企業が自社ホームページやサービスサイト、オンラインショップ、オウンドメディアなどのあらゆるWebサイトを構築する中で、デザインを行う際やちょっとした装飾を行いたいとき、またプレゼン資料やダウンロード資料をPowerPointなどで作成するときに便利なのが、アイコンです。
アイコンは、自社でデザイナーに作成してもらうこともできますが、無料かつ商用利用可能で、優れたデザインのアイコンを配布しているWebサイトからダウンロードして利用することもできます。素早く洗練されたアイコンが手に入れば、作業スピードも見栄えもよくなります。
そこで、今回はフリーアイコンを利用するときの注意点や活用法などを解説します。さらに、フリーアイコンが無料で使える素材サイト20選もご紹介しますので、ぜひご活用ください。
目次
フリーアイコンとは無料アイコン
フリーアイコンとは、「無料のアイコン」のことです。アイコンとは、一般的に小さなイラストや図の画像データのことを指します。WebサイトやSNS、デジタル資料で多く利用されており、言葉で表す代わりに記号化・シンボルマーク化することなどによって視覚的に情報を伝えるためのものです。
文字で伝えることもできますが、長文になったり、表現しづらかったりするものを端的に図示することで、一目で認識しやすくするためのものです。
例えば、よく見かけるのが「メール」を示す「手紙(封筒)」のアイコンです。本来は紙の封筒ですが、Webサイト上に存在すれば封筒のイラストがメールを示すことは、ほとんどの人に認知してもらうことができます。このように、簡単なイラストや図で意味を伝えることができるのがアイコンです。
「無料」とは、アイコンの作成者が無償で配布しているアイコン素材であることを意味します。本来、Webサイト等で自由に使える素材であっても、有償で販売することもできますが、作者の好意などで無償配布しているものを、フリーアイコンと呼びます。
フリーアイコンは、個人がSNSやブログなどで利用するケースもありますが、事業者がWebサイトや資料の作成を行う際に利用することもあります。なお、稀にフリーアイコンを「著作権フリーのアイコン」という意味で使用するケースもあります。何がフリーなのか、念のためダウンロードする前に確認したほうがいいでしょう。
関連記事
・誰でもできるホームページのアイコン設定方法とは?
・線画ってなに?初心者でも分かる線画イラストの描き方やおしゃれな線画フリー素材サイトのご紹介
・感覚マーケティングのチカラ:上智大学 外川准教授が語る消費行動への影響力
・エイチームの動画広告戦略〜成功確率と再現性向上のための取り組み|エイチーム連載第2回
BtoBでゼロから始めるWebマーケティング手引書【企業が取り組むべき4ステップ】
これからWebマーケティングを始めたい方や、自社のWebマーケティング方針を見直したい方向けに、基礎知識や導入~ 運用の道筋をおさらいできるよう、情報をまとめました!
フリーアイコンの種類
何かの制作中に「こんなアイコンがあったらいいな」と思うことがあるでしょう。そんなとき、イメージしたものや制作物のテイストに合ったものを見つけたいですよね。そのためには、予めアイコンの種類を確認しておきましょう。
ここでは、主要なフリーアイコンの配布サイトで入手できるアイコンの種類を5種類、ご紹介します。
● アウトラインアイコン
● 塗りつぶしアイコン
● シルエットアイコン
● ピクトグラムアイコン
● フラットアイコン
アウトラインアイコン
アウトラインアイコンは、輪郭が描かれており、中が塗りつぶされていないアイコンです。例えば、ハートマークのアイコンであれば、ハートマークの輪郭だけで中身が塗りつぶされていないタイプです。複雑な形状を得意とします。
塗りつぶしアイコン
塗りつぶしアイコンとは、アウトラインアイコンが塗りつぶされているアイコンです。ハートマークで言えば、ハート型の輪郭が描かれた内側が全て塗りつぶされている状態です。複雑な形状は向いていませんが、パッと見て印象に残りやすく、インパクトを出せます。
シルエットアイコン
シルエットアイコンとは、いわゆる影絵です。モノトーンで塗りつぶされています。道路標識などにはシルエットアイコンが使われています。
ピクトグラムアイコン
ピクトグラムとは、絵文字や絵単語、図記号の総称です。絵を使って、分かりやすく表現した記号の一つです。シルエットアイコンと似ていますが、ピクトグラムは記号という意味で、ただのイラストではなく、必ず何らかの意味を持ちます。
非常口やトイレマークなど、国際的に統一されたピクトグラムもあります。アイコンのピクトグラムも、一目で「これはこういう意味だ」というのが分かるので、利用者に何かを指し示すことができます。
フラットアイコン
平面的なフラットデザインのアイコンです。基本的にどのアイコンもフラットなデザインではありますが、フラットデザインのアイコンと謳われているものは、できるだけ立体的な見え方が避けられているアイコンを指します。これらのアイコンの種類を、用途やシーンに合わせて使い分けましょう。
関連記事:
・Illustrator(イラストレーター)を解説!仕事としても使われる意味も教えます
・ピクトグラムとは?その意味や歴史、作り方、無料での利用方法を解説
・ロゴデザイン初心者必見!ロゴの考え方やコツ、やってはいけないことを解説
・インフォグラフィックとは!作り方と作成する上でのコツを解説!
フリーアイコン使用のメリット
アイコンを使うことで得られるメリットは、いくつかあります。以下で紹介します。
● アイコンが示す内容を素早く認知させる
● 商品の魅力を直感的に伝える
● ユーザーの注意を喚起する
アイコンが示す内容を素早く認知させる
スマートフォン内のアプリでは、機能に関連した物をアイコンとして表示しています。アイコンを見慣れてくると瞬時に目的のアプリを開くことができます。
商品の魅力を直感的に伝える
商品説明の欄にアイコンを付け加えれば、ユーザーが商品を使う時の情景を想像するきっかけにもなります。商品のイメージを印象づけることで、売上の向上にもつながります。
ユーザーの注意を喚起する
文章のみでの説明を行うよりも、アイコンを利用してサイトを作成したほうが重要な点に注目を集めることが可能となります
関連記事
・誰でもできるホームページのアイコン設定方法とは?
・LINEアイコンの画像の設定方法!おしゃれな画像を設定する方法を解説!
フリーアイコン使用のデメリット
フリーアイコンを使用するデメリットとしては以下があります。
● 他者Webサイトと被ってしまう場合がある
● 著作権は放棄していない場合もある
● 商用利用が制限されている場合がある
他者Webサイトと被ってしまう場合がある
フリーアイコンは誰でも利用ができるため、他者のWebサイトと同じアイコンを使用していることも多くなります。ユーザーに「このアイコン他のWebサイトと同じものを使っているな」と思われてしまうこともあります。
また、イメージのよくないWebサイトで使用されているアイコンと同じものを使用してしまうこともあり、イメージダウンに繋がってしまう可能性もあります。
著作権は放棄していない場合もある
フリーアイコンだからといって、全てにおいて自由に使用したり改変したりできる訳ではありません。たいていの場合、利用規約に使用用途の範囲が示されています。
その範囲内で使用する分には、フリーで使用することを許諾しますという条件が付け加えられていることがほとんどです。この範囲を超えて使用すると、著作権違反(著作権侵害)に該当してしまう場合があります。
商用利用が制限されている場合がある
個人ブログや趣味ブログなど、非営利で利用する分にはフリーで使用してもよいという条件が付け加えられていることもあります。この場合、利益が目的となる商用利用のWebサイトで使用する際には有料となる可能性もあります。このように、分かりづらい制限があることもフリーアイコンのデメリットと言えます。
関連記事
・ブログの効果を最大化する「まとめ記事」とは!作り方をご紹介!
・はてなブログを活用したSEO対策とは!使い方次第で重宝されるその方法を解説
フリーアイコン選びのポイント
フリーアイコンを選ぶ際のポイントとしては以下が挙げられます。
● わかりやすいデザインを選ぶ
● デザインを統一させる
● アイコンの大きさやラインの太さが均一のものを選ぶ
わかりやすいデザインを選ぶ
フリーアイコンはわかりやすいデザインのものを選びます。そもそもアイコンは言語化しなくても視覚的にどういった内容のものがその先にあるのかを分かるようにするためのものです。つまりひと目見て、その先の内容が分かるアイコンでなければアイコンの役目を果たしていないのと同義と言えるのです。そういった観点からフリーアイコンはできるだけわかりやすいデザインを選ぶのがひとつのポイントです。
デザインを統一させる
アイコンはなるべくデザインを統一させたほうがWebサイト全体の統一感をもたせることができます。複数デザインのアイコンを交互に使用したりWebサイトのデザインや方向性に似つかわしくないデザインのアイコンであったりすると、違和感が出るばかりでなくデザイン力のない稚拙なWebサイトと見られかねません。そういったブランドイメージやユーザビリティの観点からもフリーアイコンは統一されたデザインのものを選びます。
アイコンの大きさやラインの太さが均一のものを選ぶ
Webサイトのデザインを統一させるにはアイコンの大きさやラインの太さにもこだわって統一するようにします。特に線で表現するアイコンはアイコン同士を並べてみたときにラインの太さが違うとそれだけで違和感を覚えます。
またアイコンの大きさがバラバラの場合はWebサイトの統一感もなくなります。つまりこれら2つの要素が少しでも食い違うとWebサイト全体としてみたときに非常にアンバランスな配置に見えることもあります。こういった全体的なデザインの観点からフリーアイコンの大きさやラインの太さは均一のものを選びます。
関連記事
・ユニバーサルデザインとは!例を交えて徹底解説します!
・プロトタイプとは!Webデザインの際に作るメリットデメリットを解説します!
・Webデザインとは何か!Webデザイナーとしての仕事もあわせて解説します!
フリーアイコンの利用方法
フリーアイコンの利用方法は以下の手順となります。
1. 検索窓に「フリーアイコンサイト」などのキーワードを入力しフリーアイコンを提供しているWebサイトを見つける
2. 利用規約を確認し自社で利用可能か否かの判断を行う
3. 見つけたフリーアイコンサイトのアイコンが自社Webサイトのデザインに適合しているか判断する
4. フリーアイコンサイト内で検索をかけ利用したいアイコンを探す
5. PNGやJPGなど素材の形式が適切かを確認する
6. Webサイトのルールに従ってダウンロードする
フリーアイコン利用の注意点
Web上には優れたフリーアイコン素材サイトが多く存在します。例えば、あなたがフリーアイコン素材を見つけ、それを自社のWebサイトで利用するのにぴったりの素材だと思ったとします。
フリーなのだから無料で使えると思って、すぐにWebサイトに使い、そのまま公開してしまうと、問題が生じることがあります。場合によっては、結果的に問題とならないケースもありますが、フリーアイコンを利用する際には、基本的に注意が必要になります。主な注意点を予め確認しておきましょう。
● 著作権を守る
● 商用利用が可能かどうかを確認する
● クレジット表示が必要かどうかを確認する
● 加工は可能か確認する
● 再配布に注意する
著作権を守る
フリーアイコンを使用する際には、しっかりと利用規約(ライセンス)を読んでから利用する必要があります。一番注意したいのが、無償配布されているからといって、基本的に著作権は放棄していないケースが多いことです。
ですので、著作権法違反にならない利用が求められると同時に、著作権者が策定したルールに基づいて、利用する必要があります。例えば、あるフリーアイコン配布サイトでは、使用条件に違反しない限り、無料で使える旨が記載されています。
使用条件には、「素材販売サイトなどで素材そのものや改変した素材を販売することの可否」「再配布の可否」「クレジット表示の可否」「利用の連絡の必要性」「加工の可否」「利用の範囲(商用利用など)」などがあります。これらの規定は、各配布者によって異なります。いずれにしても、規定を必ず守りましょう。
商用利用が可能かどうかを確認する
企業が利用する場合、商用利用となりますので、フリーアイコン素材サイトに商用利用が可能かどうかを利用規約や使用条件で確認したり、問い合わせたりする必要があります。商用利用が禁止で、個人が趣味の範囲内で利用できるといった場合もあります。その場合は、企業がWebサイト等で利用してはいけません。
クレジット表示が必要かどうかを確認する
アイコンを利用した際に、同時に著作権者のクレジットを表示する必要がある場合があります。その場合、Webサイトなら、アイコンを使った部分の近く等に、指定の方法でクレジットを記載する必要があります。
例えば、「(C)ProFuture株式会社」などです。サイトによっては、素材サイトへのリンクを張る必要のある場合もあります。アイコンを使用する部分に、クレジットとして他の会社名などが入ってしまうのは避けたい場合には、クレジット表示の必要がないフリーアイコンを選んだほうがいいでしょう。
加工は可能か確認する
フリーアイコン配布サイトでアイコンをダウンロードして利用するとき、「アイコンに文字入れをしたい」「アイコンを2つ合成したい」などのニーズが出てくることがあります。そうした加工を許可しているサイトと許可していないサイトがありますので、これも利用規約や使用条件の確認が必要です。
また、加工を許可していても、加工の範囲を定めているサイトもあります。加工をしたい場合には、「そもそも加工は許されているのか」「加工の範囲はどこまでか」をしっかり確認しましょう。
再配布に注意する
再配布とは、ITの世界ではプログラムやデータなどを著作者や販売者以外の者が複製し、第三者に渡すことを言います。勝手に何でも再配布をしてしまうと、違法コピーとなってしまいます。
フリーアイコンを再配布するシーンの例を挙げると、自社でオリジナルのデスクトップ壁紙を作っているときに、うっかり他社のWebサイトからダウンロードして取得したフリーアイコンを使用してしまい、そのまま壁紙を配布してしまったというケースがあります。
これは加工と再配布を行ったことになります。もし加工と再配布が禁止されているフリーアイコンであれば、規約違反となります。再配布が禁止されているフリーアイコンを、堂々と再配布するケースは少ないと思われます。注意したいのは、「うっかり」のケースです。ぜひ注意しましょう。
フリーアイコンを商用利用する際の注意点
フリーアイコンを商用利用する際の注意点としては以下が挙げられます。
● 商用利用が可能か否かを確認する
● 出所が不明なフリーアイコンはリスクが高い
● 利用規約を確認する
商用利用が可能か否かを確認する
フリーアイコンを提供しているWebサイトでも一部を有料にしている場合もあります。また個人での商用利用は無料でも法人では有料と設定していることもあります。知らず知らずのうちにこういった一部有料素材を無断で商用利用してしまわないようによく利用範囲を確認する必要があります。
出所が不明なフリーアイコンはリスクが高い
出所が不明なフリーアイコンを商用利用する場合はリスクが非常に高くなります。例えば、イラストSNSなどでフリーとして出回っていたアイコンが実は有料で、出所は有料素材販売サイトだったという可能性もあります。こういったリスクがあることから、出所不明なフリーアイコンはなるべく商用利用しないように注意します。
利用規約を確認する
フリーアイコンを商用利用する場合は利用規約を確認します。例えば、提供しているフリーアイコンを「そのまま利用する場合のみ商用でも使用可」としている場合もあります。つまりアイコンの画像を加工したり改変したり、また再配布したりする場合は有料という可能性もあります。フリーとは言うもののこういった細かい制限を設けているサービスもありますので利用規約はよく確認するようにします。
フリーアイコンの活用方法
これまでご紹介してきたフリーアイコンは、様々な用途で利用できます。例えば、次のような用途で利用することが考えられます。
● ブログ・オウンドメディア
● Webサイト
● アプリ
● 広告
● 資料・スライド
● DTP・書籍の挿絵
● 案内板
ブログ・オウンドメディア
企業がブログやオウンドメディアを構築して公開していることが多いですが、そうしたブログ記事やコラム記事の内容をより分かりやすくするため、また見た目の引きをよくするためなどの理由で、ワンポイントでアイコンを配置するケースがあります。
ブログやコラム記事は、縦に長い文章形式が多いため、テキストが多くなりがちです。そうした文書の中で、アイコンが一つあっただけで、目を引き、一目で分かりやすく表現できるので、ぜひ積極的に活用してみましょう。
Webサイト
企業の公式サイトやサービスサイト、ECサイトなどにもフリーアイコンは使えます。先述のようなメールのアイコンは、メール問い合わせの目印になりますし、何か資料をダウンロードしてもらいたいときには、書類のアイコンやダウンロードを示すアイコンなどを配置すれば、閲覧ユーザーにアクションを起こさせることができます。
UI・UXを向上させる観点からも、Webサイトはできるだけシンプルにしたいものですし、モバイルでは特に文字量を少なく、分かりやすい表現は欠かせません。フリーアイコン、特にピクトグラムのような記号で示すことは、今後、積極的に実施していく必要があるでしょう。
アプリ
アプリにフリーアイコンを利用するのもいいでしょう。最近では、外国人向けにアプリを開発することもあると思われますが、アイコンなら文字ではなく端的に示すことができるので、ユーザーに伝わりやすくなります。
広告
広告などのクリエイティブでも利用できます。Web媒体はもちろん、紙媒体の広告にも活用できるでしょう。
資料・スライド
PowerPointなどのプレゼン資料やスライドでは、アイコン素材は重宝します。随所に使うことで、よりシンプルかつ分かりやすい資料になるはずです。PowerPointには既存のアイコン素材も利用できますが、ありふれた資料になりがちです。フリーアイコンサイトで見つけたバリエーションの多いアイコンを使用することで、優れた資料を作ることができそうです。
DTP・書籍の挿絵
DTPによる紙の制作物や、書籍の挿絵などにも使えることもあります。パンフレットやリーフレット、名刺などに使うことで、かっこよく分かりやすい制作物になるでしょう。
案内板
特にピクトグラムは案内板にも使えます。オフィスのエントランス、観光施設などに上手く配置することで、利用者の利便性を高めることができます。
関連記事
・オウンドメディアを活用して、企業認識を広げる努力を
・オウンドメディアとは?意味や運用する目的、具体的な成功事例を解説
・オウンドメディアで企業姿勢を示す。日本最大級の不動産・住宅情報の総合サービス「LIFULL HOME’S」運営のLIFULLが取り組む企業ブランディング
・オウンドメディアの理解度がプロモーション効率を上げる
・FAQとは?Webサイトで設ける目的やQ&Aとの違いとは
・Webサイトのキャッチコピーで直帰率・CV率改善
・Webサイトづくりで失敗しがちな「あるある」注意点とは?具体的な解決策も紹介
・Webサイト(ウェブサイト)とホームページの違いはなにか?今更聞けない基本を解説します
商用利用できるフリーアイコン素材サイト30選
フリーアイコンが素材としてダウンロードして使えるサイトを20ご紹介します。クレジット表示の有無や加工の可否などは各サイトで異なりますので、必ず利用規約を確認してから利用するようにしてください。
1. ICON BOX
2. Icons8
3. Metrize Icons
4. iconmonstr
5. ICOOON MONO
6. Material icons
7. SILHOUETTE DESIGN
8. HUMAN PICTOGRAM 2.0
9. EXPERIENCE JAPAN PICTOGRAMS
10. FLAT ICON DESIGN
11. Materialand EX
12. Loosedrawing
13. ちょうどいいイラスト
14. ICON EASY
15. ハンコでアソブ
16. unDraw
17. ICON BOX
18. icon-rainbow
19. IconsPedia
20. Pixeden
21. IFN
22. ピクトアーツ
23. Streamline
24. icon-pit
25. Orion Icon Library
26. IconDuck
27. Loaf
28. Picons
29. iconsDB.com
30. freepik
1.ICON BOX

画像引用:ICON BOX
商用利用:可
クレジット表記:不要
Webサイトに訪れると、「パスが編集できる商用フリーのアイコン素材集」とのテキストが目に入り、アイコンがずらっと並んでいます。シンプルで可愛らしいアイコンが多い印象です。デザイナーがアイコン作りなどの単純作業をする時間を減らして、よりクリエイティブな作業に専念できるようにという思いで作られているだけあって、クオリティが高いのが特徴です。
作者によると、他のフリーアイコンサイトの素材となるべく被らないタッチのもので、高クオリティかつ汎用性の高いものを中心に作っていきたいとのこと。そして、各アイコンのテイストが合っており、線データ、つまりパスが残った状態でダウンロードできるので、まさにデザイナーの仕事に役立ちます。
現在、線が「太い・細い」のテイスト別に探すことができるほか、カテゴリー別にも検索できます。カテゴリーは、「ビジネス・金融、人物、文具・雑貨、記号・マーク・矢印、建物・自然、乗物」と、主要なものがそろっています。
2.Icons8

画像引用:Icons8
商用利用:可
クレジット表記:必要(リンクも必要)
海外の素材サイトですが、日本語で閲覧することができます。フリーアイコンについては種類も数も多く、無料と有料のアイコンが存在します。無料の範囲内で使えるものは多いので、特に困ることはありません。
海外の斬新なセンスのアイコンが欲しいというときはありませんか?そんなときに、この素材サイトなら、思いもよらないアイコンに出逢うことができるのが魅力です。とにかく種類が多いので、検索しているだけで楽しめます。
また、検索しているうちに素敵なアイコンに出逢えるかもしれません。注意したいのは、無料であってもクレジット表記が必要で、さらにWebサイトへのリンクも必要である点です。条件を満たせそうであれば利用しましょう。
3.Metrize Icons

画像引用:Metrize Icons
商用利用:可
クレジット表記:不要
こちらも海外のフリーアイコン素材専用のサイトです。ダウンロードボタンは一つだけで、一度に300種類のアイコンをまとめてダウンロードできます。丸で囲まれた、小さくて可愛いアイコンです。とてもシンプルなので、利用の幅は広いです。一度ダウンロードしておいて損はないでしょう。
含まれている形式は、PSD (Single Shape Layer)、SVG (Single Icon 512 x 512)、EPS、AI、PDF、Web Fontで、プロユースが考えられているようです。商用利用可能で、クレジット表記も不要なので、ビジネスに利用できます。
4.iconmonstr

画像引用:iconmonstr
商用利用:可
クレジット表記:不要
海外の素材サイトで、広く知られている有名なサイトです。シンプルなアイコンが豊富なバリエーションで存在するので、「こんなアイコンが欲しい」というものがあれば、近しいイメージのものが見つかりそうです。検索する際には、英語で検索する必要があるので、少し不便かもしれません。
「Fill/Bold」のヘビーウェイトアイコンと、「Thin」のライトウェイトアイコンの種類に分かれています。各アイコン個別ページでは、SVG、EPS、PSD、PNG形式でダウンロードできます。PNG形式だけ、Webサイト上で大きさと色を自由に変更することができます。自分が求めるアイコンにしてからダウンロードできるのは便利ですね。
5.ICOOON MONO

画像引用:ICOOON MONO
商用利用:可
クレジット表記:不要
日本の有名なアイコン素材サイトです。モノトーンのアイコン素材が並んでいますが、ダウンロードする前に色を自由に変更してダウンロードできるのが魅力です。WebデザインやDTPなど、ビジネスシーンで活用できるアイコン素材を揃えているそうです。
特に、この情報過多の時代に最も求められていることは、良いものを正確に伝える「分かりやすさ」ではないかという考えの下、「分かりやすさ」「正確さ」「シンプルさ」は気持ちいいコミュニケーションの前提としてあり、さらなる居心地の良さを生むのではと考えていると作者は述べています。
ただ綺麗で可愛いだけのアイコンではなく、分かりやすくて正確でシンプルなアイコンは、きっとどんな制作物にもマッチするでしょう。種類がとても豊富なのも特徴です。困ったらまずここに訪れてみるのがいいかもしれません。
6.Material icons

画像引用:Material icons
商用利用:可
クレジット表記:不要
Googleが無料で公開しているアイコン集です。シンプルでかつ品質の高い、汎用的なアイコンが揃っているので、とても使いやすいです。統一されたそのクオリティの高さは、マテリアルデザインのガイドラインに基づいている点からも分かります。
サイズや色(白・黒)を選んでダウンロードできます。Android向け、iOS向けも用意されており、Webフォントとしてサイトに埋め込むこともできるなど、利用する側の利便性が考えられています。
7.SILHOUETTE DESIGN

画像引用:SILHOUETTE DESIGN
商用利用:可
クレジット表記:不要
シルエット素材が手に入るサイトです。クオリティの高い、現場で使えるものが豊富で、シルエットアイコンなら、ここに来ればほしいものが見つかりそうです。
カテゴリーも豊富で、「人物、動物、水棲生物、植物、昆虫、乗り物、イベント、地図、医療、ファッション、楽器、神々・伝統、背景・景色、製品プロダクト、食べ物、オススメ、その他」に分かれています。
自分で一から作ると時間がかかりそうな形状も、このサイトのアイコンを使えば時短でクリエイティブな制作物が出来上がりそうです。
8.HUMAN PICTOGRAM 2.0

画像引用:HUMAN PICTOGRAM 2.0
商用利用:可
クレジット表記:不要
ピクトグラムがダウンロードできるサイトです。一般的なピクトグラムと言えば、棒立ちだったり動きがあっても歩いたりしている程度など単純な形状ですが、ここのピクトグラムは「非常口のあの人」が実に多様な動きを見せてくれます。
例えば、犬の散歩、ちゃぶ台返し、跳び膝蹴りなど、「いつ使うのか?」と思うほど細かなシチュエーションのピクトグラムが手に入ります。「あのシーンを表現したい!」というときに、このサイトなら見つかるかもしれません。Adobe Illustratorで使えるAI形式のほか、PNG、JPG形式もあります。
「アタッチメント」という素材もあります。これは、このアイコン素材サイト専用のアタッチメント素材で、サイトでダウンロードできるピクトグラムに自由に装飾して好みのデザインにできるものです。Adobe Illustratorを使っている人は、ぜひこれも活用してみましょう。
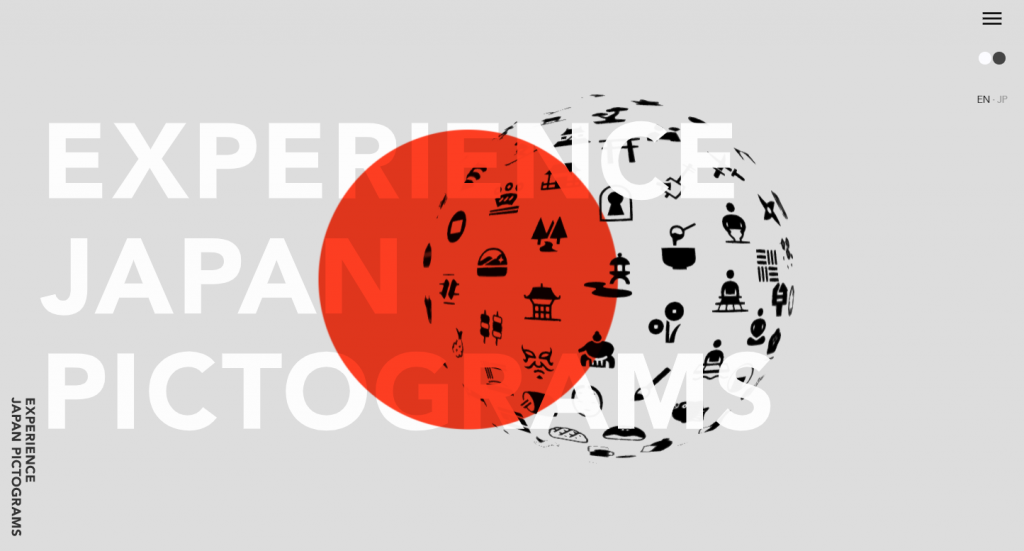
9.EXPERIENCE JAPAN PICTOGRAMS

画像引用:EXPERIENCE JAPAN PICTOGRAMS
商用利用:可
クレジット表記:不要
日本デザインセンターによるピクトグラムを無償提供するサイトです。日本観光の魅力的な体験を支えるために作られたピクトグラムで、シンプルで分かりやすい造形と共に、日本の体験を一歩深く掘り下げたクオリティの高いラインアップが揃います。
「独自性、普遍性、柔軟性」の3つの指標を元に、デザイン開発が行われています。ダウンロード時にユーザー登録が必要ですが、登録する価値があるアイコンです。2021年11月には、新型コロナウイルス対応ピクトグラムを追加したバージョン1.1.0がリリースされました。
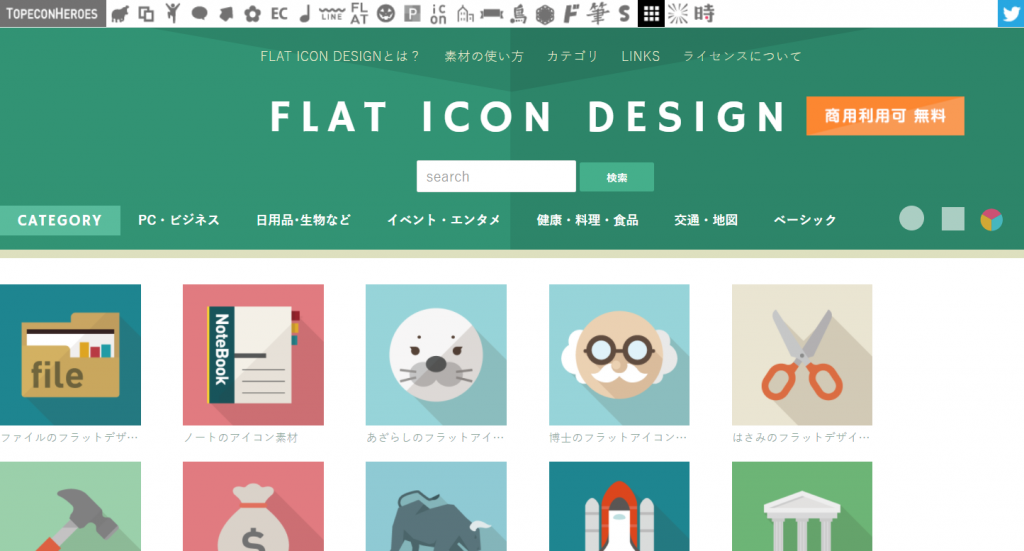
10.FLAT ICON DESIGN

画像引用:FLAT ICON DESIGN
商用利用:可
クレジット表記:不要
日本でとても人気のあるフリーアイコンサイトです。これはフラットなデザインのアイコンです。カラフルでシンプルだけれど、どこにもないテイストで、思わず複数、並べて使いたくなります。
Adobe Illustrator AI、EPS、JPG、PNG、SVG形式でダウンロードできます。JPG、PNG、SVGを選ぶと、サイズのほか、背景色の色、背景の有り無し、影なしなどを選ぶことができるので、好みのイメージでダウンロードできるのが特徴です。
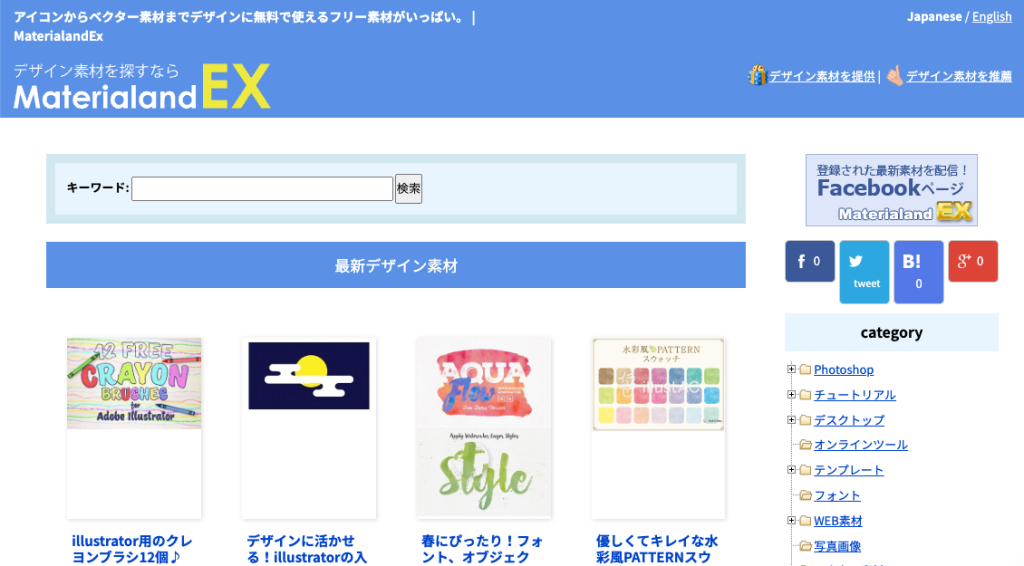
11.Materialand EX

画像引用:Materialand EX
商用利用:可
クレジット表記:不要
Materialand EXはアイコンからテンプレート、ベクター素材まで幅広く取り扱っています。アイコンは「ドット絵」「ピクトグラム」「キャラクター」「ラインアイコン」「フラットアイコン」の5つのカテゴリーがあり、種類も豊富に揃っています。
中でもフラットアイコンはクオリティが高く、限られたスペースの中に影やグラデーションなど細部までリアルに表現されており、なおかつフルカラーでデザインされています。ビジネスサイトで利用するよりは、ブランディングサイトなど華やかなイメージを持たせる必要があるWebサイトで利用するのがおすすめです。
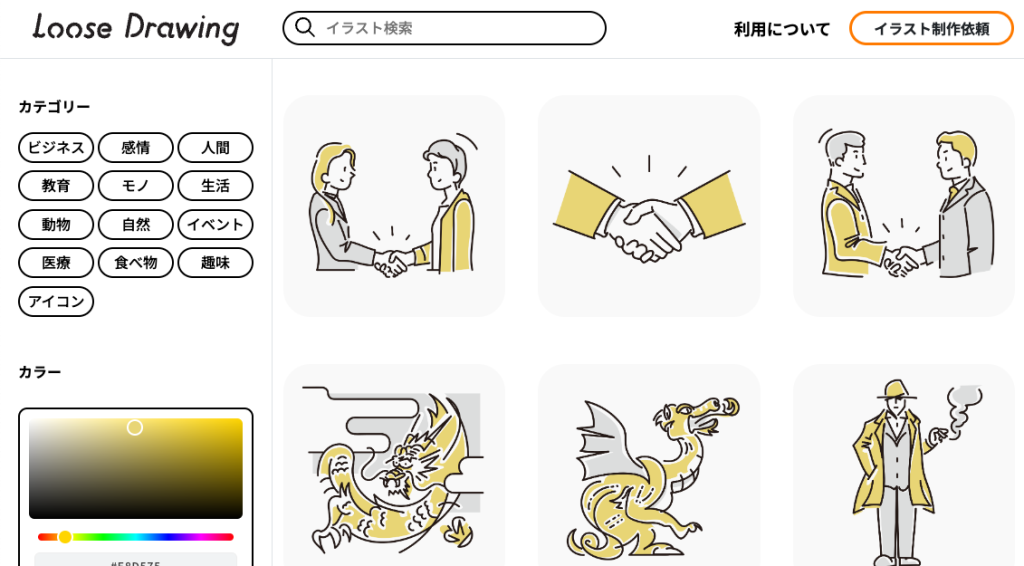
12.Loosedrawing

画像引用:Loosedrawing
商用利用:可
クレジット表記:不要
Loosedrawingは、自分で色の調整ができるアイコンサイトとなっています。Webサイトにカラーピッカーが表示されており、そこで色を調整するとWebサイト内のアイコン全ての色が変化するようになっています。
ただし、提供されているアイコンは全て単一色のみのアイコンでフルカラーではありません。アイコンは手書き風となっており、ペンで描いたような絵柄です。手作り感を出したアイコンを使いたいときにはぴったりです。カテゴリーもビジネスをはじめ「生活」「自然」「食べ物」など多くの種類があります。
13.ちょうどいいイラスト

画像引用:ちょうどいいイラスト
商用利用:可
クレジット表記:不要
ちょうどいいイラストは、Webサイト内全てのアイコンが手書き風となっており、手作り感がやさしい感じを醸し出しています。装飾は控えめで単一色から三色程度までのアイコンで統一されています。
親切なのが、アイコンごとに描いているシーンを言葉で表現しているところです。これによって「どういったシーンを描いているアイコンなのかが分からない」といったことがありません。カテゴリーもビジネスをはじめ「季節」「生活」「人物」など様々あります。
14.ICON EASY

画像引用:ICON EASY
商用利用:詳しい記載がありません
クレジット表記:詳しい記載がありません
ICON EASYは海外のサービスですが、日本語変換されるため利用ができます。非常にクオリティが高く、3Dソフトを利用して作成されたアイコンが豊富にあります。金属の質感や影の付き方、光のグラデーションなどリアルに再現されており、アイコンという小さくて限られたスペースに表示するのがもったいないといった印象を受けます。
また、カテゴリーも非常に多く、選定には問題ないと言えます。2024年1月時点において、アイコンの総数をざっと計算しただけでも7万6,000点を超えていますので、選定作業には骨が折れること間違いなしです。
15.ハンコでアソブ

画像引用:ハンコでアソブ
商用利用:可
クレジット表記:不要
ハンコでアソブはWebサイト名にもなっているように、黒一色のみのハンコ調のアイコンとなっています。画風は版画板に彫刻刀で彫ってデザインしたような感じで統一されており、版画風の手作り感が全面的に出ています。
JPEGではなく透過PNG形式のため背景は表示されず、どのような背景のWebサイトでも利用できます。カテゴリーも「動物」「花」「食べ物」など多岐にわたって提供されているので選定には問題ないと言えます。ビジネスサイトで利用するよりは、個人ブログや趣味ブログで利用した方がしっくりくるデザインです。
16.unDraw

画像引用:unDraw
商用利用:可
クレジット表記:不要
unDrawは海外のサービスですが、日本語変換されるため利用ができます。unDrawはWebサイト内にカラーピッカーが表示されており、そこで色を調整するとWebサイト内のアイコンの色を変更できます。ただし、アイコン自体が3色程度でしか表現されておらず、変更できる色は単一色のみとなっています。
人物のアイコンがメインで派手な装飾もされていないため、ビジネスサイト向けのアイコンと言えます。非常に多彩なシーンが用意されていますので、使いたいシーンがないということはなさそうです。
17.ICON BOX

画像引用:ICON BOX
商用利用:可
クレジット表記:不要
ICON BOXは「これぞアイコンの王道」というべき非常にシンプルなアイコンで、黒一色の線画のみでデザインされています。手書き風ではなく、デザインソフトのパスなどを使用して作成されている感じがあり、線や図形の歪み等はありません。
また、線の太さとアイコンの大きさを自分で調整できるため、Webページの内容に合ったアイコンを適宜その場で作成できます。単一色で派手な装飾もないため、ビジネスサイトで利用しやすいアイコンと言えます。
18.icon-rainbow

画像引用:icon-rainbow
商用利用:可
クレジット表記:不要
icon-rainbowは、非常にシンプルで単一色の王道的なアイコンです。単一色ですが、カラーピッカーが表示されており、そこから好きな色に変更ができます。イラストはデザインソフトのパスなどを利用して非常に綺麗に作成されており、手作り感は感じられません。
非常にかっちりとしたビジネスサイトなどで利用すると、Webサイトが引き立ちます。ダウンロードの際には16pxから512pxの間で大きさが変更できるので、あとで拡大縮小する手間が省けます。DTPデザインなどを行う場合は、ブックマークに入れておきたいWebサイトの一つです。
19.IconsPedia

画像引用:IconsPedia
商用利用:詳しい記載がありません
クレジット表記:必要な場合あり
IconsPediaは海外のサービスですが、日本語変換されるため利用ができます。非常にデザイン性に富んだ多種多様なアイコンがあり、3Dソフトを利用して作成された綺麗なアイコンもあります。
金属やプラスチックの質感、陰影の付け具合、グラデーションの繊細な表現など、アイコンで使用するのがもったいないぐらいクオリティの高いデザインが多数あります。カテゴリーも「動物」「アート」「漫画」などがあり、主にエンターテインメント系のWebサイトに合っているアイコンと言えます。
20.Pixeden

画像引用:Pixeden
商用利用:可
クレジット表記:不要
Pixedenは海外サービスですが、日本語変換されるため利用ができます。Pixedenはパステルカラーを中心とした漫画チックなロゴマークデザインが特徴のアイコンで統一されています。SNSでも利用できそうなデザインで女子に人気がありそうです。
カテゴリーは少し変わったカテゴリーが多く「Eコマース」「インターフェイス」「ハードウェア」などがあります。画風から判断すると、ビジネスサイトではあまりマッチせず個人ブログや趣味ブログなどで利用ができそうです。
関連記事
・フリー素材サイト7選/背景などの豊富な素材を無料でダウンロードできるサイトを紹介
・画像生成AIとは?イラストが生成される仕組みとおすすめサービス7選
・画像検索サイトとは!おすすめ5選や活用する上で注意する点も解説!
・バナーとは?意味や作り方、制作のポイントを解説します!
・Threads(スレッズ)とは?登録方法や使い方を解説
21.IFN
https://illustration-free.net/
商用利用:可
クレジット表記:不要
INFは黒一色線画のみのアイコンを提供しているフリーアイコンサイトです。非常にわかりやすくデザインされており、ひと目見てアイコンの意味が理解できます。カテゴリーもビジネス関連から自然や食べ物まで幅広い使用用途をカバーしています。シンプルが特徴のフリーアイコンです。
22.ピクトアーツ
商用利用:可
クレジット表記:不要
ピクトアーツは非常に種類が豊富なアイコンを提供しているフリーアイコンサイトです。カラフルな感じが特徴のアイコンで3Dが使用されています。質感もリアルに出ており3Dゲームに登場するようなアイコンとなっています。
23.Streamline
商用利用:可
クレジット表記:必要
Streamlineはイラストのようなアイコンから線画をモチーフとしたアイコンまで幅広く扱っているフリーアイコンサイトです。色も基本的に2色までに統一されており全体的に統一感もあります。フリーアイコンのみで1万3,000点を超えている非常に充実したサービスです。
24.icon-pit
商用利用:可
クレジット表記:不要
24.icon-pitは背景透過PNG形式が特徴のフリーアイコンサイトとなっています。背景透過PNG形式ですので背景に影響されることなくアイコンを設置できます。黒一色の線画アイコンとなっていて、パスを使って描かれた滑らかな曲線が印象的です。
25.Orion Icon Library
https://www.orioniconlibrary.com/
商用利用:可
クレジット表記:不要
Orion Icon LibraryはSVG 形式のベクトルアイコンが提供されているフリーアイコンサイトです。パスを使用して丁寧に描かれているため手作り感がありながらも線画としてまとまりがあります。自分でデザインを変更できるアプリも使用できます。
26.IconDuck
商用利用:表記なし
クレジット表記:表記なし
IconDuckは3Dアイコンからフラットのカラーアイコン、モノクロアイコンまで非常に多種多様なアイコンを扱っているフリーアイコンサイトです。27万点を超えるアイコンを揃えておりどれもユニークなものばかりです。カテゴリーが一般的な「食べ物」や「季節」、「動物」といった表現ではなく「モンスター」「イースター」「愛」など一風変わったカテゴリーが多くあります。
27.Loaf
商用利用:可
クレジット表記:不要
Loafはアニメーション化されたSVG形式のアイコンが特徴のフリーアイコンサイトです。アプリが使用できるようになっており、そのアプリを使用してアイコンの大きさや色などを自由に変更できます。元のアイコンからさらにオリジナルのアイコンへと変更を加えることができます。
28.Picons
商用利用:表記なし
クレジット表記:表記なし
Piconsはシンプルながら細部まで丁寧にデザインされたアイコンが特徴のフリーアイコンサイトです。Piconsでは「Piconsソーシャル」の項目のアイコンのみが無料で提供されています。「Piconsソーシャル」ではX(Twitter)やYouTube、FacebookといったSNSのアイコンの他、VISA、Amazon、Yahooといった「企業のアイコン」が使用できます。
29.iconsDB.com
https://www.iconsdb.com/icon-sets/cardboard-blue-icons/
商用利用:表記なし
クレジット表記:不要
iconsDB.comは単色のアイコンで統一されているフリーアイコンサイトです。シンプルで非常にわかりやすいデザインとなっており、ひと目でマークの意味が理解できます。カテゴリーも豊富で一通り揃っており、使用したいマークがないといったことは基本的にありません。
30.freepik
商用利用:可
クレジット表記:必要
FreepikはPNGの無料アイコンとSVGの有料アイコン合わせて1,000万点以上を揃えているフリーアイコンサイトです。モノクロから手書き風、アニメ調などユニークなアイコンが多数あります。カテゴリーも多くビジネスや自然、人々など一般的なものからカレンダー、クリップ、本といったモノの名前で分けているものもあります。
関連記事
・ビジネス現場で問われるスキル「パブリックスピーキング」の磨き方【元NHKアナウンサー松本和也】
・第1回 マーケティングって何だろう?~レベルの異なるマーケティングの区分と解釈~ 花王・廣澤連載
・第2回 経営戦略とマーケティング戦略って何が違うの?〜良い戦略の要諦とは〜 花王・廣澤連載
・第3回 バリュー・チェーンの視点から見る、マーケティング・マネジメントの実際 花王・廣澤連載
まとめ
・フリーアイコンとは、「無料のアイコン」のこと。アイコンとは、一般的に小さなイラストや図の画像データのことを指す。WebサイトやSNS、デジタル資料で多く利用されており、言葉で表す代わりに記号化・シンボルマーク化することなどによって視覚的に情報を伝えるためのもの。「無料」とは、アイコンの作成者が無償で配布しているアイコン素材であることを意味する。稀にフリーアイコンを「著作権フリーのアイコン」という意味で使用するケースもある。
・フリーアイコン素材を使用するときには、利用規約・ライセンス・使用条件をよく読み、遵守すること。「素材販売サイトなどで素材そのものや改変した素材を販売することの可否」「再配布の可否」「クレジット表示の可否」「利用の連絡の必要性」「加工の可否」「利用の範囲(商用利用など)」を確認する。
・フリーアイコンの種類には、主にアウトラインアイコン、塗りつぶしアイコン、シルエットアイコン、ピクトグラムアイコン、フラットアイコンなどがある。
・フリーアイコンは、ブログ・オウンドメディア、Webサイト、アプリ、広告、資料・スライド、DTP・書籍の挿絵、案内板などで活用できる。

