Webpとは、2010年にGoogleが開発した次世代画像フォーマットのことです。
Webpは画像サイズが軽いことで知られており、ホームページ制作やWebサイト制作では、SEOの観点から利用することが推奨されています。しかし、Webpの具体的な概要が分からない人は多いのではないでしょうか。
そこで本記事では、Webpの概要や、JPEG、PNGなどその他の画像形式との違いを解説します。また、Webpを使用するメリットやデメリット、実際に使用する方法を解説しますので、ぜひ参考にしてください。
目次
Webpとは
はじめに、Webpの概要から解説します。Webpとは、Googleが開発した次世代画像フォーマットのことであり、2010年に公式発表されました。
Webpは画像の圧縮率が高く、表示速度の高速化に有利に働きます。一見メリットしかないように思えるWebpですが、以前は対応しているブラウザが少ないことが懸念点でした。しかし、2022年6月時点では、主要ブラウザであるGoogle ChromeやSafari、FirefoxなどのブラウザがWebpに対応しています。
ホームページ制作やWebサイト制作、SEOなどに関わる担当者は、できる限りWebpを使用し、表示速度の向上に努めることを推奨します。表示速度を測定するためには、Googleが提供している「PageSpeed Insights」を用いて、現状の評価を行うのがよいでしょう。
画像圧縮の必要性
画像を圧縮する理由はいくつかあります。特にオンラインにおいて、画像が重たくデータ容量が多いWebサイトはあまり良いことはありません。SEOやユーザビリティの観点からもマイナス要因につながることが多くなります。
主に画像を圧縮する理由は以下が挙げられます。
● 直帰率を減少させるため
● SEO対策上必要不可欠であるため
● サーバー上の負荷を軽減させるため
● ユーザーのストレスを軽減させるため
直帰率を減少させるため
ユーザーがWebページを訪問しコンテンツがなかなか表示されない場合、直帰率が上がるというデータがGoogleより発表されています。

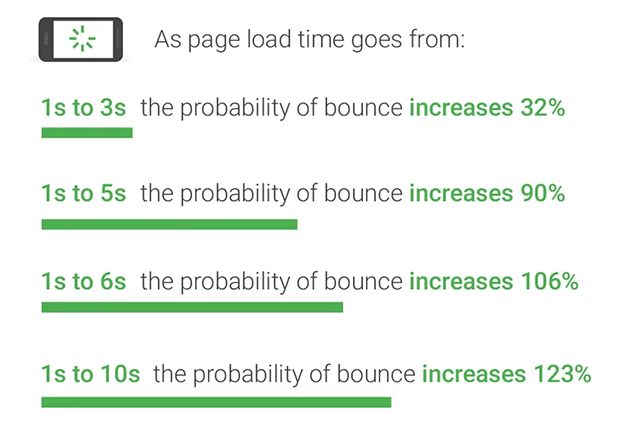
出典:Think with Google – Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
・1秒から3秒で直帰率が32%増加
・1秒から5秒で直帰率が90%増加
・1秒から6秒で直帰率が106%増加
・1秒から10秒で直帰率が123%増加
ページの読み込み時間によって、直帰率に大きな変動があることが分かります。このように、直帰率を上昇させないためにも画像を圧縮してWebページを軽くし、読み込み速度を上げる必要があります。
SEO対策上必要不可欠であるため
Googleではユーザビリティの観点から、Webページの表示速度も検索結果のランキングに影響するとしています。つまり、画像が重たくWebページの表示速度が遅いサイトは、それだけでSEOの評価も低くなってしまう可能性があるのです。
画像を含めたコンテンツが、検索結果の上位に表示されるための重要な要素であることは「Google 検索の基本事項」において、公式に発表しています。
つまり画像容量もGoogleの言う「検索結果上位表示に必要な適格性」を満たすための重要な要素の一つとなっているのです。
サーバー上の負荷を軽減させるため
サーバーに負荷がかかると、サーバーを提供している企業が迷惑するだけでなく、使用者側も経済的損失を被る可能性があります。
例えば、サーバーに負荷がかかり過ぎた場合、サーバーダウンへとつながりますが、実際にはそうなる前に503エラー(Service Unavailable)が出て回避する処置が取られます。503エラーが発生するとWebサイトが閲覧できなくなり、その間商品やサービスの購入ができないなどの機会損失が発生します。また、503エラーが頻繁に発生すれば、ユーザーもそのサイトから離れてしまうことも考えられます。
こういった理由から、サーバーへの負荷を軽減させるためにも、できる限り画像を圧縮するなどしてデータ容量を落とす必要があります。
ユーザーのストレスを軽減させるため
直接、SEOの検索結果につながる要因ではないものの、「ユーザビリティ」を高くすることはユーザーのストレスを軽減させることにもつながります。
「ユーザーがストレスを感じるWebサイト=ユーザビリティの悪いWebサイト」は、ユーザーにとって居心地の悪いWebサイトとなります。そういった場合、Webサイトの滞在時間が短くなったり、離脱率の上昇などにつながったりして、SEOの評価が間接的に低下する可能性があります。
ユーザビリティの観点からもユーザーのストレスを軽減するために、画像などのコンテンツはなるべく圧縮しスムーズに表示されるようにしておきましょう。
Webpの特徴
Webpの特徴としては主に以下の項目が挙げられます。
● フォーマットを使い分ける必要がない
● 高い画像圧縮率
● 可逆圧縮と非可逆圧縮の両保存形式に対応
● 非可逆圧縮でも背景透過やアニメーション作成が可能
フォーマットを使い分ける必要がない
Webpを使用する場合は、フォーマットを使い分ける必要がありません。
例えば、画像をアニメーションにしたいので「gif」を使用する、背景を透過したいので「png」にする、などの使い分けが必要なく、一つのWebサイトにおいて、ある程度Webpで統一することができます。
高い画像圧縮率
Webpは「jpg」以上の高い圧縮率でありながら、画質の劣化はほぼなく容量のみ軽量化することができます。
通常、圧縮率を高めてファイルサイズを落とすと、圧縮率に比例して画質は劣化していきます。ですが、Webpでは元の画質を極力そのまま保ちつつ、容量だけを減らすことができるのです。
可逆圧縮と非可逆圧縮の両保存形式に対応
Webpは、元のデータを欠落させず保存する可逆圧縮と、データを欠落させる代わりに容量を減らしつつ、元画像の画質を極力保ったまま保存する非可逆圧縮の両保存形式に対応しています。
他のフォーマットと同様の機能がありながら、それらのフォーマットよりも軽量にできる特徴があります。
非可逆圧縮でも背景透過やアニメーション作成が可能
Webpでは非可逆圧縮においても、アルファチャンネルを扱うことができます。アルファチャンネルとは透過度の情報が扱えるデータ領域のことで、この作業領域があることにより背景透過が可能となります。
つまり、「gif」や「png」形式で保存された透過画像もWebpで書き出すことができるのです。これにより「jpg」の欠点を補うことができるようになりました。
Webpと他の画像形式との違い
ここまで、Webpの概要を解説してきました。ところで、Webpとその他の画像形式の違いが分からない人は多いのではないでしょうか。ここからは、以下3つの画像形式とWebpの違いを解説します。
● JPEGとの違い
● PNGとの違い
● GIFとの違い
JPEGとの違い
JPEGは、Joint Photographic Experts Groupの略語です。
データ量が軽い点はWebpと同様であるものの、表現できる色の数がWebpよりも多いことが違いとなります。そのため、JPEGは写真を保存する際の拡張子として使用されるのが一般的です。
しかし、JPEGはWebpで行われる、画像の一部を透過処理することはできません。それは、透過処理自体がJPEGに備わっていないためです。したがって、ホームページ制作やWebサイト制作など、写真を多く使う場面でJPEGを使うのは非推奨です。
一方で、SNSで写真単体を投稿したり、保存したりする際であれば、JPEGには有用性があると言えるでしょう。
PNGとの違い
PNGは、Portable Network Graphicsの略語です。
データ容量が大きい点がWebpとの最大の違いになります。しかし、WebpやJPEGとは異なり、画像の一部を透過処理することが可能です。
また、表現できる色の数も多く、画質は保存を何度繰り返しても劣化することはありません。ただし、PNGはアニメーションには対応していません。
画像のデータ量をJPEG以上に圧縮できる場合は、ホームページやWebサイトに利用することもあります。
GIFとの違い
GIFは、Graphics Interchange Formatの略語です。
Webpとの最大の違いは、アニメーションに使用されることが多い点です。しかし、GIFは最大256色にしか対応していないため、他の拡張子と比較して表現できる色の数が少なくなっています。また、画質も粗い傾向にある点には注意が必要です。
アニメーション画像を使いたい場合は、基本的にGIFを使うという認識で問題ありません。
関連記事:
・JPEGとは?JPGやPNGとの違いや特徴、メリット・デメリットを解説
・GIFとは?GIF画像の作り方やおすすめツール6選を紹介
Webpのメリット
ここまで、Webpの概要やその他の拡張子との違いを解説してきました。ここからは、Webpを使用する以下3つのメリットを解説します。
● 画像サイズの軽量化
● ページスピードの改善
● SEOでのデメリット
画像サイズの軽量化
Webpでは、画像のファイルサイズを軽量化できます。同時に、軽量化や画像を圧縮しても画質はそこまで粗くならないので、画像自体のデザインを損ねる心配もありません。WebpとJPEGを比較すると、最低でも25%程度は画像サイズを軽量化することが可能です。
ページスピードの改善
Webpで画像のファイルサイズを軽量化すれば、Webサイトのページスピードを改善することもできます。ページスピードとは、クリックしてからページが表示されるまでの速度のことです。
ページスピードが高速になるほどユーザビリティは高まり、UXの観点から見ても非常に大きなメリットになります。その結果、売上に直結する指標であるCV率も高まります。
SEOでのメリット
Webpでページスピードが高速になれば、SEOにおいてもメリットがあります。
Googleは、ページスピードをWebサイトの評価指標の1つとしており、遅いWebサイトは検索順位が落ちる傾向にあります。
速いWebサイトであれば適切な評価を受けられる可能性も高まるため、ページスピードを改善したい場合はWebpの使用を推奨します。
Webpのデメリット
先ほど、Webpのメリットを解説してきました。一方で、Webpにはデメリットがないわけではありません。ここでは、以下3つのWebpのデメリットを説明します。
● JavaScriptから使用判定が出ない
● 非対応のブラウザも存在する
● 画像を変換する必要がある
JavaScriptから使用判定が出ない
JavaScriptを使って作るWebアプリケーションなどでは、Webpの使用判定が出ないことがあります。後述するブラウザによっての差異はあるものの、JavaScriptがメインになるアプリケーションでは、Webpの使用はデメリットになります。
解決策としては、imageタグにWebpを直接埋め込むことで使用判定は出せるものの、開発工数もかかるので非推奨と言えます。
非対応のブラウザも存在する
2010年の発表以降、徐々にWebpに対応しているブラウザも増えていますが、古いブラウザでは対応されていないケースも存在します。ただし、主要のブラウザであれば対応されており、古いブラウザ向けに開発するケースは稀であるため、基本的にはWebpを使用する形で問題ありません。
画像を変換する必要がある
従来の「gif」や「png」、「jpg」といったフォーマットで保存されている画像をWebp形式にするには、ツールなどを使用して変換する必要があります。
そして、それぞれ対応している形式が違う場合もあるため、未対応の形式を変換する場合はまた違うツールを探してくる必要があります。Webpへの変換においては、画像を一つ変換するにも複数のツールが必要になる場合もあります。
関連記事:ブラウザ(browser)ってなに?その意味や知っておくと便利な基礎知識を解説!
Webpの変換方法
● Photoshopを使う
● WordPressのプラグインを使う
● 変換サイトを使う
Photoshopを使う
Photoshop用のプラグインである「WebPShop」をインストールすると、PNGやJPEGなどの拡張子を、Webpに変換することが可能です。しかし、Photoshop単体では、Webpをそのまま読み込めない点には注意が必要です。
WebPShopをインストールすることで、WebpをPhotoshop上で開いたり編集したり、保存も可能になります。
WordPressのプラグインを使う
WordPressにも、自動でWebpに変換してくれるプラグインがあります。例えば「WebP Converter for Media」です。
こちらは非常に優秀なプラグインであり、Webpが使えるブラウザであるかを自動で判別し、使える場合はWebpにて表示、使えない場合はJPEGやPNGなどで表示します。自動で判別するため、運営者の工数を減らしてくれることが魅力です。
なお、すでにWordPressに入稿している画像に関しても、一括でWebpに変換してくれます。さらに、Webpに変換した画像は別のディレクトリに保存するので、既存の画像と干渉することもありません。
WordPressでWebサイトを運営している場合は、WebP Converter for Mediaをインストールして有効化しましょう。
変換サイトを使う
手軽にWebp形式に画像を変換するには、変換サイトを利用するのがおすすめです。ツールをインストールする手間も必要なく、難しいコマンドライン操作をする必要もありません。
Webサイトへファイルをドラッグアンドドロップするだけで取り込まれ、変換ボタンを押せば変換されます。本格導入する前に、まずは試しに変換してみる場合などにおすすめです。
Webpに変換できるサービス
画像をWebpに変換できるサービスとして以下を紹介いたします。
● Squoosh
● サルワカ道具箱
Squoosh
Squoosh(スクーシュ)は、Googleが開発した画像圧縮ツールです。Webpへの変換ができることはもちろん、各種フォーマットへの変換やサイズ変更なども行えます。
ブラウザ上に変換前と変換後の両方の画像が表示され、見比べながら画像調節を行えるため、非常に使い勝手のよいツールです。
サルワカ道具箱
サルワカ道具箱は、ブラウザ上で使用できる様々なツールを無料提供しているツール集サイトです。
上述のSquoosh(スクーシュ)のように画質調整や圧縮率の変更など細かい指定はできませんが、複数の画像を一括でWebpへ変換できる便利機能を備えています。
まとめ
本記事では、Webp(ウェッピー)について解説をしてきました。
Webpとは、Googleが提供している次世代画像フォーマットであり、画像サイズが軽く、SEOにも有利に働くメリットがあります。
対応していないブラウザが存在するデメリットはあるものの、主要ブラウザは対応しているので、そこまで大きなデメリットにはなりません。
また、Webpに自動で変換してくれるプラグインも存在します。WordPressを使ってWebサイトを運営している場合は、WebP Converter for Mediaを導入することから始めてみてはいかがでしょうか。
よくあるご質問
webpの特徴は?
webp(ウェッピー)は画像の圧縮率が高く、データ量も軽減されるため、webpが掲載されたWebページの表示速度が速くなるという特徴があります。Webページの表示速度が遅いとGoogleからの評価が下がり、検索順位に影響が出ることもありますので、SEO対策においてはwebpを活用することが望ましいとされています。なお、2022年6月時点ではGoogle ChromeやSafari、Firefoxなどのブラウザがwebpに対応しています。
webpで気を付けることは?
ブラウザによっても異なりますが、JavaScriptを用いて作成したWebアプリケーションではwebpの ことがあります。画像のタグに直接webpを埋め込むことで使用判定を出すことは可能ですが、開発工数がかかってしまうため注意が必要です。また、すべてのブラウザがwebpに対応していない点にも注意しましょう。
webpの拡張子って何?
webpの拡張子は「.webp」です。PNGや などの異なる拡張子の画像をwebpに変換するには、Googleが開発した画像データ変換アプリの「Squoosh」を使用することが一般的です。Squooshのホームページにアクセスし、webpに変換したい画像を画面上にドラッグ&ドロップし、編集画面でwebpのフォーマットを選択します。問題がなければダウンロードアイコンをクリックして保存しましょう。

