reCAPTCHA(リキャプチャ)は、お問い合わせフォームなどを通じたサイバー攻撃から自社のWebサイトを守るための効果的なツールです。情報漏洩を防ぐために、多くのWebサイト運営者が導入を検討すべきサービスといえます。本記事では、reCAPTCHAの概要や機能、さまざまなバージョン(v3、v2、v2 invisible)の特徴、導入によるメリットとデメリット、そして実際の導入手順などについて詳細に解説します。reCAPTCHAを活用することで、Webサイトのセキュリティを向上させ、ユーザーにとって安全で快適な環境を提供することができます。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
reCAPTCHAとは
reCAPTCHAとは、botによるWebサイトへのスパム攻撃を防ぐためGoogleが提供しているサービスのことです。
お問い合わせフォームの送信画面やログイン画面で、「私はロボットではありません」の文言とともに表示されるチェックボックスを見たことがある方は多いのではないでしょうか。それがreCAPTCHAです。
お問い合わせフォームなどを設置するとbotによる攻撃を受ける可能性がありますが、reCAPTCHAはそのような攻撃を防ぐために用いるツールです。現代のWebサイトの安全性を担保するためには必要不可欠な存在といっても過言ではありません。
reCAPTCHAは、人間とコンピュータープログラムを区別するための技術であり、ユーザーに対して簡単なタスクを課すことで、アクセスしているのが本物の人間かどうかを判断します。これにより、自動化されたbotによる不正アクセスやスパム攻撃を効果的に防ぐことができます。
関連記事
・スパムとは?意味や見分ける方法、被害を防ぐための対処法について解説
・フォームとは?Webにおける入力フォームの作成ポイントとは!
reCAPTCHAの種類と違い
reCAPTCHAは、多くのWebサイトで採用されているサービスです。一口にreCAPTCHAと言っても、その中でも大きく3つの種類があります。その種類は以下の通りです。
● reCAPTCHA v3
● reCAPTCHA v2
● reCAPTCHA v2 invisible
これら3種類のreCAPTCHAには、それぞれ独自の特徴と機能があります。Webサイトの要件や目的に応じて、最適な種類を選択することが重要です。各バージョンの詳細な特徴と違いについては、以降のセクションで詳しく解説します。
reCAPTCHAの選択は、ユーザーエクスペリエンスとセキュリティのバランスを考慮して行う必要があります。最新のバージョンであるv3は、ユーザーの操作を必要としない点で優れていますが、すべての状況に適しているわけではありません。一方、v2は視覚的な確認を要求するため、より高いセキュリティを提供しますが、ユーザーの手間が増える可能性があります。
Webサイトの特性、対象ユーザー、セキュリティ要件などを総合的に判断し、最適なreCAPTCHAを選択することが重要です。
reCAPTCHA v3の特徴
reCAPTCHA v3は、Googleが提供する最新のreCAPTCHAサービスです。ユーザーエクスペリエンスを重視し、認証プロセスをより円滑にした画期的な機能を備えています。従来のバージョンとは異なり、ユーザーに対して特別な操作を要求しないのが大きな特徴です。
このバージョンでは、高度な機械学習アルゴリズムを活用し、ウェブサイト上でのユーザーの行動パターンを自動的に分析します。これにより、人間とbotを効果的に識別することが可能となっています。ユーザーはチェックボックスの有効化や画像認証などの煩わしい作業から解放され、スムーズにウェブサイトを利用できます。
reCAPTCHA v3の導入により、ウェブサイト運営者は高い安全性を確保しつつ、優れたユーザビリティを提供することができます。例えば、「マーケトランク」のお問い合わせフォームでもこのバージョンが採用されており、セキュリティと使いやすさの両立を実現しています。
新規にreCAPTCHAを導入する場合や、既存のバージョンからアップグレードを検討する際には、reCAPTCHA v3の採用を強くおすすめします。ユーザーの負担を最小限に抑えつつ、効果的なbot対策を実現できる優れたソリューションといえるでしょう。
reCAPTCHA v2の特徴
reCAPTCHA v2は、botと人間を区別するためにチェックボックスの有効化を要求します。私たちが確認できるreCAPTCHAは、このreCAPTCHA v2です。
reCAPTCHA v2では、チェックボックスを有効化した後に2パターンの挙動があります。1つ目はそのままフォームの送信などを行えるパターンです。
これはチェックボックスの有効化の際に、ユーザーが人間であると判断された場合に起こります。
一方で、もう1つのパターンとして、チェックボックスの有効化の後に、画像による診断が行われるパターンです。
このパターンでは、チェックボックスの有効化の際に人間として認識されず、再度人間であるかの確認を行う際に起こります。
reCAPTCHA v2では高い安全性を発揮するものの、ユーザーに手間を与えてしまいます。その結果、Webサイトからの離脱を招くリスクもあるため、可能であればreCAPTCHA v3に変更しておくと良いでしょう。
関連記事:直帰率とは?離脱率との違いと目安、改善方法をわかりやすく解説します
reCAPTCHA v2 invisibleの特徴
reCAPTCHA v2 invisibleはチェックボックスの有効化などを要求せずに、ユーザーがbotか人間かを区別します。
reCAPTCHA v2 invisibleの挙動には2つのパターンがあります。
1つ目のパターンでは、ユーザーが送信ボタンをクリックした瞬間に、システムがそのユーザーを人間であると判断し、スムーズに次の動作へ移行します。このケースでは、ユーザーは追加の操作を行う必要がなく、ストレスフリーな体験を得られます。
2つ目のパターンは、システムがユーザーを人間と即座に判断できなかった場合に発生します。このような状況では、reCAPTCHA v2で採用されている画像による診断が実行されます。ユーザーは表示された画像に関連する特定の操作を行うことで、人間であることを証明する必要があります。
このように、reCAPTCHA v2 invisibleは通常のユーザー体験を損なわずにセキュリティを確保しつつ、必要に応じて追加の認証を行うという柔軟な仕組みを採用しています。これにより、Webサイトの安全性を高めながら、ユーザビリティの維持にも配慮した設計となっています。
reCAPTCHAを導入する目的
reCAPTCHAを導入する主要な目的は、自動化されたbotによるWebサイトへのフォーム攻撃を防ぐことです。botは、任意の文字列や文章を自動的に送信するプログラムであり、Webサイト上のお問い合わせフォームなどを狙って攻撃を仕掛けてきます。
特に海外からの悪質なbot攻撃は深刻な脅威となっており、その中には悪意のあるURLや、コンピューターウイルスが仕込まれた文字列が含まれている場合もあります。このような攻撃により、重要な情報が流出したり、Webサイトに不具合が生じたりする可能性があります。
reCAPTCHAは、こうした危険な攻撃からWebサイトを守り、ユーザーの安全性を確保するための重要なツールです。人間とbotを効果的に区別することで、正当なユーザーのアクセスは許可しつつ、不正なアクセスを遮断します。これにより、Webサイトの運営者は安心してサービスを提供し続けることができ、ユーザーも安全に利用することができます。
関連記事:インシデントとは!アクシデントとの違いも合わせて解説します!
reCAPTCHA導入のメリット
reCAPTCHAはbotからの攻撃を防ぐ非常に優秀なサービスですが、botからの攻撃を防ぐサービスは他にも多数あります。しかし、現在多くのWebサイトではbotからの攻撃を防ぐためのサービスとしては、reCAPTCHAがもっとも人気です。
ここからはreCAPTCHAがよく使われている理由となっている、4つのreCAPTCHAのメリットについて解説します。
● 無料でbotのスパム対策ができる
● 簡単に導入できる
● レイアウトが整っている
● タイムアウトが起こらない
これらのメリットにより、reCAPTCHAはWebサイトのセキュリティ強化とユーザビリティの向上を両立させる優れたソリューションとなっています。各メリットの詳細については、以降のセクションで個別に説明していきます。
※reCAPTCHAの具体的な導入・実装方法については後述しています。
無料でbotのスパム対策ができる
reCAPTCHAを導入すれば、無料でbotのスパム対策ができます。
Webサイトを構築しメールフォームを設置すると、さまざまな問い合わせメールが届くようになるでしょう。メールの中には広告が貼ってあったり、宣伝のためのアフィリエイトリンクが記載されていたりする場合もあるかもしれません。解読が難しい外国語のメールや、意味不明な文字列が記載されている場合もあります。
こういったスパムメールは、大抵「bot」と呼ばれるコンピュータープログラム(コンピューターウイルス)によって自動的に送付されているものです。reCAPTCHAはbotが自動で行っているスパム行為を見定めて防いでくれます。
reCAPTCHAを利用することで、Webサイト運営者は追加のコストをかけることなく、高度なスパム対策を実現できます。これにより、genuine(本物)の問い合わせと不要なスパムを適切に区別し、効率的な顧客対応が可能となります。
関連記事:スパムとは?意味や見分ける方法、被害を防ぐための対処法について解説
簡単に導入できる
reCAPTCHAはWordPressなどのプラグインとして提供されており、簡単に実装できるのが特徴です。以下にWordPressによるreCAPTCHAの実装手順を記載しますので、参考にしてください。
1. WordPressにログイン
2. 画面左側のメニューより「プラグイン」より「新規追加」をクリック
3. 右上「プラグインの検索」枠より「reCAPTCHA」と入力
4. 入力するとreCAPTCHAプラグインが複数表示される
5. インストールしたいプラグインを選び「今すぐインストール」をクリック
6. 「今すぐインストール」から「有効化」に文字が変わるため「有効化」をクリック
以上のような手順で実装は完了です。
ほかにもプラグインとして以下があります。
・Advanced Google reCAPTCHA
・Simple Google reCAPTCHA
・Invisible reCaptcha for WordPress
このように、WordPress愛好家の人たちが無料でプラグインを提供しており、自分のWebサイトにあったプラグインが選べます。
関連記事
・WordPress(ワードプレス)で作ったサイトに最初に入れておきたいおすすめプラグインのご紹介
・WordPressとは?選ばれる理由や基本機能・メリット・デメリットを完全解説!
レイアウトが整っている
reCAPTCHAは、ほかのサービスやツールよりも比較的レイアウトが整っています。
またreCAPTCHA v2 invisibleやreCAPTCHA v3に関しては、お問い合わせフォームの表面上に表示がされないため、フォームのレイアウトを損ないません。
フォームのレイアウトを損なわないため、ユーザーとしても非常に使いやすいお問い合わせフォームとなります。
また、お問い合わせフォームのレイアウトやデザインの最適化の際に、reCAPTCHAが邪魔をしないことも非常に便利です。
タイムアウトが起こらない
お問い合わせフォームなどの送信時に時間がかかりすぎると、タイムアウトが起きてしまいます。
従来のbot対策ツールでは、お問い合わせフォームに入力すると、処理に時間がかかってしまい、タイムアウトが起こることもしばしばありました。
企業にとってお問い合わせフォームなどのタイムアウトは、お問い合わせを1件失う可能性もあり、非常に大きな機会損失です。
reCAPTCHAではユーザーからの反応の取得から送信までを連続して行うため、非常に処理が早く、タイムアウトのリスクが軽減されています。
関連記事:502 Bad Gatewayとは!意味や原因を徹底解説!
reCAPTCHAのデメリット
reCAPTCHAのデメリットとしては以下が挙げられます。
● 手動のスパムには対応できない
● ユーザビリティを損なう危険性がある
● エラーが発生する可能性がある
詳しい内容を見ていきましょう。
手動のスパムには対応できない
reCAPTCHAの役割は「botが行った行為か」「人間が行った行為か」を判別し、botで自動的に行われるスパムを排除することです。
こういったシステム上の役割から、人間によって手動で行われるスパムには対応できないというデメリットがあります。
ユーザビリティを損なう危険性がある
reCAPTCHAは高い精度でbotによるスパムを防いでくれるものの、ユーザビリティの面でわずらわしさが残ります。
reCAPTCHA v2とreCAPTCHA v3ではそれぞれ違った箇所においてユーザビリティ低下の可能性があります。
関連記事:BtoBサイトにおける最適なEFOとは?
reCAPTCHA v2におけるユーザビリティの低下
reCAPTCHA v2を実装するとWebサイト管理者に問い合わせなどが送信される前に「私はロボットではありません」と表記されたチェックボックスが表示されるようになります。
このチェックボックスにユーザー自身がチェックを入れることにより、次の工程へ進むことができます。そのままスムーズに次の工程へ進める場合と、今一度人間かどうかを確認するための画像試験を課される場合の2パターンがあります。
ユーザーの足取りやサイトデータの分析などから、ユーザーの挙動がおかしいとreCAPTCHAに判断されると、画像試験の工程へと進みます。そしてこの画像試験も1回で済む場合と、何回もユーザーに行わせる場合があります。
reCAPTCHA v2はこういったシステム上の特性から、作業完了までに結構な時間を要します。ユーザーにとっては非常に煩わしく、Webサイト内におけるユーザビリティ低下の要因のひとつになる可能性があります。
reCAPTCHA v3におけるユーザビリティの低下
reCAPTCHA v3ではチェックボックスや画像試験を廃止し、判定スコアと呼ばれるAIシステムを導入しました。
AIが自動でユーザーを判別することにより「画像認証」や「チェックボックスへのチェック」といったアクションを行わせる手間が省かれたのです。これにより、ユーザーへの負担という観点からはユーザビリティが改善されました。
その一方で「reCAPTCHA v3の誤判定」という新たなデメリットが出てきました。判定スコアはあくまで「しきい値」で判断されるため、判断基準に曖昧な部分が出てくることは否めません。つまり人間が排除され、botが通ってしまうこともあるのです。
特にWordPressのフォーム設置プラグインである「Contact Form7」では、人間がフォームに手で入力しているにも関わらず、お問い合わせが送信できない事例が頻発しています。
関連記事
・AIで何ができるのか?マーケターが知っておきたいマーケティングでAIを活用する方法
・ChatGPTとは?日本語でも使える?始め方や使い方の基礎を解説
CMS+MAツール「Switch Plus」ChatGPT機能と連携!マーケティング関連のメール作成がより簡単になりました
ProFutureがご提供するCMS+MA一体型ツール「Switch Plus(スイッチ プラス)」において、ChatGPTと連携した新機能を搭載したことをお知らせいたします。Ch…
エラーが発生する可能性がある
reCAPTCHAを実装したWebサイトはまれに「v2」「v3」ともにreCAPTCHAが引き起こすエラーによって「認証が失敗する」「認証を何度もリトライさせられる「先に進めなくなる」などの事象が発生する場合があります。
こういったエラーが頻繁に発生するとユーザビリティが著しく低下し、ユーザーは作業を諦めてしまいます。このエラー回避の方法は後述します。
reCAPTCHAの導入・実装方法
ここからは具体的なreCAPTCHAの実装方法について解説します。reCAPTCHAの実装に必要なことは次の3つのステップです。
● 事前準備
● APIキーの取得
● 実装
それでは順番に見ていきましょう。
事前の準備
reCAPTCHAを導入するために必要な事前準備は下記の2点です。
● Googleアカウントの取得
● reCAPTCHAを埋め込むためのフォームを用意する
先述した通り、reCAPTCHAはGoogleが開発・サポートしているサービスなので、Googleアカウントが必要です。またreCAPTCHAを導入するためのフォームも必要になりますので、導入前に完成させておきましょう。
関連記事:エントリーフォーム最適化とは?CVRを高める工夫を解説
APIキーの取得
事前の準備ができたら、GoogleにWebサイトを登録してAPIキーを取得する必要があります。サイトの登録から、APIキーの取得までに必要な手順は2つです。
1. 以下URLにアクセスし、その後「v3 admin console」をクリック
https://www.google.com/recaptcha/intro/v3.html
2. 「新しいサイトを登録する」の画面に遷移したら、項目を入力する。同時にreCAPTCHA v2を利用するかreCAPTCHA v3を利用するかも選択する。特に理由がなければv3を選択しておきましょう。
関連記事:API連携とは!仕組みやメリット・デメリットの解説!
実装
上記の方法でAPIキーを取得したら、WebサイトにreCAPTCHAを実装しましょう。また、reCAPTCHAを実装する際に必要なものは、「サイトキー」と「シークレットキー」の2つです。
Googleの案内に従って、必ずWebサイトとサーバーの両方の設定を完了させましょう。特にサーバーの設定は忘れがちなので注意が必要です。実装方法が分からなくなった場合はGoogleのヘルプを参照すると良いでしょう。
reCAPTCHAのロゴ(保護マーク)を非表示にしたい場合の対処方法
reCAPTCHAを実装すると、Webサイトの右下にreCAPTCHAのロゴ(保護マーク)が常駐するようになります。そのロゴにオンマウスすると「reCAPTCHA で保護されています」というメッセージが表示されます。この表示をGoogle公式の方法によって非表示にするやり方を解説します。
事前準備として、以下を満たしているか、確認してください。
・Google reCAPTCHA v3を導入済み
・WordpressプラグインContact Form7を導入済み
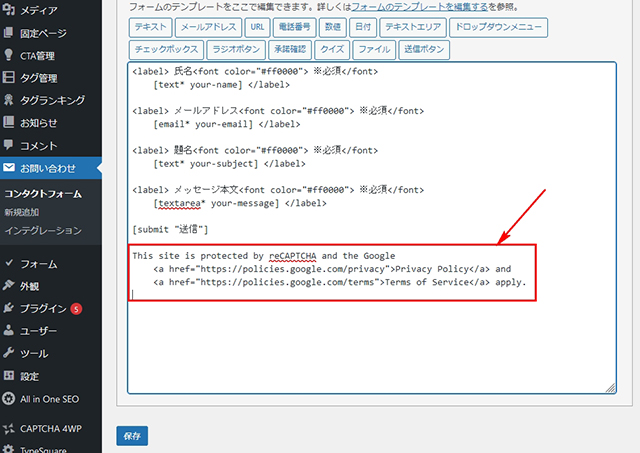
まずはGoogle公式サイトより以下の3行をコピーします。下記をコピーしてもOKです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
関連リンク:Google Developers reCAPTCHAサポート
次にWordPressにログインして、左側メニューの「お問い合わせ」から「コンタクトフォーム」をクリックし、更にコンタクトフォームの編集画面へと進みます。そしてフォーム入力画面の1番下にコピーした3行を貼り付けます。

reCAPTCHAのロゴ(保護マーク)を消すことはGoogleの規約違反になるため、代わりに「ロゴは非表示だけどreCAPTCHAを設定しています」とここで表記させています。最後に保存ボタンを押して保存します。
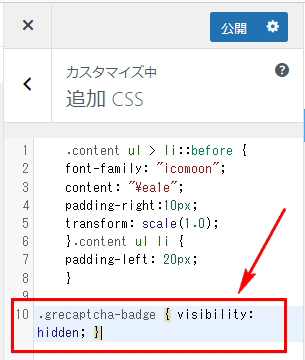
続いて、先ほどのGoogle公式アカウントより、今度は以下のコードをコピーします。下記をコピーしてもOKです。
.grecaptcha-badge { visibility: hidden; }
関連リンク:Google Developers reCAPTCHAサポート
上記コードがreCAPTCHAのロゴ(保護マーク)を非表示にするコードになります。
再びWordpress編集画面に戻り、左側メニュー「外観」→「カスタマイズ」から「追加CSS」をクリックしCSS編集画面を開きます。
開いたCSS編集画面のフォーム一番下にGoogle公式アカウントよりコピーしてきたコードを貼り付けます。

最後に公開ボタンを押して公開します。
ユーザーとしてreCAPTCHAの認証がエラーになった際の対処方法
ユーザー側が人間であるにも関わらずreCAPTCHAが何度もエラーになる場合があります。そのような場合の対処法として主に以下があります。
● Googleアカウントからログアウトする
● ブラウザを変えてみる
詳しい内容を見ていきましょう。
Googleアカウントからログアウトする
意外とうまくいったとよく目にする対処法が「Googleアカウントからログアウトした状態で試してみる」ことです。
ログアウトした状態で試すと上手くいきますが、再度Googleアカウントにログインして試してみるとやはり失敗するとのことで、再現性は高いと思われます。
ブラウザを変えてみる
普段使っているブラウザではなく、新規でインストールした標準状態のブラウザを使用してみるのも有効な手段です。
理由としては、普段使用しているブラウザのCookieやJavaScriptの設定、広告ブロック機能、溜まったキャッシュなどが原因でエラーが引き起こされている可能性があるためです。
関連記事:広告ブロックとは?必要のない広告をGoogle Chromeやスマホでブロックする方法を解説します
まとめ:reCAPTCHA活用でスパム対策を効率的に行おう
reCAPTCHAの概要や目的、メリットを解説するとともに、簡単に導入する方法もご紹介しました。
年々、お問い合わせフォームへのスパム攻撃は複雑かつ悪質になっています。Webサイトにお問い合わせフォームを設ける場合、スパム攻撃への対策は企業の利益や個人情報を守るために必要不可欠です。
本記事を参考に、reCAPTCHAの重要性を再確認するとともに、導入を検討してみてはいかがでしょうか。
よくあるご質問
reCAPTCHAは何のためのサービス?
reCAPTCHA(リキャプチャ)とは、問い合わせフォームなどを通したスパムなどのサイバー攻撃を防ぐためのサービスです。reCAPTCHAを利用することで、自社サイトなどを守り、ユーザーの情報漏洩を回避します。企業のWebサイトなどに設置された問い合わせフォームはbotによる攻撃を受けやすいため、reCAPTCHAなどを用いて対策をすることが求められます。
reCAPTCHAの設定手順は?
1.Googleアカウントを保有している状態で「reCAPTCHA」のサイトにアクセスし、ログインする
2.登録画面でラベル(キャプチャを識別する名前)とreCAPTCHAタイプ、運用しているサイトのドメインを入力し、「reCAPTCHA 利用条件に同意する」「アラートをオーナーに送信する」にチェックを入れてから画面下部の送信ボタンを押す
3.APIキー(サイトキー、シークレットキー)が表示されるのでコピーする
4.運用サイトの管理画面で、APIキーを使ってreCAPTCHAを実装する
reCAPTCHAの導入費用は?
reCAPTCHA v3とreCAPTCHA v2は、1ヵ月あたり100万回までは無料で利用できます。reCAPTCHA Enterpriseも、1ヵ月あたり100万回までは無料ですが、100万回超1,000万回までに関しては、2023年4月現在、1,000回あたり1米ドルが必要です。また、1ヵ月あたりの利用回数が1,000万回を超える場合は、直接Googleのクラウドセールスチームに問い合わせてください。

