WEBサイトをクリックして開くまでに3秒以上かかってしまうと、半数以上のユーザーが離脱していると言われます。WEBサイトの呼び込み速度はユーザビリティに大きく影響し、SEOの検索順位にも影響します。
WEBサイトの表示速度を測定するツールにGoogleが提供するPageSpeed Insights(ページスピードインサイト)があります。今回はPageSpeed Insights(ページスピードインサイト)の使い方と、WEBサイトの表示速度を改善する方法を紹介します。
Google AnalyticsからWEBサイトの表示速度を確認できます。詳細はこちらをご覧ください。
ページ表示速度改善について~Googleアナリティクスの簡単な見方 | マーケトランク
目次
PageSpeed Insights(ページスピードインサイト)とは
PageSpeed Insights(ページスピードインサイト)はWEBサイトの表示速度を測定し評価する無料ツールです。Googleが無料で提供しており、モバイルとPCそれぞれの表示速度の評価を見られます。
タグなど特別な設定は不要で、表示速度を調べたいWEBサイトのURLを入力するだけで簡単に利用することができます。そのため、自社サイトだけではなく、競合他社のWEBサイトも簡単に調べられます。
また、WEBサイトの表示速度を測定し、表示速度を向上するための修正箇所を提示します。修正箇所に従って改善をすることで、表示速度を向上させることができます。
WEBサイトの表示速度の重要性
2018年にGoogleは「Googleウェブマスター向け公式サイト」にて、ページの読み込み速度の検索順位の評価にデスクトップ検索だけではなく、モバイル検索にも適用することを発表しました。
”読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。”
※「ページの読み込み速度をモバイル検索のランキング要素に使用します」より抜粋
WEBサイトの表示速度はSEOにも影響し、上述の発表では明らかに表示速度が遅いサイトでは検索順位が下がることを触れており、表示速度の改善が求められています。
また、表示速度が遅い場合には、ユーザーが待ちきれず離脱してしまい、離脱率・直帰率の悪化につながります。離脱率・直帰率の悪化とともにコンバージョン率も下がるため、WEBサイト全体のパフォーマンスが悪化してしまいます。
ユーザビリティの観点からも、WEBサイトの表示速度は非常に重要です。
PageSpeed Insights(ページスピードインサイト)で分かること
PageSpeed Insights(ページスピードインサイト)でWEBサイトの表示速度を測定・評価することで以下のことが分かります。
①表示速度スコア
まず、測定・評価結果の画面ではまず、表示速度の判定スコアを確認できます。さらに、判定スコアは3つの評価で色分けされます。
・スコア0~49:赤色で表示され、相対的に悪い評価
・スコア50~89:黄色で表示され、相対的に改善が必要
・スコア90~100:緑色で表示され、相対的に良い評価


ちなみに当サイトで測定したところ、モバイルは45、パソコンは82のスコアとなりました。実際のところ、モバイルはパソコンよりも低く出る傾向があり、モバイルに関しては50を超えることは難しいと言われています。
また、PageSpeed Insights(ページスピードインサイト)は海外から表示速度を測定しているため、日本のサイトは低く出る傾向があり、あくまで全世界のサイトとの相対評価であることを認識しながら、モバイルは40、パソコンは80を超えるように改善を進めていくと良いでしょう。
②フィールドデータとラボデータ
WEBサイトの表示速度スコアの下には、フィールドデータが表示されます。フィールドデータは4つの項目のそれぞれの表示スピードと、その評価が①の表示速度スコアと同様の評価で色分けされています。
・First Continental Paint(FCP):テキストや画像が表示されるまでの時間
・First Input Delay(FID):クリックなどのアクションから反応するまでの時間
・Largest Contentful Paind(LCP):最も大きいテキストや画像が表示されるまでの時間
・Cumulative Layout Shift(CLS):予期しないレイアウトの崩れ

フィールドデータには、Chromeユーザーを想定した「Chrome User Experience Report(CrUX)」のデータが使われています。フィールドデータの下には、ラボデータが続きます。
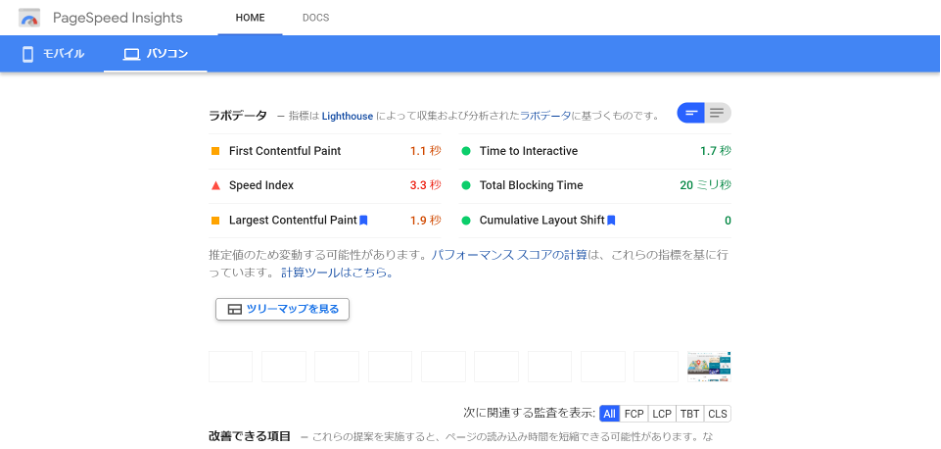
ラボデータは「Lighthouse」を使った測定結果が表示されています。「Lighthouse」はWebアプリを監査するためのツールで、Googleが提供しています。ラボデータには6つの項目で表示速度を評価しています。
・First Contentful Paint:テキストや画像が表示されるまでの時間
・Speed Index:サイトのコンテンツが取り込まれてから表示されるまでの時間
・Largest Contentful Paint:最も大きいテキストや画像が表示されるまでの時間
・Time to Interactive:サイトが完全に操作できるまでの時間
・Total Blocking Time:サイトが表示されてから操作できるまでの時間
・Cumulative Layout Shift:予期しないレイアウトの崩れ

③改善できる項目
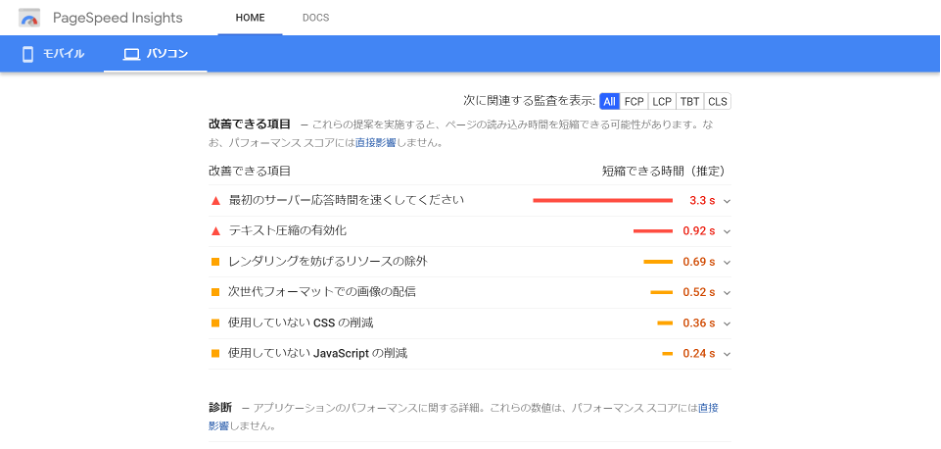
フィールドデータとラボデータで各項目の表示速度を確認した後は、その下の改善できる項目を確認します。
改善項目と改善した場合に短縮できる時間の予測が合わせて記載されています。「次に関連する監査を表示」のタブから改善したい表示速度を選択し、優先順位をつけて改善を取り組むことができます。
それぞれの項目に対する対応内容について詳細は下記に紹介します。

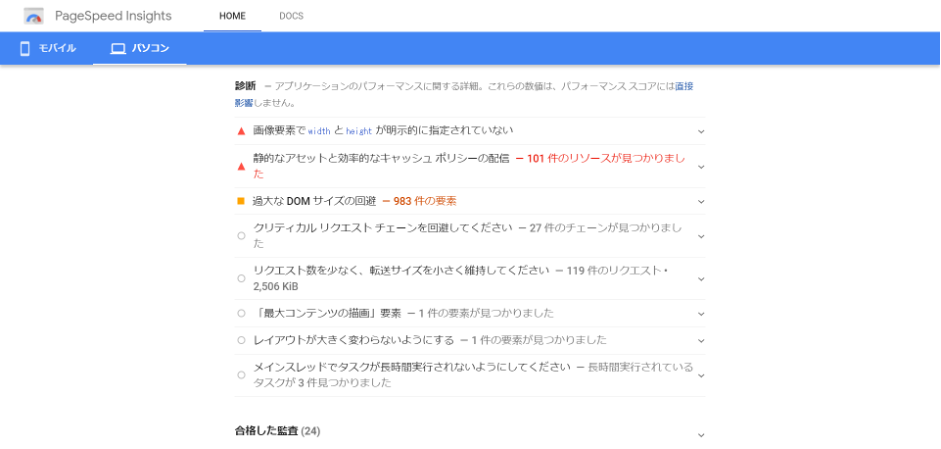
④診断と合格した監査
改善できる項目の下には、診断と合格した監査を確認できます。
・診断:サイト表示速度がWeb開発に適しているか設定に近いか診断結果を表示
・合格した監査:全34項目のうち、問題がないと診断された項目

WEBサイトの表示速度の改善方法
上述の「改善できる項目」についてどのように対応すればよいのか、主要なものについて紹介します。
①画像の最適化
改善できる項目:
・適切なサイズの画像
・次世代フォーマットでの画像の配信
・効率的な画像フォーマット
表示されている画像データを圧縮し、画像の容量を小さくします。画像サイズを小さくすることで画像容量も小さくできますが、画質も一緒に落ちてしまうので画像サイズはそのままにして圧縮します。
オンラインの無料画像圧縮ツールを活用して、人の目で見るには問題のない品質でできるだけ画像容量を小さくすることができます。
オンラインイメージ最適化ツール
オンラインで画像を圧縮。最高の画質および圧縮方式
②不要なJavaScript/CSSを削除
改善できる項目:
・使用していない JavaScript の削減
・使用していない CSS の削減
使われていないJavaScriptやCSSコードを削除することで読み込み速度を改善します。
③ファーストビュー以外の画像の読み込みを遅くする
改善できる項目:
・オフスクリーン画像の遅延読み込み
ファーストビューで表示されない画像をユーザーが閲覧するスピード、スクロースのタイミングに合わせ順番にロードし表示されるように読み込みを遅くすることで、操作できるようになるまでの時間を短縮します。
対象画像のhtmlコードに「loading=”lazy” 」要素を追加するだけで簡単にできます。
まとめ
・PageSpeed Insights(ページスピードインサイト)はWEBサイトの表示速度を測定し評価する無料ツール。タグなど特別な設定は不要で、表示速度を調べたいWEBサイトのURLを入力するだけで簡単に利用できる
・WEBサイトの表示速度はSEOにも影響し、離脱率・直帰率の悪化からコンバージョン数の減少を招くためユーザビリティの観点からも非常に重要
・PageSpeed Insights(ページスピードインサイト)は海外から表示速度を測定しているため、あくまで全世界のサイトとの相対評価であることを認識しながら、モバイルは40、パソコンは80を超えるように改善を進めていくと良い
・改善項目と改善した場合に短縮できる時間の予測が合わせて記載されおり、「次に関連する監査を表示」のタブから改善したい表示速度を選択し、優先順位をつけて改善を取り組むことができる

