www(ワールドワイドウェブ)とは、インターネット上に公開されているWebページ同士をリンクさせる仕組みのことです。一般的には「Web」と呼ばれるものですが、その歴史や仕組みについて知らない人は多いのではないでしょうか。
本記事では、wwwの概要やその構成要素、インターネットとの関係性などについて詳しく解説していきます。
目次
www(ワールドワイドウェブ)とは
www(ワールドワイドウェブ)とは、インターネット上に公開されているWebページ同士をリンクさせる仕組みです。ティム・バーナーズ=リーによって考案・開発され、現在では私たちの日常生活において欠かせない存在となっています。
インターネットに公開されているWebページ同士をリンクさせる仕組み
wwwは、一般的には「Web」と呼ばれ、「世界に広がる蜘蛛の巣」という意味を持っています。世界中の膨大な数のネットワークが相互に繋がり構築されている様子が、広く張り巡らされた蜘蛛の巣に似ているためです。
wwwでは、Webページの記述に必要なHTMLや文書転送に必要なHTTPが用いられ、さらにハイパーリンクによって、Webページ同士が相互に接続できる仕組みになっています。これにより、ユーザーはWebページから別のWebページへとスムーズに移動することができます。このリンクによるWebページの繋がりによって、インターネット上の多くの情報が世界中で閲覧・交換できるようになったのです。
関連記事:リンクとは?しくみと意味、特徴を理解して魅力的なサイトを作る方法
wwwがもたらした影響
wwwは、1980年代後半にティム・バーナーズ=リーによって考案・開発され、wwwを作るための言語「HTML」と同時に発表されました。
ティム・バーナーズ=リーは、スイスにある原子核に関する研究所でソフトウェア技術のコンサルタントとして勤務していました。研究所には何千人もの研究者が在籍しており、彼はその研究者たちに効率よく情報を周知するための方法を模索していました。そこで発明されたのが、wwwです。1990年には、世界初のWebサーバーと世界初のWebブラウザである「World Wide Web(ワールドワイドウェブ)」が構築されました。
この功績はその後のインターネットの発展に大きな影響を与え、1990年前半にはNetscape(ネットスケープ)やInternet Explorer(インターネット・エクスプローラー)など、さまざまなWebブラウザが開発されました。一般の人々も簡単にWebを利用できるようになり、世界中にインターネットが急速に普及していったのです。
Webの発展において大きな役割を担うW3C
ここからは、Webの発展において大きな役割を担うW3Cという組織について解説していきます。
● W3Cとは
● W3Cの歴史
● W3Cの役割
● W3C勧告とは
W3Cとは
W3Cとは、「World Wide Web Consortium」の略称で、wwwにおける技術の標準化を目的として、相互運用性を確保するべく設立された公益非営利団体のことです。W3Cは世界中に支部があり、1996年9月には慶應義塾大学SFC研究所が日本支部を任されています。
また、米国においてはマサチューセッツ工科大学計算機科学人工知能研究所、フランスにおいては欧州情報処理数学研究コンソーシアム、中国では北京航空航天大学がそれぞれホスト機関を務め、W3Cを共同運営しています。
これらのホスト機関を中心として、現在では世界中で12,000人を超える開発者が標準開発に参加しており、政府や研究機関をはじめとした世界各国のベンダーやプロバイダなど、400以上のメンバーが主導しています。
W3Cの歴史
W3Cは、インターネットの基礎技術を開発し、それらを無償で公開したティム・バーナーズ=リーによって1994年10月に創設されました。創設においては、「欧州共同原子核研究機関」「米国国防総省高等研究計画局」「欧州委員会」からそれぞれ支援を受けています。
当時、Webアーキテクチャは分裂の危機をはらんでいたため、開発研究や議論を促し、Web技術をさらに進展させていく必要がありました。そのような状況の中、1995年3月には「フランス国立情報処理自動化研究所」が、1996年9月には「慶應義塾大学」が参加し、両者は現在のW3Cを運営するホストのさきがけとなったのです。
W3Cの役割
W3Cの役割は、Web技術の標準化を行うことで、インターネット上にあるコンテンツの品質のばらつきを防ぎ、かつ互換性を確保することです。W3Cは、そのためのWeb技術の数々を仕様書にまとめて国際標準規格にし、国際的なルールを設けることによって、Web技術の品質向上と発展に貢献しています。
W3Cの定義するアクセシビリティ
W3Cのもうひとつの役割が、「障害のある人の快適なWeb利用」です。心身に障害のある人も、気軽にWebサービスを利用し情報を取得できるように、「アクセシビリティ」を追求しているのです。この点については、W3CのWebサイトにおいても定義付けされています。
参考:W3C 障害のある人がウェブをどのように利用するか(W3C)
W3C勧告とは
W3C勧告とは、W3Cが行う規格策定の最終段階のことです。W3C勧告が行われると、仕様書の内容が最終決定され、国際的に十分な信頼性があると判断されたことになります。つまり、仕様書の内容が世界的に「標準化された技術」となるのです。
しかしながら、このような決定に至るまでには段階的に複数の審議をクリアしていく必要があります。それが以下のような審議です。
● 作業草案
● 最終草案
● 勧告候補
● 勧告案
● W3C勧告
作業草案
仕様の標準化に向けて行われる最初のステップが、「作業草案(Working Draft)」です。ワーキンググループが大まかな規格書作成に着手する段階です。この規格書をディレクターが確認し承認されると、コミュニティーでの文書公開が行われ、公衆からレビューを取得できるようになります。
最終草案
草案がワーキンググループの規定や仕様を満たし、レビューで報告された疑問点への改善策が明確に示されると、「最終草案(Last Call Working Draft)」に進みます。最終草案では、他のワーキンググループやW3Cメンバーから3週間以上に渡ってレビューを取得します。
この次のステップは、通常「勧告候補」となりますが、ディレクターの判断によっては勧告候補を飛ばし、さらにその次の段階である「勧告案」に進むこともあります。
勧告候補
最終草案をクリアすると、仕様を実装できるかを試みる「勧告候補(Candidate Recommendation)」に進みます。ディレクターが諮問委員会に勧告候補を依頼することで、実装試行期間に入ります。
この実装試行期間中に実装できない可能性のある箇所は、「features at risk」と指定され、このうち問題が実際に確認された箇所に関しては、実装試行期間終了後に仕様から削除されます。
そのまま問題がなければ、次の段階である「勧告案」に進むことができますが、重要な問題があるとディレクターが確認した場合は、最初のステップである「作業草案」まで差し戻されます。
勧告案
勧告候補の段階をクリアし、ディレクターが諮問委員会に評価依頼を行うと、次のステップである「勧告案(Proposed Recommendation)」に進みます。勧告案では、諮問委員会によってさらに厳しい審議や評価が行われます。
この段階になるとほぼ修正は必要ないはずですが、仮に問題が発見された場合はひとつ前の「勧告候補」、場合によっては最初の「作業草案」にまで差し戻されることもあります。
W3C勧告
すべての段階をクリアし、その仕様が十分な支持を得られたとディレクターが判断すると、「W3C勧告(Recommendation: REC)」に進みます。W3C勧告は仕様決定の最終段階であり、ここまで来てようやく正式に策定された規格として承認を受けられます。この後、仕様書は対象とする領域において幅広い開発が行われていきます。
インターネットとの関連性
インターネットとwwwは似ているものと捉えられることが多々ありますが、両者にはいくつかの重要な違いがあります。
● インターネットとは
● wwwとインターネットの違い
インターネットとは
インターネットとは、PCやスマホをはじめとした世界中の情報端末同士を接続するネットワークのことです。インターネットプロトコル(IP)を利用することによって、情報端末同士を相互接続できます。インターネットに接続されている情報端末同士は、世界中どこにいても通信が可能になります。
wwwとインターネットの違い
インターネットは、異なるネットワークやコンピューター同士を接続し、データの送受信を可能にするグローバルなネットワークです。
一方、wwwはインターネット上に存在する情報やWebページ、データを結びつけ、相互に見ることができるための仕組みです。つまり、インターネットの中に含まれるひとつの機能として、wwwが存在しているのです。
関連記事
・Web(ウェブ)とは?初心者でも分かるよう意味や仕組みを解説します
・ワールドワイドウェブで構成されているインターネットを解説
www(ワールドワイドウェブ)の3つの構成要素
wwwは複数の構成要素から成り立っており、その中でも特に重要なのが下記の3つの要素です。
● HTML(Hypertext Markup Language)
● HTTP(Hypertext Transfer Protocol)
● URL(Uniform Resource Locator)
HTML(Hypertext Markup Language)
HTML(Hypertext Markup Language)とは、wwwの構成要素のひとつであり、Webページの構造やコンテンツを表現するためのマークアップ言語です。マークアップ言語とは、文章や画像などをタグで囲むことによって、それらに意味づけを行えるプログラミング言語のことです。
HTMLはハイパーテキストとも呼ばれ、テキストやメディアなど複数の情報を相互にリンクさせることができます。通常のテキストは「ただ読める」だけですが、ハイパーテキストではリンクを辿ることによって他の文書や情報に移動することができます。
ハイパーテキストを使うと、目次のページから読みたい項目に1クリックでジャンプできたり、文字列をクリックして画像や動画を閲覧できたりなど、ひとつの文書から他の文書や情報へと、リンクを辿って確認することができるのです。
HTMLはWebページの構造や意味を示すだけでなく、テキストのスタイルや画像の表示、動画や音声の再生など、多様なコンテンツの表現も可能です。これにより、ユーザーに視覚的に魅力のあるコンテンツを提供することができます。
HTTP(Hypertext Transfer Protocol)
HTTP(Hypertext Transfer Protocol)は、Webページの送信と受信を行うための通信プロトコルです。通信プロトコルとは、コンピューターやネットワークデバイスが通信を行うための規約や手順のことを言います。データの送受信方法やデータのフォーマット、エラー検出と修正、セキュリティなど、通信に関連するさまざまな内容を取り扱いますが、簡単に言うと「通信手段」を示すものになっています。
HTTPは、クライアントとサーバーの間でデータの送受信を行い、Webページの要求と応答を処理していきます。ユーザーがWebブラウザを通じてWebページにアクセスする際には統一された規格が必要となりますが、その際にHTTPプロトコルが使用されます。

HTTPはWebの基盤となるプロトコルであり、Webページの要求と応答を効率的かつ安全に処理する役割を果たしています。
現在のWebでは、HTTP/1.1やHTTP/2といったバージョンが広く利用されており、高速でセキュアな通信を実現するためのさまざまな機能が追加されています。
URL(Uniform Resource Locator)
URL(Uniform Resource Locator)は、Web上のリソースの「場所」を示すために使用されるものです。URLは一意の識別子として機能し、Webブラウザや他のクライアントが特定のリソースにアクセスするための手がかりとなります。言わばWebの世界での住所のような存在であり、正確な指示を与えることで特定のリソースを見つけることができるのです。
URLは、一般的に「http://」または「https://」という通信プロトコルから始まり、Webページに関するさまざまな情報が詰まっています。ユーザーがWebブラウザにURLを入力すると、ブラウザはそのURLを解析し、該当のリソースを取得するための要求を行います。
また、URLはインデックス作成などにおいても重要な役割を果たしています。適切なURL構造により、Webページを検索結果に表示されやすくすることができます。
関連記事
・HTMLとは?簡単なHTMLタグの基本からCSSの基礎まで初心者にもわかりやすく解説
・httpとhttpsの違いとは?セキュリティの観点も踏まえ解説!
URLの構造

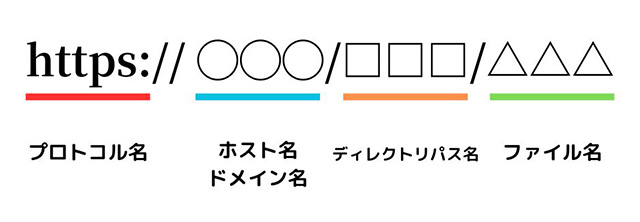
URLはWebの世界での住所のような存在ですが、基本的な構造は以下のようになっています。
「https:// ◯◯◯/□□□/△△△」
https: :プロトコル名
◯◯◯:ホスト名・ドメイン名
□□□:ディレクトリパス名
△△△:ファイル名
ここからはURLの構造について詳しく解説していきます。
● プロトコル名
● ホスト名・ドメイン名
● ディレクトリパス名
● ファイル名
● wwwがついているサイトとついていないサイトは何が違うのか
● wwwのあり・なしは統一した方が良い
関連記事:URL(ユーアールエル)とは!意味を正しく理解し初心者でも分かるように解説!
プロトコル名
前述のように、URLの最初の要素はプロトコルを示すものです。プロトコルは通信の手段や方法を規定するルールや規格のことで、Web上で情報をやり取りする際に使用されます。一般的なプロトコルには、以下のようなものがあります。
● http:ハイパーテキスト転送プロトコル(Hypertext Transfer Protocol)で、Web上のリソースを送受信するために使用されます。通常、Webページへのアクセスには「http://」が使われます。
● https:HTTPプロトコルのセキュア版で、暗号化された通信を提供します。セキュリティが求められるWebページやオンライン取引などには「https://」が使われます。
Webサイトを「https」にすることは、一般的に「SSL化」と呼ばれ、SSL化することでさらにセキュリティを強化できたり、SEO効果を高められたりなど、さまざまなメリットがあります。
ホスト名・ドメイン名
URLの次の要素は、リソースがホストされている「www」のサーバーのホスト名とドメイン名です。ホスト名はサーバーの識別に必要となるもので、Webサイトのアドレスとして認識されます。ドメイン名は、ネットワーク上で一意の識別子となる文字列であり、ホスト名を含む形式で、自分で決めることが可能です。
例えば、以下のURLについて考えてみましょう。
● https://www.profuture.co.jp/mk/(マーケトランク公式サイト)
このURLでは、「profuture.co.jp」というドメイン名がホスト名として使用されています。ホスト名は、Webサイトが実際にホストされているサーバーを識別するために使用されます。
ディレクトリパス名
URLの次の要素は、リソースの場所を示すディレクトリパス名です。ディレクトリパス名は、サーバー上でファイルが入っている場所を示す階層的なパス名です。一般的に、ディレクトリパス名はスラッシュ「/」で区切られた文字列として表されます。
例えば、以下のURLについて考えてみましょう。
● https://www.profuture.co.jp/mk/about(マーケトランク公式サイト 紹介ページ)
このURLでは、「mk/about」というディレクトリパス名が指定されています。これは、Webサーバー上の「mk」というディレクトリの中にある、「about」というディレクトリにアクセスしていることを意味します。つまり、「mk」の中に「about」という場所があり、その中のファイルを開くような形になります。
ファイル名
URLの最後の要素は、リソースの場所を示すファイル名です。URLの末尾に記述される「~/index.html」や「~/○○○.html」などの、拡張子のついた文字列のことを指し、アクセスするサーバーの中のファイル名を指しています。
wwwがついているサイトとついていないサイトは何が違うのか
WebサイトのURLには、wwwがついているものとついていないものがあります。しかし、「wwwがついていないとURLとして認められない」などの決まりはないため、あってもなくても問題はありません。wwwはホスト名として一般的に利用されるものではありますが、省略しても同じサイトにアクセスできるようになっています。
ただし、wwwがついている場合とついていない場合では、それぞれ異なるメリットがあります。Webサイトを制作する際は、それらのメリットを把握した上でwwwをつけるかどうかを検討しましょう。
● wwwがついているメリット
● wwwがついていないメリット
wwwがついているメリット
wwwがついているメリットは以下となります。
● プロトコル名(http://)の部分を省略してもURLだとわかる
● 誰が見てもWebサイトのURLだと一目でわかりやすい
● Googleなどの大手サイトにも「www」がついているため、ユーザーにしっかりした印象が与えられる
wwwがついていないメリット
wwwがついていないメリットは以下となります。
● URLが短くなるため、ユーザーに覚えてもらいやすい
● スマホなど、PC以外のデバイスを使用するときに入力しやすい
wwwのあり・なしは統一した方が良い
wwwはあってもなくても問題はないと解説しましたが、SEO対策の観点から注意点があります。それは、同じWebサイトをwwwあり・なしの両方で運営している場合は、どちらかに統一すべきということです。
同一のWebサイトをwwwあり・なし両方のドメインで運営していると、Googleなどの検索エンジンはそのWebサイトを別のサイトと認識してしまいます。そのため、検索エンジンからの評価が分散してしまい、SEO対策の効果が表れにくくなってしまうのです。また、2つのサイトを別のWebサイトと認識されることで、「重複コンテンツ」とみなされ、ペナルティの対象となってしまう恐れもあります。
wwwはあってもなくても問題ありませんが、SEO対策の観点からどちらかひとつのドメインで運営を行うようにしましょう。
関連記事
・E-A-Tとは?Googleがseo対策で評価する基準を解説!
・重複コンテンツとは?SEO対策に与える影響を徹底解説
wwwのあり・なしの統一を設定する方法
ここからは、wwwのあり・なしを統一するための設定方法について解説します。設定後のサーチコンソールの操作方法についてもご紹介します。
● 301リダイレクトを行う
● canonicalタグを使用する
● 設定後はGoogle Search Console(グーグルサーチコンソール)でも指定する
301リダイレクトを行う
301リダイレクトは、Apache(アパッチ)の設定ファイルである「.htaccess」に言語を記述することで動作させられます。301リダイレクトを設定し、wwwあり・なしのどちらか一方に転送させるようにします。
■「.htaccess」を用いてwwwありに統一する場合は、以下のように記述します
—ここから—
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
—ここまで—
■「.htaccess」を用いてwwwなしに統一する場合は、以下のように記述します
—ここから—
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ http://%1%{REQUEST_URI} [R=301,L]
—ここまで—
canonicalタグを使用する
サーバー環境によっては、「.htaccess」で設定を行っても、wwwのあり・なしを統一できない場合があります。そういったときにはcanonicalタグを利用します。Webサイトの<header>タグ内のどこかに以下のタグを記述します。
<link rel=”canonical” href=”https://設定したいURL.com/”>
「.htaccess」での変更が難しい場合はこちらの方法がおすすめです。
設定後はGoogle Search Console(グーグルサーチコンソール)でも指定する
上記いずれかの方法でwwwのあり・なしを設定したら、Google Search Consoleでも指定します。この操作を行っておくことにより、意図せず統一していない方のリンクが検出された場合でも、検索エンジンからの評価は統一されます。
1. Google Search Consoleにログインします
2. 画面左側のメニューより「プロパティを追加」を選択します
3. wwwのあり・なし両方のWebサイトを登録します
4. 各サイトの「設定」から「設定」をクリックします
5. 「使用するドメイン」よりwwwのあり・なしどちらかを選択します
6. 保存ボタンをクリックします
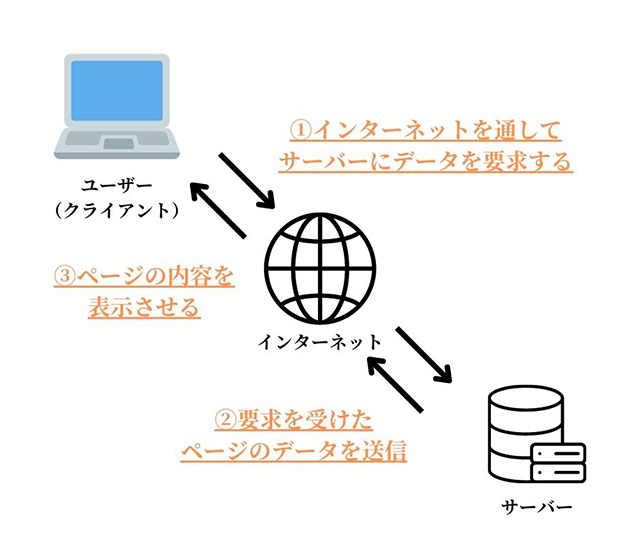
Webページを見る際の仕組み
Webページを閲覧する際には、いくつかのステップがあります。以下では、Webページを見るまでの一般的なプロセスについて詳しく説明します。
● ブラウザからURLにアクセス
● DNSサーバーにIPアドレスを要求
● WebサーバーのIPアドレスに接続
● Webページが表示される
ブラウザからURLにアクセス
Webページを見るためには、まずブラウザを立ち上げ、アクセスしたいページのURLを入力します。ブラウザは入力されたURLを解析し、そのページにアクセスするための要求を実施します。
ブラウザとは?
ブラウザとは、Webページを閲覧するためのソフトウェアです。PCをはじめ、スマホやタブレットなどの情報端末において使用されます。
Google ChromeやMicrosoft Edge、Safariなどがあり、Webページのソースコードを読み込んで表示させる機能を有しています。
関連記事:ブラウザ(browser)とは?意味や種類、仕組みをわかりやすく解説
DNSサーバーにIPアドレスを要求
ブラウザは、解析したURLのドメイン名を基に、DNS(Domain Name System)サーバーにIPアドレスを要求します。DNSサーバーとは、ドメイン名とIPアドレスを変換する仕組みを提供するサーバーです。
IPアドレスは、コンピューターのネットワーク上の住所のような役割を果たしており、コンピューターが情報の送り先など通信相手を見分けるために用いられます。しかし、IPアドレスは「111.22.333.4」などのような数字列が並んでいるだけなので、人間が一目で違いを見分けるのは難しくなっています。
そこで、人間が理解しやすいようにIPアドレスを異なる形式で表したものがドメイン名です。ただし、ドメインは人間にとってはわかりやすいものですが、コンピューターは認識できません。コンピューターはIPアドレスしか認識できないのです。
そのため、ドメイン名とIPアドレスを紐付けて変換する必要があります。その変換の役割を担うのが、DNSサーバーです。ブラウザは入力されたドメインを基にDNSサーバーに要求を送信し、対応するWebサーバーのIPアドレスを受け取ります。
関連記事
・IPアドレスとは!基本的な仕組みや確認方法を解説!
・DNS(Domain Name System)とは?意味や基本を解説します
WebサーバーのIPアドレスに接続
ブラウザは、受け取ったIPアドレスを使用してWebサーバーに接続します。Webサーバーとは、ブラウザからのリクエストに応じてテキストや画像など、Webページのデータ・情報をブラウザに送ってくれるサーバーのことです。
代表的なサーバーソフトウェアには、オープンソースであるApache(アパッチ)・Nginx(エンジンエックス)・マイクロソフト社のIIS(アイアイエス)などがあります。
Webページが表示される
Webページのデータを受け取ると、ブラウザはそのデータにあるHTMLドキュメントを解析・変換し、コンテンツの構造を理解します。その後、デザインやアニメーション、画像などとともに、ユーザーにWebページを表示します。
このように、ブラウザとWebサーバーの間で行われる要求と応答、HTMLの解析と表示など、さまざまなステップを踏むことにより、私たちはWebページを閲覧し、情報を取得できているのです。
www(ワールドワイドウェブ)の活用にあたっての課題
インターネットの普及とともに、私たちの生活に深く浸透しているwwwですが、その活用にはいくつかの課題や懸念点も存在します。ここからは、wwwの活用にあたっての主な課題について解説します。
● セキュリティとプライバシーの問題
● ビッグデータと情報過多
セキュリティとプライバシーの問題
wwwの発展に伴い、セキュリティとプライバシーの問題も顕在化してきました。インターネット上の情報はさまざまな脅威にさらされる可能性があります。個人情報や金融情報の漏洩、不正アクセス、ハッキング、フィッシング詐欺などがその一例です。
セキュリティ対策の重要性はますます高まっており、Webサイトやオンラインサービスの提供者は、ユーザーの情報を保護するために適切な対策を講じる必要があります。また、ユーザー自身も強力なパスワードの使用や二段階認証の活用など、自己防衛のためのセキュリティ対策をとることが重要です。
さらに、プライバシーの問題も深刻です。Webサービスや広告会社などは、オンライン上の個人の行動データを収集し、それを基にターゲット広告を配信することがあります。ユーザーはプライバシーを守るために、自身の情報の収集や共有に対しては慎重な姿勢をとるべきと言えるでしょう。
ビッグデータと情報過多
wwwの活用によって、膨大な量のデータが生成されています。このビッグデータは、有益な情報を提供する一方で、情報過多という問題も引き起こしています。情報が多過ぎるために、必要な情報が見つけにくくなっているのです。
この状況に対処するためには、情報提供側は情報の信頼性と品質を確保する必要があります。またユーザー側も、信頼できる情報を見分ける力を身につけなければなりません。そのためには、情報を整理・分類するためのスキルを習得したり、ツールを活用したりするのがおすすめです。
また、情報過多によるストレスや情報選択の困難さを解消するには、情報リテラシーを向上させることも重要です。批判的思考を養ったり、情報の適切な扱い方などを学んだりすることで、情報過多に対する対処能力を高められるでしょう。
関連記事
・ビッグデータとは?デジタルマーケティングでの活用法について徹底解説!
・httpとhttpsの違いとは?セキュリティの観点も踏まえ解説!
wwwを活用した更なる発展
課題や懸念事項も存在するwwwですが、さらなるWebの発展によって、ますます重要な役割を果たしていくことは間違いありません。また、新たな技術の導入によって、wwwはよりいっそうの発展を遂げる可能性があります。
● インターネットの普及と高速化
● ブロックチェーンへの活用
インターネットの普及と高速化
インターネットの普及と高速化は、wwwの発展にとって重要な要素です。
モバイルデバイスの普及により、ユーザーはいつでもどこでもWebにアクセスできるようになりました。さらに、高速なインターネット接続により、コンテンツ提供側は品質の高いリッチメディアを簡単に配信できるようになりました。動画ストリーミングやオンラインゲーム、クラウドベースのアプリケーションなど、付加価値の高い体験を提供するWebサービスが増加しています。
これらの動向は、wwwの更なる発展を支える要素となっています。高速で安定したインターネット接続とモバイルデバイスの進化は、ユーザーエクスペリエンスの向上や新たなビジネスモデルの創出などを可能にし、wwwのさらなる進化を促しています。
ブロックチェーンへの活用
ブロックチェーンとは、情報を記録するデータベース技術の一種で、ブロックと呼ばれる単位でデータを管理し、それを鎖のように連結してデータを保管する技術です。ブロックチェーンは、その特徴を活かしたさまざまな領域での活用が期待されています。
例えば、ブロックチェーンはオンラインにおける情報のセキュリティ性向上とプライバシーの確保に寄与できると考えられます。個人情報などは分散されたブロックチェーン上に保存され、ユーザーは自身のデータを完全に制御することができます。オンライン詐欺や不正アクセスのリスクも軽減することができるでしょう。
さらに、ブロックチェーンはオンライン取引においても有用です。スマートコントラクトと呼ばれる自動実行可能な契約は、ブロックチェーン上で管理され、信頼性の高いトランザクションを実現します。これにより、中間業者や信頼性の問題が存在しない効率的な取引が可能になるのです。
関連記事:ブロックチェーンとは!仕組みや活用シーンなどを解説!
<番外編>ネットスラングとしての「www」
ネットスラングとして、SNS上などで「www」が使われることがあります。日本における「www」の意味としては、笑っている状態を表しており、「それはウケるwww」「笑えるwww」などと使用されます。
「w」である理由は諸説ありますが、そのうちのひとつに「warau」が略されて「w」が用いられるようになったという説があります。この「w」を「www」のようにたくさん並べると、草が生えているように見えることから、現在では「草」という言葉も「笑う」という意味で使用されることがあります。
関連記事:ミームとは?猫ミームやミームマーケティングについても解説
まとめ
本記事では、wwwの概要やその構成要素、インターネットとの関係性などについて解説してきました。Webは現代において非常に重要な情報源であり、ほとんどの人にとって日常生活に欠かせないものとなっています。
wwwへの理解を深めておくと、今後の世の中の流れやビジネスの動向・発展も見えやすくなります。ぜひ本記事を参考にして、wwwへの理解をさらに深めてみてください。

