プルダウンメニューは、メニュー項目の下に表示されるコマンドの一覧メニューのことを指します。申込みフォームをはじめとするWebページで見かけることが多いですが、コンテンツの制作者側にもユーザー側にもメリットがあるものです。
本記事では、プルダウンメニューのメリットやデメリット、Webサイトにおいての制作方法について解説します。プルダウンメニューの特徴や使い方を理解することで、より効果的なWebサイトデザインが可能になります。また、ユーザビリティの向上にも繋がるため、Webサイト制作に携わる方々にとって有用な情報となるでしょう。
目次
プルダウンメニュー(ドロップダウンリスト)とは
Webサイト上でよく使われるUIの一つに、プルダウンメニューがあります。プルダウンメニューは、クリックまたはタップすることでメニュー項目を選択することができるもので、Webサイトなどにおいて頻繁に使用されます。一般的に、プルダウンメニューは「ドロップダウンリスト」とも呼ばれます。
プルダウンメニューの基本的な仕組みは、初期状態では選択肢が隠れており、ユーザーが操作すると下方向に選択肢が展開される点にあります。これにより、限られたスペース内で多くの選択肢を提供できるため、画面の効率的な利用が可能となります。
一般的な使用例としては、オンラインショッピングサイトでの商品カテゴリの選択や、会員登録フォームでの居住地域の指定などが挙げられます。プルダウンメニューは、ユーザーの入力ミスを減らし、データの一貫性を保つ上でも有効なUIコンポーネントとして広く認知されています。

メニュー項目を選んだとき項目の下に表示される一覧メニュー
プルダウンメニューは一般的に、指定の位置を押下すると選択肢を表示する一覧メニューが表示されます。この一覧メニューはリスト形式で、各選択肢はそれぞれ一つの項目として表示されます。メニューを閉じるには、再びメニューをクリックまたはタップして、選択を確定することが必要です。
プルダウンメニューは、主にフォームやフィルターなどのUIで使用されます。例えば、都道府県を選ぶためのプルダウンメニューや、日付範囲を選択するためのプルダウンメニューなどがあります。
ドロップダウンリストとの違い
プルダウンメニューとドロップダウンリストは、実質的に同じものです。ただし、呼び方が異なり、一般的には「プルダウンメニュー」の方がよく使われます。
ドロップダウンリストという呼び名は、WindowsなどのOSで、コンボボックスと呼ばれるUIコンポーネントに使われることが多く、プルダウンメニューという呼び名は、Webページで使われることが多いです。
関連記事:UI(ユーザーインターフェース)とは?意味や役割、UIデザインのポイント
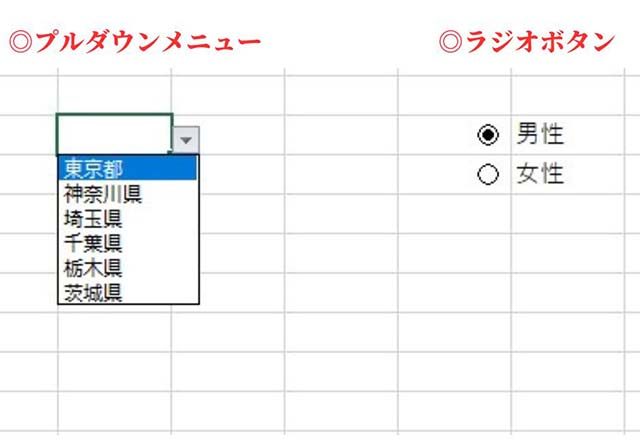
プルダウンメニューとラジオボタンの違い
プルダウンメニューとラジオボタンは、どちらも選択肢を表示するUIコンポーネントとして広く使用されています。両者には類似点がありますが、適した使用状況や特性に違いがあります。プルダウンメニューは複数の選択肢から1つを選ぶ際に使用され、特に選択肢が多い場合に適しています。一方、ラジオボタンも1つの選択を行うためのコンポーネントですが、選択肢が少ない場合に効果的です。
これらのUIコンポーネントを適切に使い分けることで、ユーザーエクスペリエンスを向上させることができます。選択肢の数やコンテキストに応じて、どちらを採用するかを慎重に検討することが重要です。例えば、都道府県の選択にはプルダウンメニューが適していますが、性別の選択にはラジオボタンが適しているでしょう。
また、プルダウンメニューは初期状態では選択肢が隠れているため、画面スペースを節約できるという利点があります。一方、ラジオボタンは全ての選択肢が常に表示されているため、ユーザーが選択肢を一目で把握しやすいという特徴があります。
これらの特性を考慮し、フォームデザインやウェブサイトのユーザビリティを最適化する際には、プルダウンメニューとラジオボタンを適切に使い分けることが求められます。

複数の選択肢から1つだけ選択する点は同じ
まず、プルダウンメニューとラジオボタンは、どちらも複数の選択肢の中から一つだけを選択するUIコンポーネントであるという点で共通しています。どちらも、排他的な選択を可能にするUI要素として設計されており、ユーザーが同時に複数の項目を選択することはできません。この特性により、両者はフォームデザインにおいて類似した役割を果たしています。ただし、表示方法や操作感には違いがあるため、使用する状況に応じて適切な方を選択することが重要です。
選択肢の数によって使い分けるべき
プルダウンメニューとラジオボタンの違いは、選択肢の数によって使い分けるべきであるという点です。ラジオボタンは、選択肢が少ない場合に適しています。選択肢が少ない場合、ラジオボタンは比較的コンパクトで、ユーザーにとっては選択肢を見やすく、選択しやすくなります。
一方、プルダウンメニューは選択肢が多い場合に適しています。多数の選択肢を表示することができるため、スペースの節約になります。また、選択肢が多い場合、プルダウンメニューの方が使い勝手が良くなります。選択肢が多い場合、ラジオボタンを使用すると画面がかさばってしまい、ユーザーにとっても操作性が低下してしまいます。
プルダウンメニューとラジオボタンの使い分けの例
具体的な例として、以下のような場合には、プルダウンメニューを使うのが適切であると言えます。
● 都道府県の選択
● 年月日の選択
一方、以下のような場合には、ラジオボタンを使うのが適切であると言えます。
● はい・いいえの選択
● 男性・女性の選択
● 赤・青・黄色など、3つ以下の色からの選択
例えば、回答フォームで「あなたの年齢は?」という質問をする場合を考えてみましょう。選択肢が「10代」「20代」「30代」「40代」「50代」「60代以上」といった6つの場合は、プルダウンメニューを使用することが適しています。選択肢が多いため、ラジオボタンを使用すると画面上に収まりきらず、スマートなデザインになりません。
一方、選択肢が「男性」「女性」といった2つの場合は、ラジオボタンを使用することが適しています。選択肢が少ないため、ラジオボタンを使用することで操作がしやすく、選択肢の比較も簡単に行うことができます。
このように、プルダウンメニューとラジオボタンは、選択肢の数に応じて使い分けることが重要です。適切に使い分けることで、より使いやすいフォームデザインを実現することができます。
プルダウンメニューをフォームで使用するメリット
プルダウンメニューは、Webフォームの入力方法の一つとして広く使われています。ここでは、プルダウンメニューをフォームで使用するメリットについて解説します。プルダウンメニューの利用は、ユーザビリティの向上や入力ミスの防止、多数の選択肢の効率的な提供など、様々な利点をもたらします。また、スマートフォンやタブレットといったモバイルデバイスでの操作性にも優れているため、レスポンシブデザインを考慮したWebサイト制作において重要な要素となっています。さらに、データ管理の観点からも、プルダウンメニューの活用は有効な手段といえるでしょう。これらのメリットを理解し、適切に活用することで、より使いやすく効果的なWebフォームを設計することができます。
ユーザーの利便性が向上する
プルダウンメニューは、一度に多数の選択肢を表示せず、必要に応じて一覧表示するため、ユーザーにとって利便性が高いと言えます。また、プルダウンメニューを使用することで、ユーザーは入力欄にテキストを入力する手間を省くことができます。これにより、入力がスムーズになり、ユーザーのストレスを軽減することができます。
さらに、プルダウンメニューは直感的な操作が可能なため、ユーザーは迷うことなく選択肢を選ぶことができます。特に、選択肢が多い場合でも、スクロールしながら簡単に目的の項目を見つけることができるため、ユーザーの操作性が向上します。また、プルダウンメニューはキーボード操作にも対応しているため、マウスを使わずに効率的に選択することも可能です。
入力間違いを防げる
プルダウンメニューを使用することで、ユーザーが自分で入力を行う必要がなくなります。そのため、誤った入力が発生する可能性が低くなります。
例えば、テキストボックスを使用する場合、ユーザーが誤って数字や文字を入力してしまうことがありますが、プルダウンメニューを使用することで、ユーザーは正しい選択肢の中から選択するだけなので、誤った入力を防ぐことができます。
また、プルダウンメニューは事前に選択肢が定義されており、それ以外の値を入力することができないため、ユーザーが誤った入力をした場合にはエラーメッセージを表示することができます。これにより、入力間違いを事前に防止することができます。
多数の選択肢を提供できる
プルダウンメニューは、一つのフォームで多数の選択肢を提供するために非常に有用です。例えば、国名や都道府県、市区町村など、膨大な数の選択肢が存在する場合、テキストボックスを使用すると、ユーザーは入力する値を完全に正確に入力する必要があります。
しかし、プルダウンメニューを使用することで、全ての選択肢を一覧で表示し、ユーザーは選択肢の中から自分の目的に合ったものを選択することができます。これにより、ユーザーは入力ミスを減らすことができ、迅速かつ正確に目的の選択肢を選択することができます。
また、プルダウンメニューは、選択肢を階層的に表示することができます。例えば、国名のプルダウンメニューを表示する際に、大陸ごとにまとめて表示したい場合や、都道府県を表示する際に、関東、関西、九州などの地域ごとにまとめて表示したい場合に使用することができます。階層的に表示することで選択肢を整理し、ユーザーが迷わず目的の選択肢を選択することができます。
スマートフォンやタブレットなどのタッチ操作にも対応
スマートフォンやタブレットでのプルダウンメニューのデザインは、デバイスの画面サイズに合わせて最適化する必要があります。通常、スマートフォンやタブレットでは、縦型のデザインが好まれます。
プルダウンメニューは、スマートフォンやタブレットのようなタッチ操作にも適したフォーム要素となっています。デバイスの画面サイズに合わせてメニューが自動的に縮小されるため、ユーザーがスクロールする必要がなく、直感的な操作が可能です。
データの管理が行いやすい
プルダウンメニューは、データの管理が容易になるというメリットもあります。プルダウンメニューで選択できる項目は予め定義されており、ユーザーはその中から選択するため、入力ミスが減ります。また、データベースに保存する際にも、プルダウンメニューを使用することで、データの整合性が高くなります。
例えば、あるアンケートで職業を尋ねる質問があった場合、プルダウンメニューを使用することで、職業名を事前に決めておくことができます。すると、回答者が「ITエンジニア」と入力するときに、スペルミスなどによる入力ミスが起こることがなくなります。また、データの集計も容易になるため、データ分析の効率が上がります。
関連記事:フォームとは?Webにおける入力フォームの作成ポイントとは!
プルダウンメニューをフォームで使用する際のデメリット
プルダウンメニューには多くのメリットがありますが、一方でデメリットも存在します。以下では、プルダウンメニューをフォームで使用する際のデメリットについて説明します。
長い一覧メニューが表示された場合スクロールが必要
プルダウンメニューでは、選択肢が多い場合には一覧メニューが表示されます。そのため、ユーザーは選択肢を見つけるためにスクロールする必要が生じます。これは、選択肢が少ない場合には利便性が向上しますが、選択肢が多い場合にはユーザーにとって不便になる可能性があります。さらに、一覧メニューが長くなると、スクロールだけでなく、選択肢を探すためにスクロールバーを操作する必要性も出てきます。
この問題を回避するためには、選択肢を分割することが考えられます。例えば、都道府県の選択肢を表示する場合、地域別に分割して一覧メニューを表示することができます。また、検索フォームのように、入力された文字列に一致する選択肢のみを表示する機能を実装することもできます。
選択肢が多すぎると探しにくい恐れがある
プルダウンメニューを使用する場合、選択肢が多すぎると、ユーザーは探しにくくなる可能性があります。例えば、年齢を選択するプルダウンメニューを表示する場合、10代から100代までの選択肢があると、探しにくくなる可能性があります。
この問題を回避するためには、選択肢を簡潔にまとめることが考えられます。例えば、年齢の選択肢を10代、20代、30代、40代、50代、60代以上とすることで、選択肢を簡潔にまとめることができます。また、重要な選択肢を先頭に配置することも有効です。
プルダウンメニューの改善策
プルダウンメニューはWebフォームにおいて欠かせない要素ですが、選択肢が多くなるとその利便性に問題が生じることがある。前述したように、選択肢が多すぎる場合にはスクロールが必要になり、選択肢を探すのが困難になることがあります。このような問題に対して、以下にいくつかの改善策を紹介します。
一覧メニューのコンテンツを短くする
プルダウンメニューの一覧メニューが長くなると、ユーザーは選択肢を探すためにスクロールをしなければなりません。そのため、選択肢を減らして一覧メニューを短くすることが重要です。
例えば、年齢を選択するプルダウンメニューであれば、1歳単位で全ての選択肢を表示するのではなく、10代、20代、30代などの区切りを設けて表示することで、一覧メニューのコンテンツを短くすることができます。
また、プルダウンメニューに表示する項目が多い場合は、カテゴリー分けすることで一覧メニューを短くできます。例えば、都道府県の選択肢を表示する場合は、地域別に分割して一覧メニューを表示することができます。
一覧メニューの並び順を意識し、よく使われる項目を上に配置する
プルダウンメニューの一覧メニューは、項目の並び順を意識することが重要です。特に、よく使われる項目は一覧メニューの上部に配置することで、ユーザーが迅速に目的の項目を選択できるようにすることができます。
例えば、国名の選択肢を表示するプルダウンメニューであれば、アルファベット順ではなく、よく使われる国を一覧メニューの上部に配置することで、ユーザーが素早く目的の項目を選択できるようにすることができます。
自動選択機能を搭載し、ユーザーが入力した文字列に近い項目を優先的に表示する
プルダウンメニューに自動選択機能を搭載することで、ユーザーが入力した文字列に近い項目を優先的に表示することができます。これにより、ユーザーが目的の項目を見つけるのに必要なスクロール量が減り、ユーザーの操作が劇的にスムーズになります。
自動選択機能は通常、ユーザーがテキストフィールドに文字を入力する度に動作します。入力された文字列に基づいてリスト内の項目をフィルタリングし、一致するものを優先的に表示します。自動選択機能を使うと、ユーザーが長いリストの中から目的の項目を手動で探す必要がなくなり、時間と手間が大幅に削減されます。
例えば、あるウェブサイトでプルダウンメニューの中にある国の一覧を表示する際、自動選択機能を使用することで、ユーザーが入力した国名に基づいてリスト内の項目を自動的にフィルタリングし、目的の国を簡単に選択することができます。同様に、商品のカテゴリーやブランド、地域など多数の項目がある場合でも、自動選択機能を使用することで、ユーザーが目的の項目を素早く見つけることができます。
検索バーを併用して、目的の項目を簡単に検索できるようにする
プルダウンメニューに検索バーを追加することで、ユーザーが目的の項目を簡単に見つけることができるようになります。一覧メニューの長さに関係なく、ユーザーが必要な項目を素早く検索して選択できるため、プルダウンメニューの利便性が向上します。
検索バーの使用にはいくつかの注意点があります。まず、検索バーは一覧メニューの上部に配置することが重要です。これにより、ユーザーが一覧メニューの長さに気づかずに、すぐに検索を開始できます。また、検索バーには、キーワードを入力すると自動的に一覧メニューがフィルタリングされるようにする必要があります。さらに、検索バーにはユーザーが入力したキーワードに関連する項目を、表示する機能を追加することができます。
Excelでのプルダウンメニューの作り方
プルダウンメニューを作成するには、Excelの「データの入力規則」を使います。ここでは、Excelでプルダウンメニューを作る手順を説明します。
上部の「データ」タブをクリック
Excelを開いたら、上部の「データ」タブをクリックします。このタブには、Excelでデータを扱うための機能が集まっています。
「データの入力規則」をクリック
「データ」タブを開いたら、左側の「データのツール」セクションから「データの入力規則」をクリックします。
「設定」タブの入力値の種類で「リスト」を選択
「データの入力規則」ウィンドウが開いたら、「設定」タブを選択します。「設定」タブの入力値の種類で「リスト」を選択します。これにより、プルダウンメニューに表示する値のリストを作成できます。
「ドロップダウンリストから選択する」のチェックを入れる
「設定」タブで「リスト」を選択したら、「ドロップダウンリストから選択する」のチェックボックスにチェックを入れます。これにより、プルダウンメニューが表示されるようになります。
元の値欄に「,」区切りでリストに表示したい内容を入力
最後に、元の値欄に「,」区切りでリストに表示したい内容を入力します。例えば、「会社員,アルバイト,会社経営者,個人事業主」と入力すると、これらの項目がプルダウンメニューに表示されます。
JavaScriptでのプルダウンメニューの作り方
ここでは、JavaScriptでのプルダウンメニューの作り方を解説します。実際のコードも併せて解説するので、活用してみてください。
HTMLと合わせてJavaScriptのコードを書く
まず、HTMLに以下のようなコードを書きます。
<select id=”mySelect”>
<option value=”1″>選択肢1</option>
<option value=”2″>選択肢2</option>
<option value=”3″>選択肢3</option>
</select>
このコードでは、<select>要素にid属性を指定し、<option>要素で選択肢を定義しています。value属性には、それぞれの選択肢に対応する値を指定します。
JavaScriptでプルダウンメニューを動的に操作するためのコードを書く
次に、JavaScriptでプルダウンメニューを動的に操作するためのコードを書きます。
// プルダウンメニューのDOM要素を取得
const select = document.getElementById(“mySelect”);
// 選択された値を取得するためのイベントリスナーを登録
select.addEventListener(“change”, function() {
const selectedValue = select.value;
console.log(`選択された値: ${selectedValue}`);
});
このコードでは、getElementById()メソッドを使って<select>要素を取得し、addEventListener()メソッドで「選択された値が変更されたとき」に実行されるイベントリスナーを登録しています。イベントリスナーの中では、valueプロパティを使って選択された値を取得しています。ここでは、取得した値をコンソールに出力していますが、必要に応じて他の処理を行うこともできます。
動的に選択肢を追加することも可能
また、JavaScriptを使って動的に選択肢を追加することもできます。以下のように、add()メソッドを使って選択肢を追加します。
// 選択肢を動的に追加する
const newOption = document.createElement(“option”);
newOption.text = “選択肢4”;
newOption.value = “4”;
select.add(newOption);
このコードでは、createElement()メソッドで新しい<option>要素を作成し、textプロパティとvalueプロパティに値を設定しています。その後、add()メソッドを使って<select>要素に追加しています。
関連記事:
・JavaScriptとは!初心者でも分かる基本的な概念と仕組みを解説!
・JavaScriptの意味とは?Web開発で欠かせない基本を解説!
まとめ
プルダウンメニューは、Webサイトやアプリケーションなど、様々な場面で利用されています。しかし、使い勝手やUI/UXの改善につなげるためにも、プルダウンメニューの改善策について考える必要があります。
まず、一覧メニューのコンテンツを短くすることで、ユーザーが目的の項目を素早く見つけやすくなります。また、一覧メニューの並び順を意識し、よく使われる項目を上に配置することで、より利便性を高めることができます。
さらに、自動選択機能を搭載することで、ユーザーが入力した文字列に近い項目を優先的に表示することができます。これにより、ユーザーが入力する手間を軽減し、スムーズな操作が可能になります。
最後に、検索バーを併用することで、目的の項目を簡単に検索できるようにすることができます。これにより、大量の項目を持つプルダウンメニューでも、目的の項目を素早く見つけることができます。
また、Excelでのプルダウンメニューの作り方についても紹介しました。上部の「データ」タブをクリックし、データの入力規則から「リスト」を選択し、元の値欄に「,」区切りでリストに表示したい内容を入力することで、簡単にプルダウンメニューを作成することができます。
プルダウンメニューは、多くの場面で利用されるUI/UXの要素です。しかし、ユーザーが使いやすく、スムーズに操作できるようにするためには、改善策を取り入れることが重要です。上記の方法を参考に、より使い勝手の高いプルダウンメニューを実現してみてください。

