企業のマーケティング担当者の中には、コンテンツマーケティングの一環として、オウンドメディアなどのブログ記事を作っている人もいるでしょう。ブログ記事には、SEO対策を行って集客する目的があるかもしれません。
その中で、「まとめ記事」はアクセス数アップに役立つ有効なコンテンツの一つです。質の高いまとめ記事を公開できれば、有望なキーワドの検索結果で1位になることも夢ではありません。
しかし、まとめ記事と一口に言ってもリンクを並べるだけでいいのか、と不安に思う人も多いでしょう。そこで今回は、まとめ記事の概要と作り方、作り方のポイントを解説します。
目次
まとめ記事とは?
ブログ記事のまとめ記事とは、文字通り、ブログ内にあるさまざまな記事へのリンクを掲載し、「こんな記事がありますよ」とまとめてわかりやすく伝え、サイト内にあるほかの記事へ適切に案内するための記事です。
ブログは、記事をたくさん投稿できる特徴がありますが、記事数が増えてくると50記事、100記事と膨大な量になります。すると、そのブログ記事を訪れた読者は迷路にはまってしまいます。
読者の立場になってみてください。自分が興味関心のあるテーマの記事だけ読みたいですよね。しかし、ブログの膨大な記事へのリンクを見ても、どれが自分にとって優先順位が高いのかはわかりません。そこで、まとめ記事が役立ちます。
まとめ記事とは、個別記事の内部リンクを一つの記事に集めたページです。とは言っても、すべての個別記事を集めるわけではありません。
例えば、マーケティング担当者がこれからInstagram運用を始めたいと思ったとします。Google検索でたまたま見つけた「Instagram運用の始め方」のブログ記事を開き、読み進めて行ったところ、次に「Instagramのアカウント作成方法」の記事を読みたくなりました。また「Instagramの集客のコツ」の記事も気になります。これらのInstagram運用を始めたい人が気になる情報が網羅されている一記事があったら、アクセスしてみたくなるでしょう。ブックマークにも追加したくなるかもしれません。
関連記事:Instagramとは?ログインや検索、アカウント削除方法からInstagram広告まで徹底解説
このように、テーマごとに、関連する個別記事へのリンクがまとまっているブログ記事のことを「まとめ記事」と一般的には呼びます。
そもそも一つのブログ記事で、すべての読者の悩みを解決するのはむずかしいものです。一つのテーマに対して生まれるさまざまな疑問への答えに関する情報をすべて網羅したら、ものすごく長くなりますし、複雑な記事になってしまうでしょう。長く複雑な記事は、読者にとって読破するのが億劫になりますし、自分から興味のある記事を探すことすら面倒に感じてしまうはずです。そもそもインターネットで検索しているユーザーは、スマートフォンなどで手軽に素早く情報を知りたい人が多いと思われます。
また同じテーマに興味のある人も、一人一人、詳しく知りたい内容や知識のレベルも異なります。ですから、一つの記事で無理に完結させようとするのは読者に対して親切さを欠いています。もし物やサービスを売りたい、見込み顧客を作りたいのであれば、なおさら読者のニーズを満たすことが必要です。そのための一助となるのが、まとめ記事なのです。
関連記事:マーケティングにおけるニーズとは? ウォンツとの違いについて
まとめ記事の目的
まとめ記事は、何を目的として作成するのか確認しておきましょう。
まず、重要なのは、まとめ記事を読者のために作ることです。まとめ記事はSEO対策などのために作っている人もいるかもしれませんが、それだけでなく、本来の目的を常に意識しておきましょう。
読者は見込み顧客になる相手かもしれません。ぜひ親切な記事を目指し、役に立つ記事を作るのをおすすめします。
読者にとって役立つコンテンツを提供するためには、適切にまとめ記事を作成する必要があります。後ほどまとめ記事の作成方法についてご紹介しますが、まとめ記事があれば、記事が膨大に増えても目的のものが探しやすくなるため、利便性を損なわずに済みます。
まとめ記事に訪れた人は、検索したキーワードから個別記事へと進んだり、個別記事を読んでさらに詳しく同じようなテーマの内容を知りたいと思ったときにまとめ記事に戻ったりなど、分岐点となる記事として活用してもらうことができます。
まとめ記事のメリット
まとめ記事には、さまざまなメリットがあります。主なメリットについて解説していきます。
わかりやすさを提供できる
まとめ記事は、読者にわかりやすさを提供することができます。
いくら膨大な記事コンテンツで読者に多くの情報を提供しても、読者が自分の欲しい情報を自ら探し出さなければ意味がありません。まとめ記事があることで、読者は迷うことなく、自分の欲しい情報にたどり着きやすくなります。まるで道案内のようなまとめ記事を適切に作ることで、読者にわかりやすさを提供することができるのです。
読者にとってわかりやすいサイトだと思ってもらうことができれば、たくさんの記事を読んでもらうことができますし、自社に好印象を持ってもらうことができるでしょう。
また、読者の中には何を知ればいいかわからない、つまり自分が欲しい情報が何なのかもわからない人もいます。その場合にも、まとめ記事は便利に活用できます。なぜなら、まとめ記事は一つのテーマについて関連する情報を適切に読者に伝えることができるからです。
読者の検索の手間を省ける
まとめ記事を見れば、読者の検索の手間を省くことができます。そのためには、読者にとって役立つ関連情報をリンクしておく必要があります。「このキーワードで検索してきた読者は、この情報も欲しいはずだ」と推測して、ぜひ関連するリンクを設定しましょう。
より多くの検索意図を持った読者に読んでもらえる
まとめ記事は、様々な検索意図を持った読者に便利に利用してもらえる記事です。1つのキーワードについても様々な検索意図があることが多いでしょう。まとめ記事があれば、さまざまな検索意図を持読者の幅が広がります。結果的により多くの人を集めることができるのです。
反対に、まとめ記事に集めてリンクする個別記事は、一部の読者に限定した情報にすることで、より詳細に情報を知りたい読者にとって有意義といえます。
関連記事:検索意図を分析してSEO効果のあるキーワードをコンテンツに活用しよう
滞在時間と回遊性が向上する
まとめ記事を作ると、滞在時間と回遊性が向上するのが一般的です。その理由は、読者が興味を持っている関連する記事が、まとめ記事によってわかりやすくなるためです。まとめ記事があれば、ユーザーの回遊率や各記事へのアクセス数が上がり、滞在時間が伸びることが期待できるでしょう。
滞在時間と回遊性が向上すれば、複数のページを読む読者が増えます。すると、より理解度や満足度が高まるため、自社にとって有望な見込み客になる可能性があります。
関連記事:サイト導線設計ってなんだろう!動線との違いもあわせて解説!
SEO対策の強化になる
まとめ記事はSEO対策に有効です。まとめ記事には、内部リンクを複数設置するため、ブログ内には内部リンクが多くなります。すると、Googleなどの検索エンジンのクロール性が向上し、ページの評価が上がりやすくなり、検索エンジンにおいて高い順位を示す可能性が高まります。SEO対策の考え方では、内部リンクを貼るとSEOの効果が高まるといわれています。
関連記事:SEOにおいて重要視される被リンクの効果と増やす方法について
それに加えて、ブログの滞在時間はGoogleの検索順位を決める要因の1つと考えられています。内部リンクを貼ることで、リンクでつながれた同士の記事は、それぞれアクセス数が高まり、ブログ全体の滞在時間の向上につながり、直帰率の低下にもつながります。
直帰率とは、読者が最初に訪れたページからすぐに離脱してしまう確率のことです。まとめ記事であれば、様々なコンテンツがリンクされているため、読者の興味関心に響く何かが見つかりやすく、直帰率の低下に貢献できるのです。
関連記事:直帰率とは?離脱率との違いと目安、改善方法をわかりやすく解説します
まとめ記事の一般的な構成
一般的にまとめ記事といわれている記事の構成を確認しておきましょう。
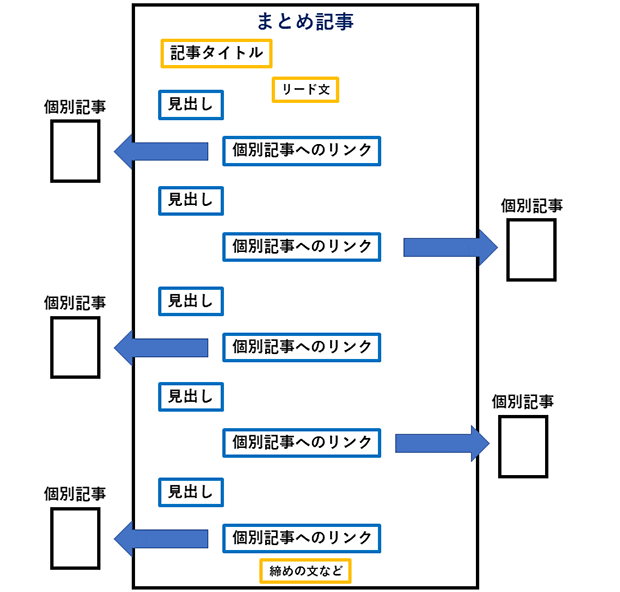
まとめ記事は、ざっくりと以下の図のような構成になります。

構成について詳しく説明すると、冒頭にリード文があり、その下に「H2タグ」で囲んだ見出しを置き、そこにテーマごとに概要を記載します。そしてその直後に取り上げたテーマを詳細に説明する個別記事へのリンクを設置し、「詳細はこちらの記事をご覧ください」などの誘導文とともに記載します。このような「見出し+概要+リンク」のセットを5セットほど配置します。
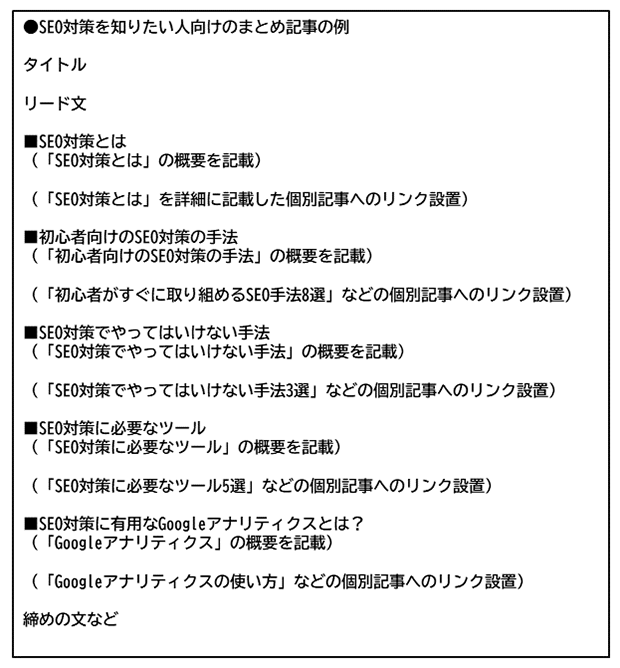
例えば、「SEO対策」をキーワード、及びテーマとしたまとめ記事を作るとします。この場合、「SEO対策」に関連する記事を下記の図のようにまとめます。

このように、まとめ記事では、普通の個別記事とは異なり、見出しと概要文、リンク設置などを行います。
まとめ記事の作り方
まとめ記事の作り方を確認していきましょう。
検索キーワードと記事テーマを決める
まずはどのような「検索キーワード」でまとめ記事を検索エンジンで上位表示させたいのかを決めます。次に、まとめ記事に限りませんが、対象の読者を決めます。その読者が何を探している読者かを決めるのが検索キーワードです。
通常の記事であれば、ただニーズのある検索キーワードを見つけて記事のテーマにしますが、まとめ記事では、まとめる記事がすでにブログ内にある必要がありますので、ストック記事(過去記事)を確認しましょう。
ストック記事の中で、5記事以上10記事ほどあるジャンルを見つけて、そこからニーズの高いキーワードを見つけましょう。5記事ほどをまとめられる記事のイメージで作ってください。
ブログ記事を選んで構成を決める
次は、具体的な記事の内容を固めていきます。
まとめ記事に掲載するストック記事の目安は、5記事以上10記事前後です。まとめる記事数は、多すぎても少なすぎてもよくありません。なぜなら、多すぎると読者にとって情報が多すぎて混乱してしまうからです。また、多すぎると集中力が落ちて途中で離脱する人も増えてしまいます。反対に掲載する記事数が少なすぎると、物足りなく感じられますので、最低5記事程度と考えておいてください。
まとめる記事を選ぶには、1で設定した検索キーワードを使った記事を集めたり、相互に関連性が高い記事同士をまとめたりしましょう。
まとめ記事に掲載するストック記事を選んだら、構成を決めていきます。構成は、先ほどご紹介したように、「見出し+概要+リンク」のセットを5セットほど配置して作ります。
内部リンクを相互に貼る
先ほど、リンク設置とお伝えした部分について、詳しく解説します。リンク設置とは、まとめ記事へ個別記事のリンクを貼るということです。こうすることで、まとめ記事から個別記事へ、個別記事からまとめ記事へと読者は移動できる、内部リンクが貼られることになります。
内部リンクを強化すると、一般的にSEOに強くなるといわれています。SEOとは、検索エンジンに最適化することであり、Googleなどの検索エンジンのクローラーが自分のホームページ上をクロールして、どのようなホームページなのかを把握します。
関連記事:クロール(クローリング)とは?意味やGoogleへのリクエスト方法、SEOとしての基礎を解説!
SEOの考え方としては、Webサイトや個別のページの構成を、クローラーが巡回しやすい形に作成おくことが重要とされています。サイトに内部リンクが貼られていると、クローラーにとっても利便性が高まります。ホームページの全体像が見えやすいからです。
もし、ブログにクローラーが訪れたときに、Google検索利用者にとって有益な情報があふれているのにも関わらず、気付いてもらえなかったらどうでしょうか。損ですよね。クローラーに巡回してもらうためには、内部リンクで記事同士をつなげておく必要があるのです。
もちろん、内部リンク設置の本来の理由は、読者がブログ記事を回遊しやすくするためではありますが、検索エンジンのクローラーにとっても親切であるということを理解しましょう。
このときに注意したいのが、アンカーテキストにリンク先の個別記事の内容をわかりやすく示すことです。アンカーテキストとは、リンクを設置する文字列のことです。
例えば、先の「SEO対策」のまとめ記事の例では、「初心者がすぐに取り組めるSEO手法8選」という記事にリンクを貼ることにしました。このときの「初心者がすぐに取り組めるSEO手法8選」という記事タイトル全体にリンクを貼るときには、「初心者がすぐに取り組めるSEO手法8選」の部分がアンカーテキストになります。これならリンク先の内容がわかりやすいと言えるでしょう。
しかし、例えば、「詳細はこちらをご覧ください」の「こちら」という部分だけにリンクを貼ったらどうでしょうか。何の詳細なのかわかりませんし、こちらをクリックするとどこに飛んでいくのか、迷ってしまうでしょう。もちろん、ブログ記事の文章をしっかりと読みとろうとすれば「こちら」の先に何があるのか読み取れる人もいるでしょう。しかし、それでは一部の人たちしか誘導できません。
アンカーテキストをわかりやすくすると、Webページ全体のアクセシビリティが向上するだけでなく、クローラーにとってもわかりやすさを提供することができるので、SEO対策にもプラスになります。
関連記事:SEOにも効く!Web制作で意識したいWebアクセシビリティとは
本文を書く
まとめ記事の本文を構成案の通りに書いていきましょう。各見出しと、概要を書いていきますが、概要は簡潔に書いてわかりやすくします。概要文はあまりに説明が少なすぎるとまとめ記事としての機能を果たさないため、簡潔でありながら、各項目は300文字から400文字程度でできるだけしっかりと書くように心がけると良いでしょう。
もちろん、長文過ぎると個別記事と変わらない情報量となり、まとめ記事ではなくなってしまいますので注意してください。
公開し、随時調整を加えていく
まとめ記事を公開します。公開後は、アクセス解析ツールなどで記事の閲覧に訪れたユーザーの動向を掴み、随時調整を加えていきます。
関連記事:WEBサイト分析のツール活用、ここだけ抑えてパフォーマンス向上
ストック記事の調整と更新のタイミングは、新しい記事を公開したときです。新しい記事を公開したら、過去に同じテーマや関連するテーマでまとめたまとめ記事を見つけて、そこへリンクを追加していくと、まとめ記事がより充実して、読者にとって便利になります。
また、諸事情でストック記事を削除・非公開などにしたら、必ずまとめ記事もチェックして、削除した記事へのリンクも削除しましょう。ストック記事からのリンク切れを放置すると、クローラーが巡回したときにページの評価が下がり、検索順位を落とすこともあるからです。
公開後のリンク追加なども意識して、まとめ記事の質を高めていきましょう。
関連記事:リライトってなに?SEO効果を高める手法を徹底解説!
まとめ記事と目次・カテゴリーページの違いを知ろう!
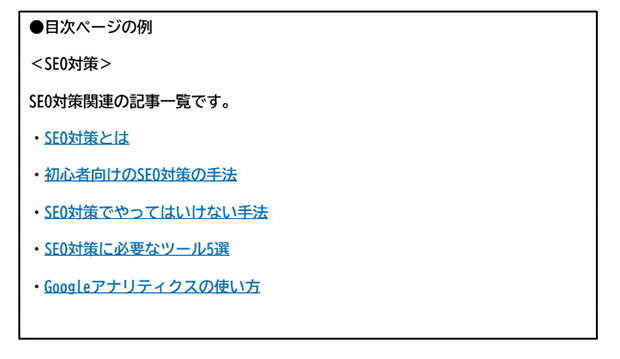
まとめ記事と聞くと、目次がずらっと並んでいるページや、カテゴリーごとに記事のタイトルが並んでいるページを作ると誤解する人も多いものです。しかし、今回ご紹介しているまとめ記事は、目次ページやカテゴリーページとはまったく異なるものです。

目次ページやカテゴリーページは、ブログ全体のナビゲーションの役割を果たしますが、まとめ記事はキュレーションの役割を持っています。
ナビゲーションは、目的地までの経路や道順案内といった意味で、ブログ全体を案内するガイドの役割です。つまりメインページではなく、サブの役割を果たすページであるということです。
一方、キュレーションとは、「情報を選び、集めて整理すること」「収集した情報を特定のテーマに沿って編集し、新たな意味や価値、視点を付与すること」を意味します。ナビゲーションの役割も多少ありますが、基本的には一つのメインの記事の位置付けになります。
なお、目次ページやカテゴリーページが検索エンジンの検索結果の上位に表示されている例はあまりありません。検索エンジンに掲載する情報として、目次やカテゴリページがユーザーフレンドリーではないためです。
一方のまとめ記事は、ユーザーフレンドリーなため、上位表示されやすく、個別の記事よりも上位に表示されることが多々あります。
まとめ記事がただの目次(カテゴリー)ページにならないためのポイント
それでは、まとめ記事がただの目次ページやカテゴリーにならないためには、どうすればいいでしょうか。主なポイントをまとめました。
個別記事と同様に情報を充実させる
まとめ記事は、個別記事と同様に情報を充実させましょう。リンク先の説明を一行で行って終わり、というまとめ記事ですと、ユーザビリティが低く、クローラーにも目次やカテゴリーページと判断されかねません。
情報を充実させるというのは、単に文字数を増やすということだけでなく、読者にとってわかりやすく、また情報を知りたい人にとって役立つ情報を記載するということです。親切かつ丁寧に説明する姿勢は、まとめ記事でも重要です。
また、まとめ記事では、個別記事では伝えきれなかった補足事項や、客観的、俯瞰的に見たより大きな視点で見た解説を記載することも、まとめ記事を充実させる一つの方法です。
まとめ記事に不足している情報は追加する
まとめ記事を作っていると、情報の補完性について考える場面が多いでしょう。「この情報があったら読者は便利だな、理解が進むだろうな」と思うことも出てくるはずです。
このようなときに、不足している情報や、付け足したい情報が出てきて、「不足している情報を記載している個別記事はあっただろうか?」と探すことになると思われます。しかし、そのような個別記事がない場合は、個別記事を作成しなければなりません。
このようにして、随時、まとめ記事に不足している情報は、個別記事を増やすという行動も含めてまとめ記事を作成していくのをおすすめします。このような姿勢を持つことで、まとめ記事がただの目次ページやカテゴリーになるのを防ぐことができます。
まとめ記事へのリンクはどこに設置すべき?
まとめ記事を作成したら、まとめ記事自体のリンクもブログ内にわかりやすく設置したいものです。アクセス数が多く、ニーズの高いまとめ記事は、ブログのトップページの目立つ位置に掲載すると親切です。
まとめ記事へのリンクの設置場所としてもっとも適切だと考えられているのは、「個別記事の本文の一番下」と「サイドメニュー」です。個別記事とは、各テーマのまとめ記事と関連する記事のことです。例えば、「SEO対策とは?」の記事の下に、「SEO対策」のまとめ記事を掲載すれば、読者にとっても便利です。
サイドメニューとは、ブログの右か左のサイドにある、プロフィールやブログの過去記事などのリンクが掲載されているサイドバーのメニューです。
これにより、読者の情報リサーチ行動を邪魔せず、まとめ記事の有益な情報へと誘導することができます。
まとめ
●ブログ記事のまとめ記事とは、ブログ内にあるさまざまな記事へのリンクを掲載し、「こんな記事がありますよ」とまとめてわかりやすく伝え、記事へ適切に案内するための記事である。個別記事の内部リンクを一つの記事に集めたページのこと。
●まとめ記事のメリットは、「わかりやすさを提供できる」「読者の検索の手間を省ける」「より多くの検索意図の読者に読んでもらえる」「滞在時間と回遊性が向上する」「SEO対策の強化になる」などがある。
●まとめ記事の作り方は、1.検索キーワードと記事テーマを決める、2.ブログ記事を選んで構成を決める、3.内部リンクを相互に貼る、4.本文を書く、5.公開し、随時調整を加えていくという手順で行う。
●まとめ記事は、個別記事と同様に情報を充実させることが、目次ページやカテゴリーページと明確に区分するポイントである。ただリンク先の説明を一行で行って終わり、ではまとめ記事とは言えない。

