Googleが「スピードアップデート」を発表したように、モバイルユーザーが大半を占めるようになった今日では、ページの表示速度が検索順位にもかかわる大事なパラメーターとなりました。
ここではGoogleのアナリティクスでページ表示速度を確認する方法や、改善方法などについて見ていくことにしましょう。
ページの表示速度は検索順位にも影響
Googleが2018年1月「スピードアップデート」を発表しました。
これはページの表示速度が検索エンジンのランキングに影響が出ると言う発表でしたが、それに合わせてPageSpeed Insights等のページ表示速度の測定ツールも必要性を増してきました。
ただ日常的に使うアナリティクスでもこのようなチェックが出来れば便利です。
実はアナリティクスでもそのような確認を行うことが出来ます。
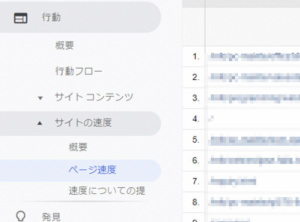
その場合はアナリティクスのメニューから「行動→サイトの速度→ページ速度」を参照します。

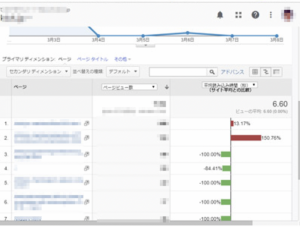
つぎに各ページがどれだけ表示に時間がかかっているのか?逆にどのページが重たいか?を確認するために画面右側のデータ表示部分を確認します。

上記の画像では右に赤い棒グラフ、左に緑色の棒グラフが表示されているのがわかります。
これらはサイトの平均表示速度(行動→サイトの速度→概要 を参照)を境にどれだけ重たいのか(右側に伸びる赤い棒グラフ)逆にどれだか軽いのか(左に伸びる緑の棒グラフ)で表示されます。
これを見るだけでどのページがページの表示速度の平均値を押し下げているのかがわかるのです。
ページ表示速度を改善する方法
こちらもアナリティクスの「行動→サイトの速度→速度についての提案」メニューから確認することが出来ます。

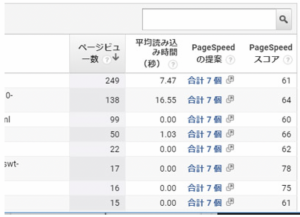
速度についての提案では「PageSpeedの提案」や「PageSpeedスコア」が表示されます。
「PageSpeedスコア」はページの表示測度が0~100の間の数値で表されます。
この数値が低ければ低いほど改善しなければならない点があるということです。
因みに60~79が平均点、0~59が平均点以下で問題が多い、逆に80以上は合格点という形となります。
では改善する方法を見る場合はどうしたらいいのか?
こちらは「PageSpeedの提案」に表示されている「合計7個」などのリンクをクリックするとPageSpeed Insightsに移動しページ速度を改善できる項目を分析し、その結果が表示されます。

こちらで詳細な項目が指摘されますので、その詩的に沿って画像やHTMLソースのの最適化を行うことでページ表示速度が改善できます。
まとめ
ページの表示速度は検索賢人の順位にも影響する大事なパラメーターです。
日頃確認するアナリティクスでページの表示速度を確認し、サイト全体の平均的な表示速度を向上させましょう。

