X(旧Twitter)のヘッダーとは、アカウントのプロフィールページの上部に表示される横長の画像のことです。アカウントの「顔」とも言える重要な部分なので、イメージに合った画像を選ぶことが重要です。
本記事では、X(旧Twitter)のヘッダー画像の適切なサイズや作成方法、作成時に役立つツールなどについて解説します。X(旧Twitter)をさらに有効活用したい人は、ぜひ参考にしてください。
▼フォローもお願いいたします!▼
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
X(旧Twitter)のヘッダーとは?
X(旧Twitter)のヘッダーとは、アカウントのプロフィールページの上部に表示される横長の画像のことです。以下の画像の赤で囲んだ部分を指します。

出典:X(旧Twitter)
アイコンもアカウントの印象を左右する要素ですが、ヘッダーはアイコンよりも大きな面積を占めるため、閲覧者により大きなインパクトを与えます。イメージに合った画像を選び、ヘッダーのスペースを有効活用しましょう。
なお、ヘッダーを設定しない場合は、上記のように水色の無地となってしまいます。手間をかけていない印象になることもあるため、とりわけX(旧Twitter)を商用利用するときには、ヘッダーがないままの状態にしておくことはおすすめできません。次章以降で紹介する方法を参考に、適切なヘッダー画像を設定しましょう。
関連記事:アカウントの意味とは?適切に管理し運用していく方法とは
推奨サイズとファイル形式
X(旧Twitter)のヘッダー画像は、横長の独特な形です。あまりにも小さな画像を設定すると画素が粗くなるか、余白部分が黒く表示されてしまうため注意が必要です。ヘッダー画像に適したサイズとファイル形式を紹介します。
推奨サイズ:1500x500ピクセル
X(旧Twitter)のヘッダー画像のサイズは、1500×500ピクセルで、横:縦=3:1の横長の形です。後述しますが、画像は設定時に自動で切り抜かれるため、わざわざ横長の画像を撮影する必要はありません。
ただし、すでにフォルダにある画像を使用するときは、横1500ピクセル以上かつ縦500ピクセル以上のものを選びましょう。いずれかが指定ピクセル数以下のときは、余白が黒く表示されたり、縦横比が変わってしまったりすることがあります。
ファイル形式は3種類
ヘッダー画像で使用できるファイル形式は以下の3種類です。
● JPEG
● PNG
● GIF
ヘッダー画像用に撮影するときは、上記のいずれかのファイル形式で保存しておきましょう。
関連記事
・JPEGを圧縮・変換する方法は?JPEGとJPG、PNGとの違いも徹底解説
・GIFとは?GIF画像の作り方やおすすめツール6選を紹介
ヘッダーの役割(ビジネスアカウント)
X(旧Twitter)のアカウントをビジネス目的で使用する場合には、忘れずにヘッダー画像を設定しましょう。ヘッダー画像には、次の3つの役割があります。
● 企業・ブランドイメージの訴求
● 商品やサービスの紹介
● キャンペーンの紹介
それぞれの役割について解説します。
関連記事:Twitterで炎上しないためのポイントとは?企業アカウントに重要なベストプラクティス
企業・ブランドイメージの訴求
X(旧Twitter)のヘッダー画像は、アイコンよりも大きなスペースを占めます。プロフィールページの印象を左右する画像でもあるため、大きさを活かして企業やブランドの具体的なイメージを訴求してはいかがでしょうか。
例えば、企業ロゴやブランドロゴをヘッダー画像のスペースいっぱいに表示すると、インパクトのあるプロフィールページが完成します。また、アイコンに企業ロゴ・ブランドロゴを用いている場合は、企業やブランドを象徴するアイテムやデザインをヘッダー画像に用いるのもおすすめです。
関連記事
・ブランドロゴを深掘り!ブランドロゴの価値と重要性を解説
・ブランド戦略とは?ブランディングの成功事例と戦略メリットについて
商品やサービスの紹介
ヘッダーに商品やサービスの画像を設定すると、どのような商品・サービスを扱っている企業やブランドなのかがひと目でわかります。企業やブランドに固定のイメージがついていない場合や、知名度があまり高くはないと思われるときは、ロゴを紹介するよりも、具体的な商品・サービスのほうがユーザーにとって役立つ情報となるかも知れません。
ヘッダー画像を選ぶときは、以下のポイントや注意点にも留意してください。
| ヘッダー画像の内容 | ポイント・注意点 |
| 企業ロゴ、ブランドロゴ | ● ロゴの基調色や形状を使用すると統一感が生まれる ● ハッシュタグや他のSNSアカウントを記載すると検索や拡散を期待できる ● ロゴを季節感のあるアイテムや色合いに変える方法もある |
| 企業イメージ | ● 「遊び心がある」「クオリティが高い」など、他社と差別化できるイメージを具体的に表現する ● 悪乗り感があるものや差別的表現、不快感のあるものは避ける |
| 商品、サービス | ● 企業やブランドを代表する商品・サービスを選ぶ ● 商品・サービスをそのまま掲載する以外にも、デフォルメしてロゴ化する方法もある ● サービス内容を可視化しにくいときは、社員が働いている様子や社屋などの画像を用いる方法もある |
キャンペーンの紹介
次章で紹介しますが、X(旧Twitter)のヘッダー画像は簡単に変更できます。企業ロゴやブランドロゴを季節感のあるアイテムやカラーで彩り、こまめに変更するのもおすすめです。
また、キャンペーンを実施しているときは、キャンペーンのロゴや詳細情報(対象期間、キャンペーンの内容など)をヘッダー画像で紹介してみてはいかがでしょうか。キャンペーンの参加者を増やせるだけでなく、販売促進にもつなげられます。
インターネットの普及により、Webマーケティングの重要性はますます高まってきています。X(旧Twitter)のヘッダー画像以外にも、Webマーケティングに活用できるツールは多くあります。以下から、BtoBのWebマーケティングについて詳細に解説した資料を無料ダウンロードしていただけます。ぜひご活用ください。
BtoBでゼロから始めるWebマーケティング手引書【企業が取り組むべき4ステップ】
X(旧Twitter)のヘッダー画像の設定手順
X(旧Twitter)では、以下の手順でヘッダー画像を設定します。
【1】 プロフィール画面で「変更」をタップする
【2】 画像を選択して切り抜く
【3】 「保存」して完了
順に見ていきましょう。
【1】プロフィール画面で「変更」をタップする
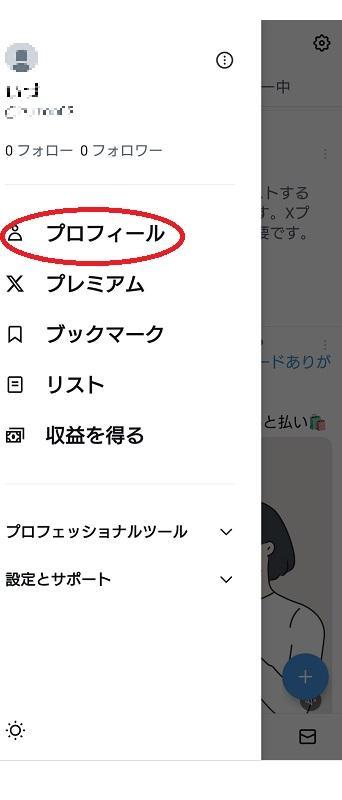
まずはX(旧Twitter)のプロフィール画面を開きます。プロフィール画面は、X(旧Twitter)アプリを開き、右上(赤い〇で囲まれた部分)をタップすると表示されます。

出典:X(旧Twitter)
「プロフィール」をタップしてください。

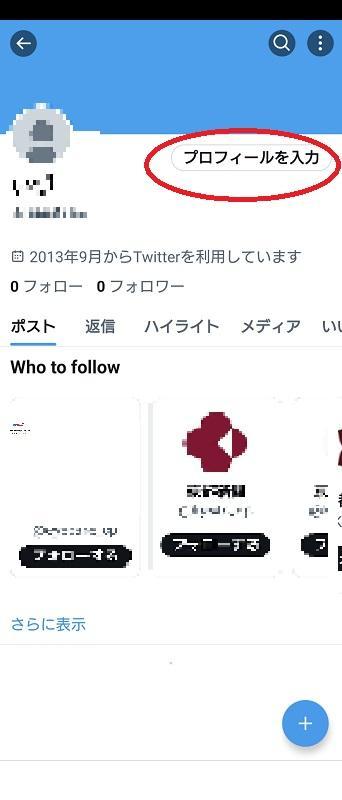
すでにヘッダー画像を設定している場合は、ヘッダー画像の右下に「変更」が表示されます。まだヘッダー画像を設定していない場合は、以下のように「プロフィールを入力」が表示されます。ここをタップしてください。

【2】画像を選択して切り抜く
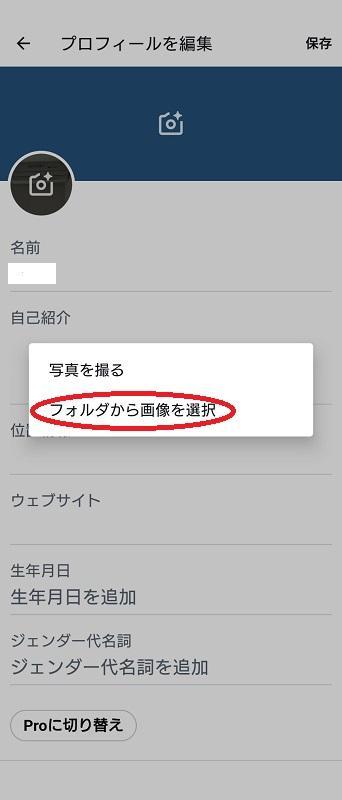
ヘッダー画像の部分にカメラマークが表示されます。タップしてください。

「写真を撮る」と「フォルダから画像を選択」が表示されます。すでに作成した画像をヘッダーに用いる場合は、「フォルダから画像を選択」をタップしましょう。

【3】「保存」して完了
フォルダの中からヘッダーに使いたい画像を選びタップすると、以下のように画像の上に横長の枠が重なった状態で表示されます。枠を指で上下に動かし、切り抜きたい位置に合わせ、「適用する」をタップしましょう。

画像に問題がなければ、保存して完了です。
設定の注意点
X(旧Twitter)のヘッダー画像を設定する際には、以下のポイントに注意が必要です。
● 画像は見切れる箇所がある
● 著作権の侵害に留意する
● どのデバイスでも視認性の良い画像を使用する
それぞれのポイントを解説します。
画像は見切れる箇所がある
フォルダ内の画像をヘッダー画像に設定する場合、サイズが十分に大きければ、横の長さは自動的に調整されるため左右に見切れる箇所は生じません。しかし、画像の上下については、編集時に設定した部分よりも一回り小さく設定されるため、見切れる箇所が生じてしまいます。
また、左下のアイコンが被る箇所も、半円状に見切れが生じます。画像を設定するときは、上下とアイコン部分に見切れが生じることに留意し、キーアイテムやロゴなどが被らないように注意しましょう。とりわけヘッダー画像内にSNSアカウントやキャンペーン情報などの重要情報を掲載するときは、見切れが生じないように中央部分に配置するようにしてください。
著作物の侵害に留意する
ヘッダーにはオリジナルの画像を用いましょう。また、オリジナルの画像であっても、著作権や商標権、肖像権に触れないように注意してください。
企業アカウントやブランドアカウントとしてX(旧Twitter)を使用する際には、とりわけ重要なポイントです。意図的にではなくとも、著作権や商標権、肖像権に抵触すると、企業の信頼を失墜させることになりかねません。
関連記事:商標登録を徹底解説します!円滑に進めるためのやり方とは?
どのデバイスでも視認性の良い画像を使用する
ヘッダー画像は、閲覧するデバイスによってサイズや画像の粗さなどが若干異なります。PCでもスマートフォンでも、どちらでも視認性の良い画像を使用し、商品やサービスの訴求力を高めましょう。
また、AndroidとiPhoneでは見切れる部分が若干異なります。ヘッダー画像を設定した後、AndroidとiPhoneの両方で確認し、重要な情報が見切れていないか確認しておきましょう。
関連記事:デバイス(device)って何?今さら聞けない意味を徹底的に解説します!
X(旧Twitter)のヘッダー作成に役立つツールやアプリ
ヘッダー画像は、X(旧Twitter)アカウントの印象を左右する重要な要素です。企業ロゴやブランドロゴ、スマートフォンで撮影した写真をそのまま活用するのも良いですが、手間を加えて、より印象的な画像に仕上げるのもおすすめです。
ここからは、ヘッダー画像の作成に利用できるツールやアプリを紹介します。ぜひ参考にして、インパクトのある画像を作成してください。
Canva

出典:Canva
Canvaは、スマートフォンのアプリでもPCブラウザでも手軽にヘッダー画像が作成できるツールです。コラージュやテキスト入れなども簡単にできます。無料プランがあるため、気軽に試してみましょう。
ただし、CanvaではInstagram用の正方形など、SNS向けの画像枠がいくつかありますが、X(旧Twitter)用の枠はありません。「デスクトップ壁紙(1920×1080ピクセル)」など、1500×500ピクセルよりも大きなサイズの枠を選んでから作成してください。
関連記事:Canva(キャンバ)ってなに?初心者にも分かる使い方を解説します!
Picsart

出典:Picsart
Picsartも無料で利用できる画像作成ツールです。有料版(Gold)も1週間は無料お試しできるため、気になる人はぜひ試してみましょう。
無料版では、画像と動画のスタンダードな編集が可能です。X(旧Twitter)のヘッダー画像用のテンプレートもあり、簡単に推奨サイズの画像を作成できます。かわいくてキャッチーなデザインのフリー画像が多く、おしゃれなヘッダーに仕上がります。
PhotoDirector 365

PhotoDirector 365は、写真を取り込み、好きなスタンプや背景を選ぶだけで好みのヘッダーが作成できるツールです。無料で利用できるPhotoDirector 365 Essentialもあり、気軽に始められます。
不要なオブジェクトの消去や画質向上なども簡単にでき、手間をかけずに理想のヘッダー画像が完成します。また、写真をアニメ化するAI機能もあり、オリジナル性にこだわりたい方にもおすすめです。
関連記事:画像生成AIとは?イラストが生成される仕組みとおすすめサービス7選
Phonto

出典:Phonto
Phontoは、画像にテキストを入れることに特化した加工アプリです。iPhoneやiPadで使えるiOS版とAndroid版があり、いずれも無料で利用できます(アプリ内課金あり)。
ダウンロードすると、上記の方眼紙が表示されます。右上のフォルダアイコンをタップして画像を選択し、テキストを入れていきましょう。なお、Phontoでは動画にもテキストを入れられますが、その場合は「Vont」という無料アプリもインストールする必要があります。
イラストAC

出典:イラストAC
イラストACはフリーイラストをダウンロードできるサービスです。ダウンロードしたイラストは、サイズや色を変更したり、切り抜いたりと、自由に加工できます。また、規約の範囲内なら商用利用も可能です。
ただし、無料で利用できる画像には枚数制限があるため、フリー素材を大量に使用するときはプレミアム会員(有料会員)登録をしましょう。
関連記事:フリー素材をうまく活用しよう!著作権フリー画像を使用する際の注意点とは!
Loose Drawing

Loose Drawingは、フリーイラストサービスです。規約の範囲内であれば、ロゴやアカウント画像などの商用利用も可能です。キーワードや色味から好みのイラストを探してみましょう。
シンプルなイラストが多く、ヘッダー画像のほか、広告やチラシなどにも利用できます。好みのイラストがないときは、有料サービスとなりますが、オリジナルイラストの制作を依頼できます。
まとめ:X(旧Twitter)のヘッダーで企業の魅力を伝えよう
X(旧Twitter)のヘッダー画像は、プロフィールページの中でも広いスペースを占めます。ヘッダー画像を活用して、企業の魅力を伝えてみてはいかがでしょうか。
紹介した無料ツールも活用すると、インパクトのあるオリジナル画像を簡単に作成できます。ぜひマーケティングや企業イメージ向上などにも、X(旧Twitter)のヘッダー画像を活かしてください。

