BtoBサイトにおいて、特長ページはユーザーの課題をどのように解決するのかといったベネフィット、製品・サービスが持つ強みや他社のとの違いをまとめたページです。サービスの特長、強み、選ばれる理由といったタイトルで表記されていることが多いです。
今回はBtoBサイトの特長ページ作成ポイントをSaaS企業のサイト事例とあわせて紹介します。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
特長ページの役割と必要性
特長ページは製品・サービスの強みについて紹介するページです。トップページでは製品・サービスを網羅的に紹介しますが、特長ページは、ユーザーの抱える悩みや課題をどのように解決に導くのか、どこが強みなのか、競合製品・サービスとどのように違うのかといったことを徹底的に紹介します。サイトに訪れたユーザーに競合他社との違いを伝え、資料ダウンロードやと問い合わせなどのCVへ誘導する役割を果たしています。また、特長ページはBtoBサイトにおいて必ず作成するべきというわけではありません。トップページで製品・サービスの特長を紹介できれば、特長ページを設置する必要はないでしょう。あるいは、製品・サービスが複数ある場合には、各製品・サービスのページでそれぞれの特長を紹介したほうが良いかもしれません。
関連記事:福田康隆氏に聞くB2B SaaSの最新トレンドと日本企業を成功に導く道筋
特長ページ作成ポイント【トップページ】
労務管理クラウド SmartHRのサイトでは、トップページに「SmartHR 3つのポイント」としてサービスの特長が紹介されています。3つのポイントと特徴的な機能の下には「SmartHRの特徴をもっと見る」と特長ページへ遷移するCTAが設置されています。


SmartHR(スマートHR)|シェアNo.1のクラウド人事労務ソフト
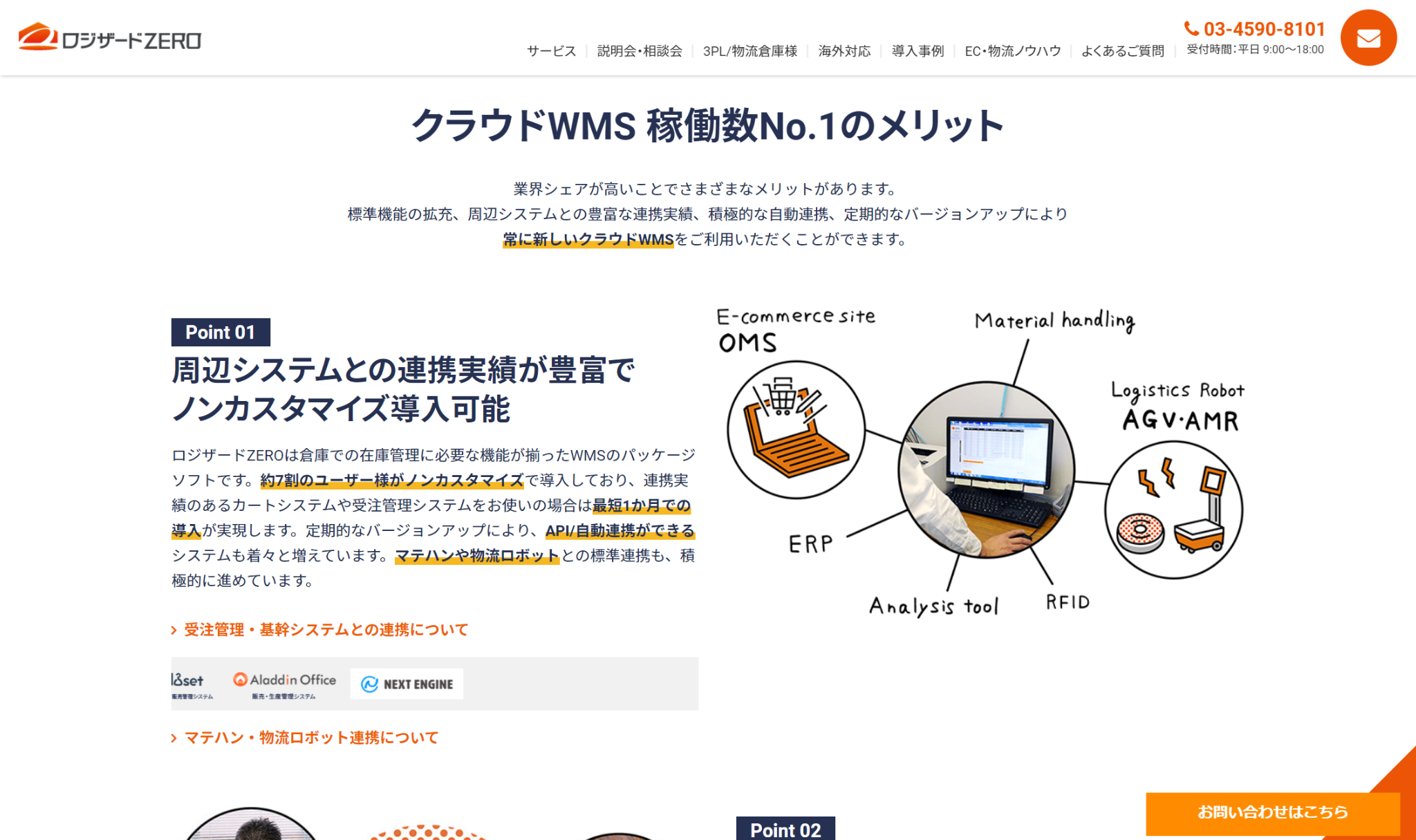
クラウド倉庫管理・物流在庫管理システム ロジザードONEのサイトでは「クラウドWMS 稼働数No.1のメリット」としてサービスの特長が紹介されています。特長ページはなく、各ポイントに関連するページに遷移するテキストCTAが設置されています。

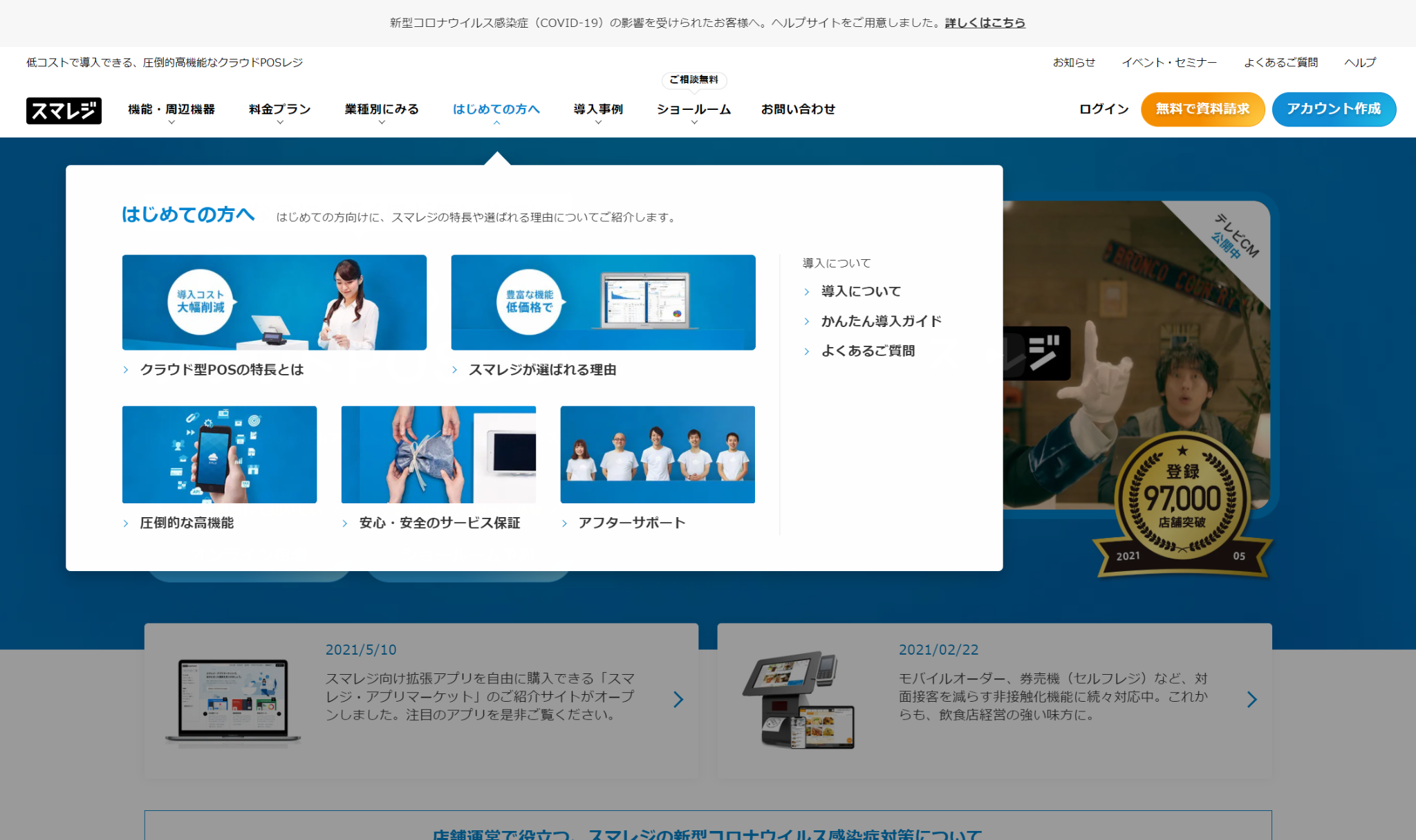
特長ページへの遷移についてはグローバルナビゲーション(グロナビ)での表示も1つ方法です。クラウドPOSレジ スマレジのサイトではグロナビで「はじめての方」の部分にカーソルを当てると、「クラウド型POSの特長とは」「スマレジが選ばれる理由」などのCTAがポップアップで表示されます。

特長ページ作成ポイント【特長ページ】
特長ページの作成ポイントを紹介していきます。
①ファーストビュー
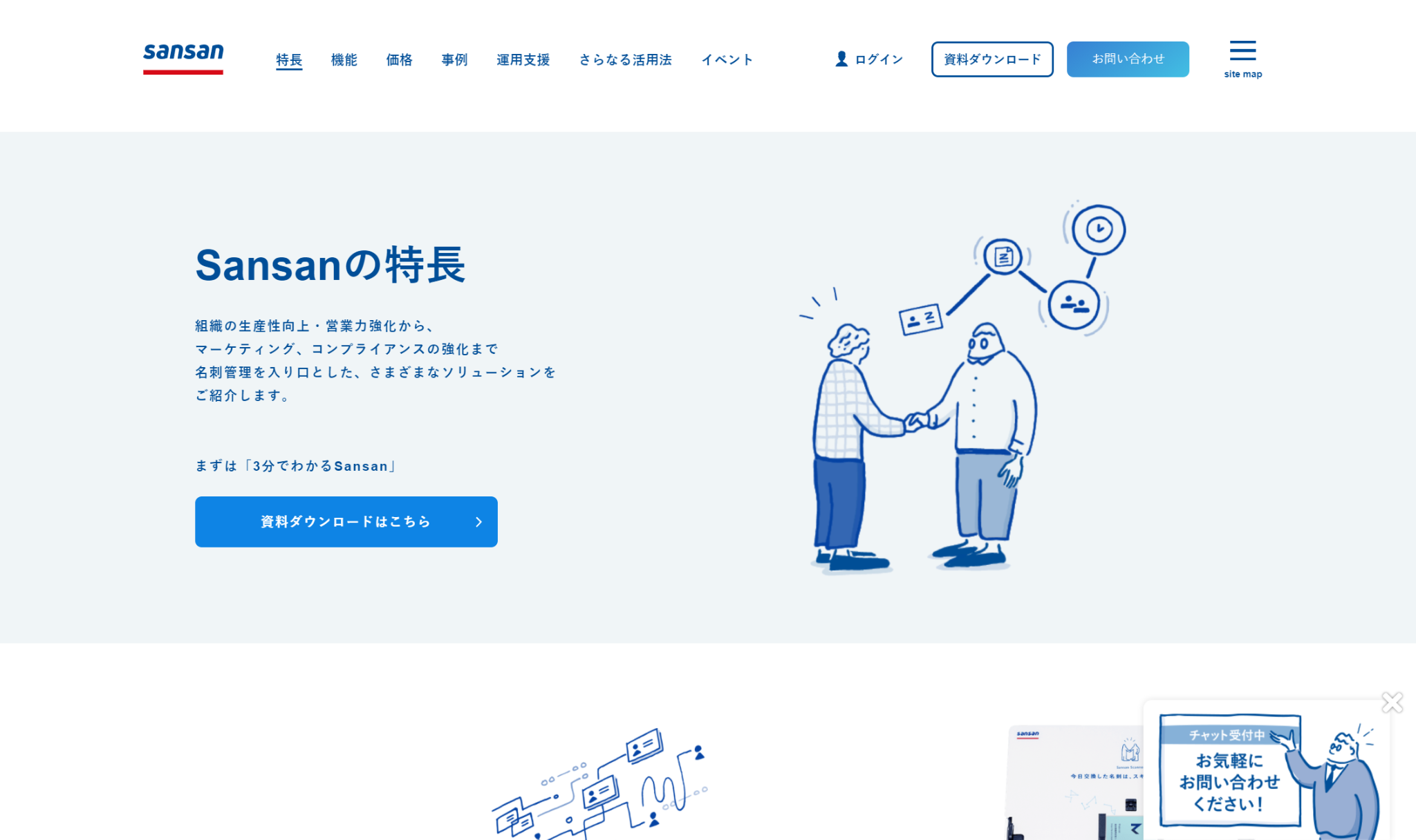
特長ページにおいてもファーストビューは重要です。名刺管理ツール SANSANのサイトでは、特長ページのファーストビューに「資料ダウンロードはこちら」のCTAが設置されています。「3分でわかるSANSAN」というリード文とあわせて、サービスの特長を知ることができる資料ダウンロードへ誘導しています。

②コンテンツは課題→解決→事例→その他の順に
特長ページでは、どうしても企業が押したいポイントを掲載しがちですが、ユーザー視点での訴求が重要です。具体的には課題→解決→事例→その他の順にコンテンツを展開すると良いでしょう。導入事例のあとには、選ばれる理由、導入の流れ、QAなどを展開し、1ページで完結するような構成にします。
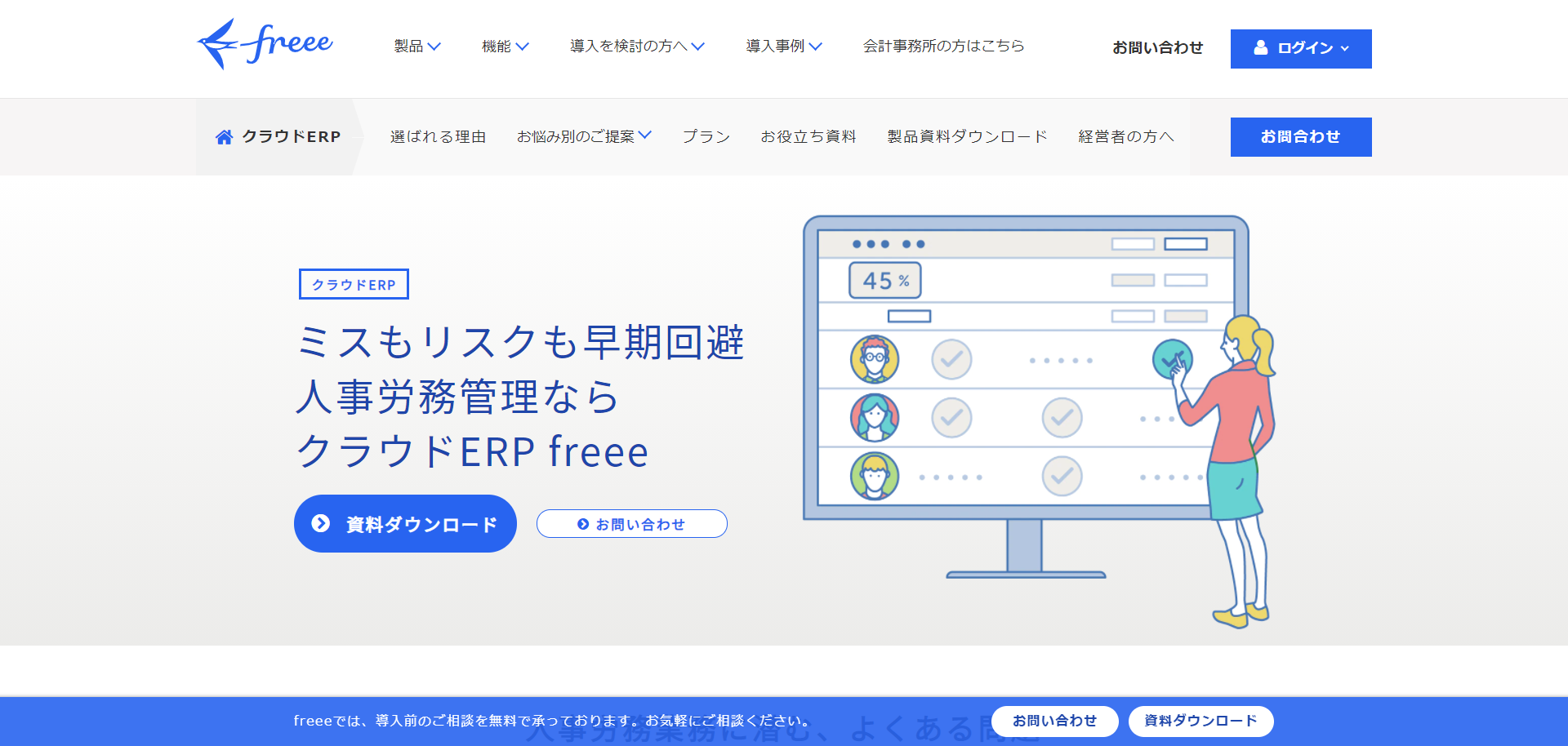
クラウドERP freeeは同ブランドで、会計ソフト・人事労務ソフトなど多岐に渡るサービスを提供しています。さらに、サイト上では同じソフトでも、従業員規模によって異なる課題をそれぞれ別のページに分けて紹介しています。
人事労務ソフトを従業員規模20名以上の企業向けに紹介するページでは、ファーストビューにキャッチコピーと資料ダウンロード・お問い合わせのCTAが設置されています。ファーストビューの下には、労務管理に関する課題、課題に対しての解決策、導入事例の順にコンテンツが展開していきます。

ミスも労務リスクも早期回避。人事労務管理ならクラウドERP freee | クラウドERP
グループウェア desknet's NEOのサイトでも、特長ページでは課題と解決策の提示、導入事例とコンテンツが展開されています。各課題の解決策に具体的な企業事例を表示し、導入事例にアクセスしやすくなっています。また、導入事例のあとには、選ばれる理由、導入の流れ、QAが展開されています。

さらにページ下部では「さらに詳しく知りたい方へ」とセミナー情報や導入事例など、次に関心を持ちそうなページへの導線も設置されています。サイト内の回遊性を高め、ユーザーが製品・サービスへの理解を深められるような設計になっています。

デスクネッツ ネオについて | グループウェア desknet's NEO
③選ばれる理由
製品・サービスの特長を表現する際に用いられるが「選ばれる理由」です。
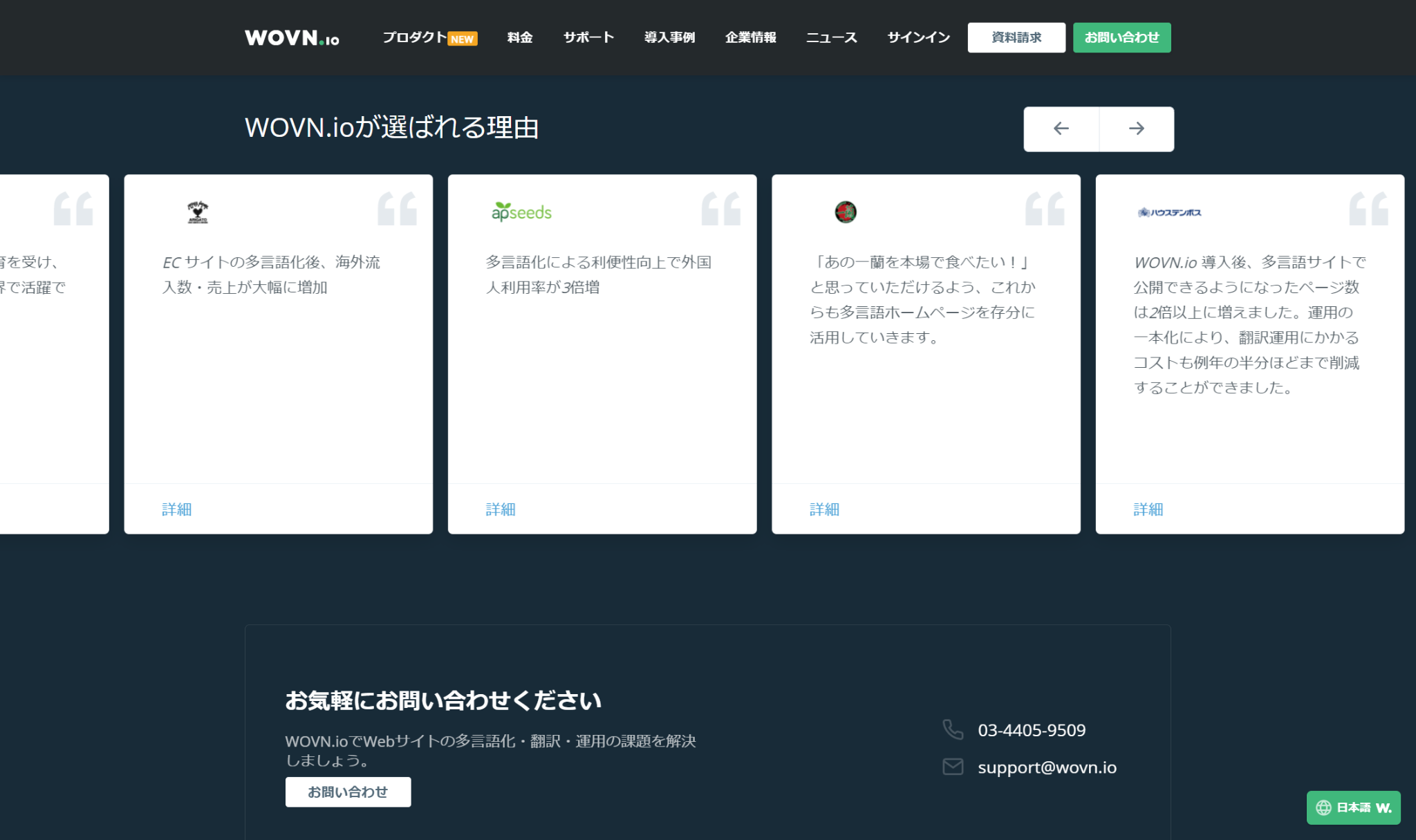
Webサイト多言語化ソリューション WOVN.ioサイトの特長ページでは「WOVN.ioが選ばれる理由」を企業からの声を掲載しています。カルーセルで動くようになっており、気になる企業の声があればそのまま、その企業の導入事例へ遷移することができるようになっています。

特徴 | Web サイトの多言語化・翻訳対応は WOVN.io
特長ページ作成ポイント【その他】
トップページ、特長ページ以外の作成ポイントについて紹介します。
①特長ページから独立させる
ユーザーに製品・サービスの特長を伝えるうえで、特長ページでは十分に伝えきれない、あるいは、1つの特長を1ページ使って訴求したい場合には、特長ページから独立させ、遷移させる方法もあります。
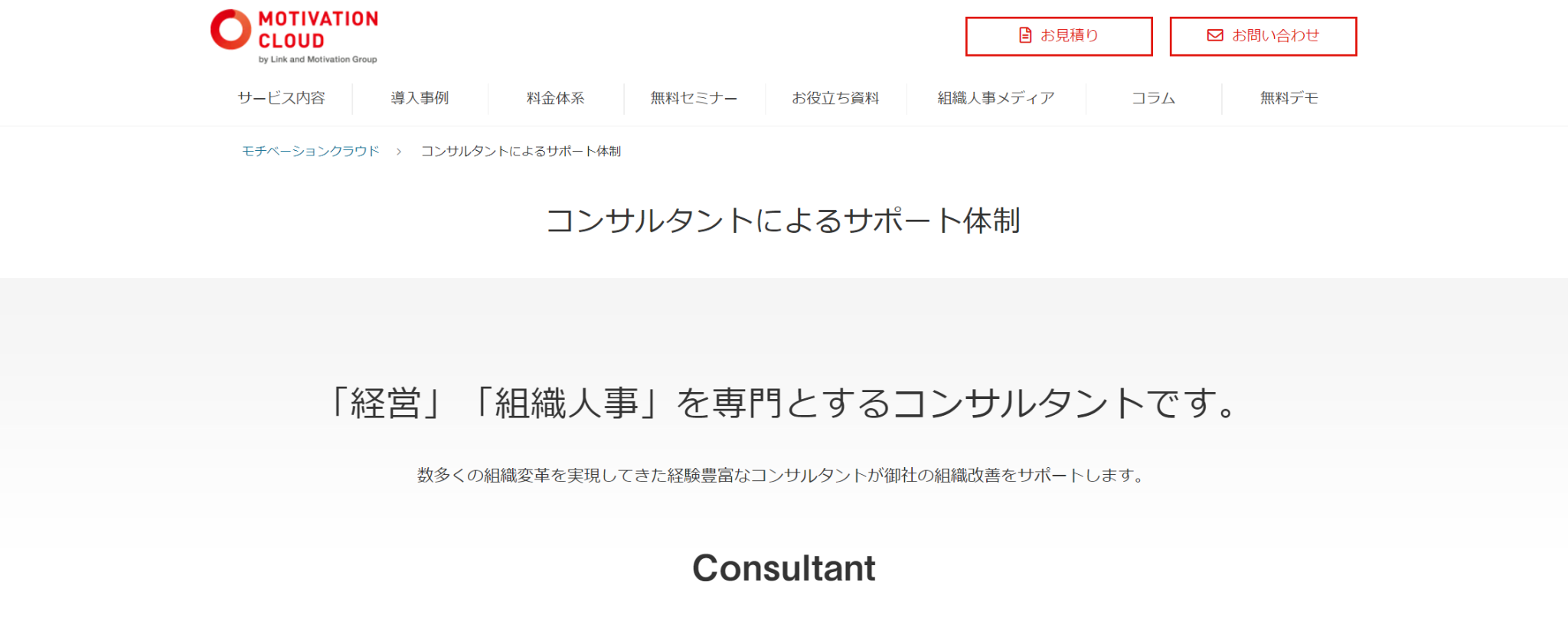
SaaSサービスにおいてユーザーの継続的な利用は重要なポイントであり、ユーザーサポートに注力を入れる企業も多くあります。組織改善クラウド モチベーションクラウドのサイトでは、サポートを1つのページを使って訴求しています。「コンサルタントによるサポート体制」でコンサルタントの顔写真と名前を紹介しています。実際の顔写真を掲載することで、ユーザーに安心感や信頼感を醸成させることができます。

②活用シーンやサービスごとに特長を伝える
ユーザーの活用シーンや利用サービスによって、特長になるポイントは異なってくることもあります。その場合には、特長ページのなかで1つにまとめるのではなく、「活用シーン」「サービス」のページごとに特長を紹介することが適切です。
タレントマネジメントシステム カオナビのサイトでは「活用シーン」ごとに特長をまとめています。

人材情報の一元化・見える化|活用シーン|カオナビ【シェアNo.1】社員の個性・才能を発掘し、戦略人事を加速させるタレントマネジメントシステム
まとめ
・特長ページは製品・サービスの強みについて紹介するページ。サイトに訪れたユーザーに競合他社との違いを伝え、資料ダウンロードやと問い合わせなどのCVへ誘導する役割を果たす
・トップページから導線設計では、「3つのポイント」など特長の概要を紹介しつつ、その下に「特徴をもっと見る」と特長ページへ遷移するCTAを設置する、あるいは、ポイントごとに関連するページへ遷移するテキストCTAが設置する
・特長ページにおいてもファーストビューは重要。ファーストビューに「資料ダウンロードはこちら」というCTAを設置し、サービスの特長を知ることができる資料ダウンロードへ誘導する
・特長ページでは、コンテンツは課題→解決→事例→その他の順に展開するとよい。導入事例のあとには、選ばれる理由、導入の流れ、QAなどを展開し、1ページで完結するような構成にする

