リンクとは一般的には英語で、鎖(名詞)、連結する、関連付ける(ともに動詞)、といった意味があります。
インターネットの世界では、ホームページ上でページから別のページへつなぐことを意味する、「ハイパーリンク(hyperlink)」のことを指し、通称では「リンク」だけの呼称で通じます。
リンクはホームページを構成する言語である「html(hyper text markup Language)」において、<a>というタグによって指定され、現在閲覧しているページから、別のページなどへ遷移する(飛ぶ、ジャンプするともいう)します。インターネットの特徴や利点のひとつである、さまざまなものを結びつける機能で、ホームページの基本的な機能です。
ここでは、ホームページにおけるリンクについて、実際に利用するタグ設定を交えながら、その種類や特徴、注意点などについて解説します。実践に即した理解を深めることで、有効なリンクの活用、設定に役立ててください。
目次
ハイパーリンク
インターネットの領域でいうハイパーリンク(以下リンクという)は、現在のページから別の対象へ遷移することをいいます。
ここでは、タグ指定において、その種類や対象などについて指定の方法を分類して、詳細にみていきましょう。
リンクの種類
ひとことにリンクといっても、単に別ページへリンクするだけのものではありません。その種類について代表的なものをまとめます。
タグの要素
リンクを理解する上では、その構造を理解しておくことが重要です。まずはhtmlにおけるタグの構造と意味合いについて見ていきましょう。
htmlはタグと呼ばれるプログラムのコードによって構成されています。そのタグがページ上の表示を構成する(マークアップ)ことでホームページが形づくられます。まず、リンクタグについて、一般的にこのように記述されます。
◆図版 リンクタグ

タグは「要素」によってその機能を決定し、「属性」によってその詳細な動きを補助し、「値」によって具体的な動きを指定する形で構成されています。
ここでいう「リンクの要素」は「a」のことです。「タグの要素a」は英語の「anchor(アンカー=錨)」を語源とし、プログラムの文章中で錨を落とした先にアクションを起こすことを決定します。
◆参考:タグの一例
<br> 改行する(break)
<p> 段落(paragraph)
<div> 分割ブロック(division)
<img> 画像(image)
<table> 表組(table)
タグの属性1
次に、「属性」を指定します。要素から半角スペースを空けて記述することで成立します。
ここで出てくる「属性href」は「hyper reference(意訳:ネット上の参照先。諸説あり)」で、おおまかにリンクするという意味で、その後ろに「””」とダブルクォーテーションで囲まれたものが「値(ここではURL)」で、「属性+値」によって、具体的な動作が決定します。
「属性」は必ずしも1つとは限らず、半角スペースで区切ることによって複数指定し、細かい動きを指定することも可能です。
こうしたタグ指定のセオリーを把握した上で、具体的なリンクの種類を紹介します。
内部リンクの指定
内部リンクはもっとも一般的なリンクで、現在閲覧しているページからサイト内の別のページへとリンクします。
<a href=”****.html”>
タグ属性の値に、リンク先ページファイルの名称を記述します。フォルダーの中にある場合は「/(スラッシュ)」で区切って指定しましょう。
外部サイトへのリンク指定
他のサイトへリンクする場合は、下記のように記載します。
<a href=”http://www.****.com/”>
タグ属性の値に、リンク先のURLを記述します。ページリンクの場合のファイル名がURLに置き換わっただけと理解すればよいでしょう。
同一ページ内のリンク指定
同一ページ内で、ページの途中にリンクする場合は下記のように記載します。
<a href=”#****”>
なお、同一ページ内にリンクする場合、リンクさせたい先にもタグを記述しておく必要があります。
<a name=”****”>
まさにリンク先のしるしである錨を下ろしておくようなものです。
内部・外部サイトのページ内リンクの指定
内部や外部サイトのページ内にリンクする場合は、ページへのリンクURLと、ページ内リンクを組み合わせて下記のように記載します。
<a href=”****.html#****”>
ファイルへのリンク指定
HTMLではページやサイトへのリンクだけでなく、画像やPDFなどのファイルに直接リンクすることもできます。
リンク先の値に、対象のファイル名を下記のように記述すればOKです。
<a href=”***.jpg”>
<a href=”***.pdf”>
メールアドレスへのリンク指定
メールアドレスへのリンクを指定すれば、リンクをクリックしてPC内のメールソフトを立ち上げることができます。この場合は、値にファイル名やURLではなく、「mailto:メールアドレス」と記述します。
<a href=”mailto:***@****.com”>
電話番号へのリンク指定
スマホが普及した昨今では、Webサイトの閲覧がPCよりもスマホのほうが多いケースも増えています。スマホの場合は、リンクの値に「tel:電話番号」と記述されていると、そのまま電話をかけることも可能です。
<a href=”tel:0000000000”>
アプリケーションへのリンク指定
先述のとおり、スマホの普及によって、ホームページとアプリの連携は不可欠となりました。
詳細はここでは割愛しますが、リンク設定からスマホ内のアプリを起動させることができることは覚えておくとよいでしょう。
リンクの種類 タグの属性2
タグの属性は必ずしも1つだけではありません。リンクというと主に思い浮かべるのは「href属性」によるページやサイトへのリンクかもしれませんが、そのほかにもリンクの形式は多数存在します。
中でもよく使われるリンクについて、属性別に紹介していきます。
ターゲット指定
属性:target
内容:リンク先の表示方法を指定。
例えば、リンクをする際にほかのサイトへ遷移してしまって、現在閲覧しているページから離脱してほしくない場合に、別のブラウザを開いてリンク先を表示させることができます。それが「target=”_blank”」です。
・_blank
新しいブラウザを開いてリンク先を表示する。
<a href=”http://www.****.com/” target=”_blank”>
「target=”_blank”」をaタグの中に入れると、現在いるページからの離脱や迷子状態を防ぐほか、一覧などで複数のリンク先を同時に開いて閲覧して比較できるなどのメリットがあります。しかし、複数のブラウザが同時に開くため、混乱を招かないように配慮する必要があるでしょう。
・_self
上記の_blankに対して、現在いるページ内でリンクすることを意味しますが、これは規定値であり、省略されることがほとんどです。
・_parent
同様に_blankに対して、新しく開いたブラウザから、元のブラウザにリンク先を表示させることができます。
複数のブラウザが開いているときに、どこにリンク先が表示されたのかがわからない(裏側に隠れているブラウザに表示されるなど)こともあるので、ユーザビリティを考慮して設定し、あまり多用しないようにすることが重要です。
・_top
フレームによる分割構造の際に、フレーム内ではなく、ブラウザ全体に表示させたい場合に活用します。一方で、分割されたフレームに表示させたい場合は、値にフレームの名前を記述します。
rel属性
・next/prev
「次へ/前へ」の意味で、当該ページへのリンクを設定する際に使用する属性値です。検索結果などにおける同一コンテンツ内の分割されたページの前後関係を示します。
この属性値を指定することにより、分割されたページ同士の関係性をGoogleなどのクローラー(bot)に示し、コンテンツ評価をひとつに集約できるのです。
しかしながら注意点も存在します。例えば一覧ページがある場合などは、同属性値を使用せず「canonical」を設定します。また存在しないURLを指定しないようにすることも重要です。
詳しくは割愛しますが、間違った設定をすると検索結果に影響が出る可能性もあるので、使用の際には注意が必要です。
・noopener
「ノーオープナー」と読み、なんとなく「開くな」というニュアンスが伝わってくるかと思います。開いたリンク元の文書へのアクセスを新規閲覧コンテキストに許可しないことをブラウザに指示する値です。
もう少しわかりやすく説明すると「外部リンクを新規タブで開け」と言うことです。信頼されていないリンクを開くときなどに有効で、「Window.opener」プロパティを介して、発信元文書の改ざんをできなくする効果があります。
WordPressなどのCMSの編集画面では「新しいタブで開く」にチェックを入れると「noopener」が自動で付与されます。
ページパフォーマンスの低下を回避する属性値としてよく利用されますが、Internet Explorerなどの一部古いブラウザでは対応していないこともあるので注意が必要です。
・nofollow
クローラーに対して自分のWebサイトと相手のWebサイトを関連付けないように指示する属性値が「nofollow」です。各種のCMSでは、ターゲットを_blankに指定すると自動で入れてくれるケースが多いようです。
nofollowはリンク先のWebサイトをクローラーに認識させたくない場合に用います。Googleでは、検索順位決定のためのページ評価を行っており、評価が高いページから被リンクを受けたWebサイトは、その評価を受け継ぐことができるのです。
しかしこの評価システムは「悪い評価」に関しても同様の影響を受けます。つまり、意図せず評価が悪いWebサイトと関連を持ってしまった場合、自分のWebサイトも悪い評価がついてしまう可能性があるのです。
そこで「nofollow」の活用が役立ちます。この属性値を設定することで、評価の受け渡しを行わないようにクローラーへ指示できるのです。
注意点として「nofollow」を多用したからといってSEO対策に絶対的な効果があるわけではないので、そのあたりを留意しておく必要があるでしょう。
・sponsored
sponsoredは広告系のリンクに対して使う属性値です。一般に「有料リンク」と呼ばれ、いわゆる金銭のやり取りが発生しているリンクや広告リンクなどに対して設定します。
以前は広告リンクに対して「nofollow」が推奨されていましたが、「sponsored」が開発されたことにより、現在は「sponsored」の使用が推奨されています。
・ugc
「ugc」はコメントやフォーラム投稿など、いわゆる「ユーザー作成コンテンツ(User Generated Contents=UGC)」のリンクに対して設置する属性値です。
効果としては「sponsored」や「nofollow」とほぼ同じで、リンク先の評価はされず、ページ評価の受け渡しも行なわれなくなります。その結果、検索順位決定の要因とはなりません。
なぜugcを設置する必要があるかと言いますと、ブログをはじめフォーラムなどを運営していると、ときにスパム行為の温床となる場合がしばしばあります。いわゆる「リンク付きコメント大量投稿」などです。
他人が運営しているブログやフォーラムに対して、スクリプトによって手当たり次第にリンク付きコメントを大量投稿し、大量の被リンクを獲得して自分が運営しているサイトの評価をあげようとするのがスパムの目的です。
このような悪質なスパムに対策する際に有効なのが「ugc」です。スパム行為を阻止することにはつながりませんが、リンクタグの中に「rel=”ugc”」を入れることで、スパムリンクを無効化します。つまりugcは「スパムリンクを張る意味をなくす」といった用途で設置する属性値なのです。
クリッカブル指定
画像のある一部の領域にリンク設定したい場合、クリッカブルマップという方法をとります。例えば、日本地図の画像において都道府県ごとにリンク設定する際に下記の属性を使用するのです。
◆図版 画像内の一部を指定する

「shape属性」と「coords属性」はセットで用います。
属性:shape
内容:クリッカブルマップにおけるリンク領域の形状を指定します。
値:rect(四角形)、circle(円形)、poly(多角形)
属性:coords
内容:クリッカブルマップにおけるリンク領域の各座標を指定します。
値:座標(指定の方法は以下の通り)
rectの場合: 左上と右下の角の座標(x,y,x,y)
circleの場合: 中心点の座標と半径(x,y,半径)
polyの場合: すべての角の座標(x,y,x,y,x,y …)
<a href=”***.html” shape=”rect” cords=”x,y,x,y”>
この場合、四角形の左上角座標x,yから右下角座標x,yまでの領域にリンクをかけることになります。
ダウンロード指定
ファイルの表示ではなく、ダウンロードさせたい場合に活用します。
属性:download
内容:ファイルのダウンロード用リンクを指定します
値:ダウンロードファイル名
コード指定
一般的にいうリンクとは少し異なりますが、「a要素」で重要な属性のひとつであり、このリンクが間違っているとページ全体の表示エラーに関わるものなので覚えておきましょう。
属性:charset
内容:文字コードセットを指定します
値:文字コードの種類
shift-JIS、euc、UTF-8など
属性:hreflang
内容:リンク先の基本言語を指定します
値:言語コードの種類
日本語:ja、英語:en、中国語:zhなど
その他のリンク
「a要素」タグではないため、厳密にはリンクといえませんが、後述の「3.リンク切れ」でも取り扱いますので、ここでまとめておきます。
<img src=”***.jpg”>
<video src=”***.mp4”>
いずれも、画像、映像を呼び出してページ内にマークアップするタグです。一般的に「画像にリンクする」「映像にリンクする」などといわれるので、リンクの一種としてここで扱いました。
リンクの形式
ここまで、「a要素のタグ」「属性」「値」について取り上げてきました。ここでは、ホームページを作成するにあたり、リンク先の「値」の記述方法について、実践的な視点でまとめます。
リンクとはタグの「a要素」を用いて、「href属性」の「値」を指定することで設定されることを述べてきました。
<a href=”****.html”>
要素 属性 値(=リンク先)
この値の指定にはいくつかの方法があり、その違いと使用場面、メリット・デメリットをまとめますので、参考にしてください。
相対パス
先に「サイト内のページ遷移はファイル名を指定」「他サイトへのリンクはURLを指定」と述べました。
この違いをもう少し詳細にみていくと、同一サイト内、厳密にいえば同一サーバー内であれば、ファイル名を指定すればよく、別サイトの場合、別サーバーにファイルがあるためURL全体を記述する必要があると言い換えられます。
前者のことを「相対パス」といって、現在いるページから相対的に見て、同一サーバー内のどこにリンク先があるのかを記述すればいいでしょう。
<a href=”****.html”>
これは、ソースコードの観点から行くと、URLの上位部分、共通であるサーバー指定部分を省略しているために、コードの分量を削減できることになります。
絶対パス
相対パスの逆を考えてみると、仮に同一サイト内リンクであっても、前者の「ファイル名」の部分を「URL」に置き換えた場合でもリンクは可能です。すべてのURLを記述するため「フルパス」とも呼ばれます。
<a href=”http://www.****.com/.html”>
相対パスに比べると、現在地からリンク先への相対関係を改めて考える必要がありません。フォルダごと移設をする場合においては、相対的な位置関係を再度作りなおす必要がなく、そのための作業工程を省くことがでます。
ただし、サーバー変更に伴いURLが変更になった場合、すべての記述を修正する必要性に迫られます。
また、ネットワーク的観点で見ると、絶対パスの場合、サーバーから一旦外部を通って改めてサーバーにアクセスしなおすという無駄なルートを辿ることになり、わずかではありますがアクセス時間、サーバー負荷を高めることになります。
よって、一般的には同一サーバー内であれば、できるだけ相対パスを用いることが推奨されます。
ルートパス
相対パスと絶対パスの中間に位置する方法にルートパスというものがあります。相対パスと比べるとすべて、サーバーの入り口以降からのパスを記述する仕組みで、絶対パスと比べると、サーバーを指定するドメイン部分までが省略された形となります。
ルートパスを説明する前に、ファイルの相対関係と記述の方法についておさらいをしておきましょう。
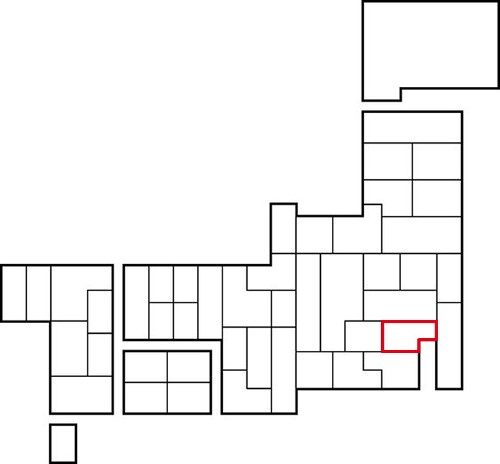
◆図版 相対パスにおけるフォルダー階層

左:Aからフォルダー内Bにリンクする場合の記述
<a href=”フォルダー名/****.html”>
リンク先に「フォルダー名/****.html」とAから見た相対関係を記述します。
右:フォルダー内BからAにリンクする場合の記述
<a href=”../****.html”>
リンク先に「../****.html」と記述します。この「../」が、フォルダー階層をひとつ上位に移すことを意味し、Bから相対的に見た、一つフォルダー階層が上のAを指定していることになります。
つまり相対パスの記述においては、フォルダー階層の関係を正確に示す必要があり、深い階層下においては、「フォルダーをいくつ上位にさかのぼって、そこから別のフォルダーに入って…」と複雑になっていきます。
また同じリンク先、例えば、トップページへ戻るリンクであっても、リンク元のページ階層によっては、異なったリンク指定となってしまいます。
そこで使われるのがルートパスというものです。ルートパスとは、サーバーの基本階層(ルート)を起点としてリンクを指定していく形式です。
<a href=”/フォルダー名/****.html”>
一見、相対パスと変わりがないように見えますが、フォルダー名の前に「/(スラッシュ)」があることが大きな違いで、この「/」がサーバーの基本階層(ルート)を意味しています。
ルートパスを活用することで、どの階層にいても相対関係を気にすることなくリンク先を指定できるため、どの階層のページでも必ず登場する、グローバルメニューのリンクやトップページへ戻るボタンに用いられます。
ただし、同一サーバーの中で、フォルダーごとにサイトを設けていたり、テストサーバーで閲覧したりする際など、基本階層(ルート)が本来のものとは異なる場合に不具合が起こる可能性もありますので、利用する場合のサーバー環境やフォルダー構成を確認しておく必要があるでしょう。
また制作過程において、サーバー上でしか動作しないため、ローカル環境での制作が困難だというデメリットもあります。
被リンク
ここまではリンクを設定し、別のページやサイトに遷移することを説明してきました。ここではその逆で、他サイトから自サイトにリンクを設定される「被リンク」について考えてみましょう。
SEO対策に有効
「リンクをされる」ということは、単純にアクセスが増える要因の一つといえます。リンクをされるには、当然リンク元サイトにとって有益な情報が自サイトにあることが前提であるため、一般的には「被リンクが多いサイトは、コンテンツの質が高い優良サイトである」と定義されています。
よって、SEO対策として「被リンク」を増やすことは検索ポイントのアップにつながるのです。
被リンク元を調べる方法
サーチコンソール(Search Console)
被リンク元を調べるツールとして一般的なのは、Googleのサーチコンソールです。リンク元サイトや、どのようなテキストで被リンクされているか、自サイトのどのページが多くリンクされているかを確認できます。
公式サイト:Google Search Console
サイトチェッカー
サーチコンソールのほかに、サイトチェッカーなどのサービスもあります。自サイトへのリンク元、トラフィックなどをチェックすることが可能です。被リンク元の調査だけでなく、ツールによっては、そのサイトの安全性や透明性も診断できます。
無料、有料、ソフトウェアやASPサービスなどの種類はありますが、代表的なものとして以下のサービスがあげられます。
<無料のサイトチェッカー>
● SEOチェキ
● Ubersuggest
● hanasakigani
● Open Link Profiler
<有料のサイトチェッカー>
● SEMrush
● Majestic SEO
● Ahrefs
● Seokicks
被リンク元の分類
関連サイト
関連会社や取引先、所属団体、協会サイト、業界紹介、比較サイトからリンクされることは、自サイトへの関連性や関心の高いユーザーの流入が見込める上に、ユーザーにとっても関連する有益な情報が入手できるため、優良サイトとしての評価も高くなります。
ニュースサイト、記事サイト
パブリシティや公開情報が記事となって世に出ることは効果的な被リンクを形成します。
また、製品や開発者へのインタビュー記事などに掲載されると、評判の向上と良質なユーザー流入に効果的に働きます。
SNSリンク
SNSからのリンクも欠かせません。SNSは拡散力や共感力が高いため、SNSで話題になるサイト作りや、メディアミックス戦略が重要です。
被リンクを増やして訪問数を増やす手段
被リンクは自然発生的(オーガニック)な数の向上が望ましいとされます。作為的な被リンク増加はマイナスポイントにもなりかねません。
なお、以下の項目で紹介している手段はrel属性でnofollowやsponsoredに指定されていることがほとんどです。したがってSEO効果は低く、あくまで訪問数を増やすためのリンク施策である点に注意しましょう。
リスティング広告
リスティング広告を提供している企業はさまざまありますが、とりわけ有名なのはGoogle広告とYahoo広告でしょう。特に日本の検索エンジンシェア率77%を誇るGoogleは利用する価値があります。
リスティング広告は掲載料金を支払うことで検索結果のページ上に広告が掲載される仕組みです。オーガニック検索で表示された検索結果よりも上位に表示されるため、クリックされる確率は格段に高いという特徴があります。つまり短期間で爆発的に訪問数を増やすことも可能ということです。
リスティング広告については下記で詳しく解説していますので、参考にしてください。
リスティング広告の基礎知識を解説。メリットや特徴とは?
近年、インターネット環境は大幅に整備され、日々の利用者数も増加傾向にあります。その環境を利用して市場規模を拡大し続けるインターネット広告。数あるインターネット広告の中でも、導入の割…
ディスプレイ広告
ディスプレイ広告は掲載料金を支払うことで、Webサイトやアプリケーション上の広告配信枠内に広告を表示させるサービスです。
リスティング広告は検索結果上に表示されるテキスト広告ですが、ディスプレイ広告はその名の通り動画や画像を利用して視覚的に表示ができる広告です。
動画や画像に興味のあるユーザーがクリックするため、訪問客は顕在顧客である可能性が高いという特徴があり、見込み客を短期間で集めることもできます。
ディスプレイ広告については下記で詳しく解説していますので、参考にしてください。
ディスプレイ広告の種類は?リスティング広告との違いや基礎知識をご紹介
インターネット広告の市場規模は年々拡大し続けています。インターネット広告を活用することで、自身のビジネスやサービスの価値を高めようとする企業やマーケターも多く存在するのです。そんな…
ターゲティング広告
ターゲティング広告とは、予め設定したターゲットに対して適切な内容の広告を配信してくれるサービスです。
どのような特徴を持ったユーザーに配信するか、そしてどういった媒体やWebサイトに掲載するか、といった設定を細かく行うことができます。また、ペルソナ設定を的確に行うことで、ホットリードを多く呼び込むこともできる広告配信サービスです。
ペルソナとは?必要な理由と作り方のコツ
マーケティング用語として頻繁に使われるペルソナについて、なんとなくはわかるものの、きちんと理解していないという方は意外と多いのではないでしょうか。ペルソナとは、「商品やサービスを使…
関連サイトへのバナー掲出(純広告)
純広告はメディアの広告枠を買い取ることで一定期間広告を配信してくれるサービスです。例えばYahooのトップページ右上に常に表示されている広告は純広告と言えます。純広告には以下の6種類があります。
1. ジャック広告/リッチ広告
2. テキスト広告
3. バナー広告
4. 記事広告/タイアップ広告
5. メール広告
6. 動画広告
それぞれの特性に応じて使い分けることで、訪問客を呼び込む強力な媒体となるでしょう。
SNS広告
特定の属性を捕まえやすいSNSに広告を出稿するのもおすすめです。TwitterやInstagram、LINE、Facebook、TikTokといったSNSのプラットフォームでは、ユーザーの興味関心に近い広告を掲載してくれます。
テキストやバナーなどの基本的な媒体に加え、動画やカルーセル、カタログなど、ユニークな広告表示形式がラインナップされています。
SNS広告については下記で詳しく解説していますので、参考にしてください。
ソーシャルメディアとSNSの違いとは? SNSマーケティング、SNS広告についても解説
昨今、安定したインターネット環境の整備とスマートフォンの爆発的な普及に伴い、消費者がSNSに触れる機会は増加し、SNSを利用することが日常的に浸透しています。 SNSは私たちの暮ら…
SEO効果が高くなる被リンクを増やす手段
主にSEO効果が高くなる被リンクを増やす手段としては以下が挙げられます。
● 自社サイトと関連性の高い外部サイトと相互リンクを張り合う
● 政府ドメイン(go.jp)などから被リンクを獲得する
自社サイトと関連性の高い外部サイトと相互リンクを張り合う
SEO効果が高くなる被リンクを増やす手段としては、自分の運営するWebサイトと関連性の高い外部のサイトなどとともに優れたコンテンツに相互リンクを張り合うことです。
ただしもっとも控えるべきは「被リンクの購入」です。購入した被リンクだとGoogleから検知されれば、ガイドラインの違反になり、スパムリンクとして判断され、Googleのインデックスから削除されてしまう恐れがあるのです。
インデックス削除は非常に重いペナルティで、該当のWebサイトはインターネット上に存在していないことと同義となります。Googleの被リンク検知システムは非常に優秀であり、欺こうなどと思わない方が良いでしょう。しっかりと地に足をつけて優良な被リンクを獲得するように心がけましょう。
政府ドメイン(go.jp)などから被リンクを獲得する
政府の公式サイトから被リンクを獲得するのもSEO対策には有効です。
政府から被リンクをもらうための具体的な方法としては、厚生労働省など政府が推進している事業に自社が参画することで、自社Webサイトに被リンクをもらえる可能性が高くなります。
こういった政府ドメインなどからの被リンクはドメインランク(DR)向上に良い影響をおよぼすことが多いため、積極的に獲得に向けて動いていくと良いでしょう。
リンクされやすいサイトの特徴
即効性のある公告による被リンクと並行して、自然な被リンクを増やすためには、ユーザーにとって魅力的なサイト作りを目指す必要があります。そこでリンクされやすいサイトの特徴を確認し、サイト作りに役立てましょう。
コンテンツの専門性が高い、ユーザーにとっての有用性が高い
ユーザーの調査や知識欲求により、専門性の高いサイトの人気が高くなります。自社サイトで単に自社製品やサービスを紹介するだけでなく、活用方法やメンテナンス方法、関連するノウハウ情報などを掲載するといいでしょう。
コンテンツが見やすく読みやすい
読みにくいサイトへリンクされる可能性は必然的に低くなります。タイトルや見出し、段落分け、箇条書きなど、レイアウトの工夫をすることで被リンクが増える場合もあります。
図や写真を使ってわかりやすく解説されている
文章だけですと伝えたい内容が伝わりにくいだけでなく、閲覧者の離脱傾向は強くなります。そこで、図や写真、グラフ、動画などを用いてわかりやすく展開するといいでしょう。
SNSと連動している
SNSを自動表示するウィジェット設定など、SNSと連携しているサイトは被リンクが増加しやすく拡散されやすい傾向にあります。
Webページにツイートボタンやシェアボタンなどを設置するのも有効です。
注意!不自然なリンク
被リンクが多い方がよいということで、やみくもに被リンクを増やしていくことは必ずしも効果的とは言えません。ユーザーにとって有益でないリンクは良質なリンクとは判断されないため、以下のようなリンクの場合はSEO的に評価ポイントを下げてしまうことになります。
● リンクワードとリンク先のコンテンツ内容が異なる
● NGワード(否定的表現)からのリンク
● 同一ページから大量のリンク
● 自動生成によるリンク
こうしたリンクを作成してしまったり、被リンクを受けたりしないように気をつけてください。
リンク切れには要注意
設定したはずのリンクがない状態が「リンク切れ」です。リンク先のページがなかったり、表示設定したはずの画像や動画が表示されていなかったりすると、見た目として良くないだけでなくSEO的にもサイトの評価ポイントが下がってしまいます。
そこで、リンク切れを理解し、正しく対策することで快適なサイト作りをしていきましょう。
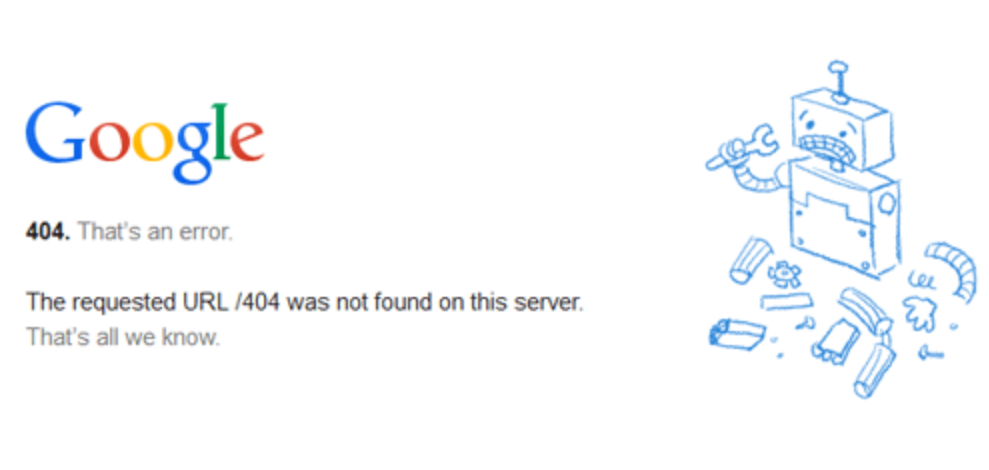
404 Not Found
いろいろなサイトをブラウズしていて、こんなページを目にしたことはないでしょうか?

404 not found といって、ページが見つからない場合の表示です。404とはサーバー上のエラーコードで、アクセスしたサーバー上にリクエストしたファイルがないことを意味しています。
この他にも、サーバーそのものが表示されない場合など、いくつかのエラー表示がありますが、いずれもこれまでリンク設定してきたリンク先が見つからないという現象です。
403 forbidden(403エラー)とは?発生する原因や対処法
Webサイトを運営している際や閲覧している際、403 forbiddenという表示が出て戸惑った経験はないでしょうか。しかし、具体的な解決方法が分からず、どのようにすれば良いのか悩…
リンク切れの放置はSEOに影響するのか?
よく「SEO対策上、リンク切れはマイナスポイントか?」と話題になりますが、検索エンジン側の見解としては、「SEOの評価ポイントに影響しない」と明言しています。
しかしながらユーザビリティの観点でいうと、使いにくいページであることは否めません。離脱率が高くなったり、再訪率が低くなったりするなど、総合的な評価は下がってしまいます。
つまり「リンク切れはSEO評価に直接は影響しないが間接的に影響する」ことになります。ユーザーの評価が低くなりますので、リンク切れは極力なくしたいものです。
リンク切れの原因
リンク切れのほとんどは、記述ミスか、リンク先サイトの消滅によるものです。
サイトの制作過程や変更時における記述ミスでリンク切れは発生しやすくなります。制作段階やリリース時には必ずリンクチェックをして、リンク切れを未然に防ぎましょう。
また、いくら有益なリンクを設定していても、リンク先サイトが消滅していては、リンクは表示されません。
リンク切れ対策
リンク切れ対策として下記の項目を定期的に行うことをおすすめします。
● 定期的なリンクチェック
● 不要なファイルの削除
● リダイレクト設定
定期的なリンクチェック
リンク切れは人為的なミスもあれば、リンク先消滅による不可抗力もあります。基本的には定期的にチェックをすることが必要です。サーチコンソールなどを活用して、定期的なリンクチェックを行うように心がけましょう。
不要なファイルの削除
自社サイトで不要となったページへのリンクを削除しても、ファイルそのものを残していた場合、検索エンジンや外部からの被リンクが残っていれば、削除したはずのページが表示され続けることになります。
そこで、不要なファイルは削除をするか、リネームすることを推奨します。
リダイレクト設定
検索エンジンや外部サイトから被リンクされた場合に、自社サイト側で404 not foundを表示している可能性もあります。その場合は、単に404 not foundを表示するのではなく、トップページへリダイレクト(自動転送)したり、404 not found画面にお詫びやお知らせを記述した、オリジナルの画面を設置したりするなどをおすすめします。
なんらかの工夫をすることで、元々エラーだったものをユーザビリティ向上に結び付けることができるでしょう。
リンクチェックツール
リンク切れのチェックには、被リンクチェッカーと同様に、一般的にはGoogleのサーチコンソールを活用することがほとんどですが、ほかにもツールはいくつかあります。ぜひ活用して、リンク切れを防いでください。
<無料のリンクチェックツール>
● サーチコンソール
● Dead-link-checker.com
● W3C Link Checker
● Broken Link Checker
<有料のリンクチェックツール>
● ScreamingFrog
まとめ
リンクというと、あまりにも一般的な言葉過ぎるため、深く考えたことがない人がほとんどでしょう。しかし、リンクについて体系立てて見ていくことで、新たな発見や気づきがあったのではないでしょうか。リンクを理解することが、効率的かつ魅力的なサイト作りにつながれば幸いです。

