SaaSサービスの浸透により、あらゆるサービスがクラウドで手軽に利用できるようになりました。ユーザーがサービスの導入を検討する際に、導入目的が達成されるのか、求めている機能はあるのかといった詳細を知りたいニーズは機能ページで対応していきます。
今回はBtoBサイトの機能ページ作成のポイントについて、SaaS企業のサイトを事例に紹介します。
目次
機能ページのありがちな失敗
まず機能ページは、自社が押し出したい機能をアピールしがちで、ユーザーニーズと一致していないケースがあります。このような状況になることをを防ぐために、ユーザー視点に立った機能の整理と説明が機能ページを作成するポイントになります。
サービスに対して求めている機能や知りたい情報は、ユーザーによって異なります。すべてのユーザーのニーズに応えるためには、すべての機能について紹介し、抜け漏れない状態を目指していくことが重要です。
また、サービスを調べに来るユーザーは実務に精通していない場合もあります。機能1つの説明においても、なぜその機能が必要なのか、その機能によってなにが便利になるのかと、導入担当者の立場に立って、分かりやすく説明していくことも重要となります。
関連記事:福田康隆氏に聞くB2B SaaSの最新トレンドと日本企業を成功に導く道筋
機能ページ作成4つのポイント
まずは機能ページの作成ポイントについて紹介します。
①ファーストビューにCTA
トップページと同様にファーストビューにCTAを設置します。交通費・経費精算システム「楽楽精算」サイトの機能ページではファーストビューに「機能紹介資料をダウンロード」のCTAが設置されています。機能ページの文脈に沿ったダウンロード資料が用意されています。

②動画の活用でUI・操作イメージ
機能ページに動画を設置し、サービスのUIや操作イメージをユーザーは見ることができます。Webサイト多言語化ソリューション「WOVN.io」サイトでは、機能ページのファーストビューにサービスの操作動画を設置しています。

機能 | Web サイトの多言語化・翻訳対応は WOVN.io
動画コンテンツはSaaS企業のサイトと非常に相性が良いです。テキストや写真・イラストと比較すると、動画は短時間で伝えられる情報量は格段に増え、その情報量はおよそ5,000倍にのぼるとも言われています。情報量が多い分、ユーザーの製品・サービスの理解度が高まり、記憶に残りやすくなります。
また、UIや操作イメージを見せることで、実際に使ってみないと分からない価値や魅力を、使ったことがないユーザーに伝えるために、動画コンテンツをデモのように疑似体験させることができます。
③機能アップデート情報
SaaSサービスでは、定期的な機能アップデートがあるかとういことも導入検討の1つの材料になります。ユーザーのニーズを拾い上げ、機能として実装しているか、また、継続的なアップデートによって利便性を向上させているか、判断することができます。
法人向けクラウド名刺管理サービス「Sansan」のサイトではファーストビューのCTAの下に「機能アップデートのお知らせ」があり、機能のアップデート情報が見られます。

https://jp.sansan.com/function/
④機能ページの最下部に他のコンテンツへの導線
機能ページの最下部にはCTAとともに、サイト内回遊を目的に他のコンテンツへの導線を設置します。
グループウェア desknet's NEOのサイトでは機能ページにの最下部に、活用ケースと他の機能一覧が設置されています。

社内ポータル - 企業や組織内の情報を集約・情報共有が出来る|グループウェア desknet's NEO
サイト全体から見た3つの作成ポイント
機能ページへの導線や、他のコンテンツとの掲載などサイト全体から見た際の作成ポイントをご紹介します。
①トップページからの導線
トップページからの機能ページへの導線は重要です。トップページは製品・サービスの全体像を知ってもらい、より詳細な情報を知りたい部分を下層ページへ誘導し、回遊させることが作成のポイントです。
製品・サービスの機能を紹介する場合、まずトップページで主要機能を簡単に紹介します。そして、機能ページでは、トップページで紹介しきれなかった主要機能について、ユーザーへのメリットと活用シーンとあわせて説明していきます。
高機能クラウドPOSレジ「スマレジ」のサイトではトップページの中段で主要な機能をアイコンで並べています。気になるものをクリックすると、その機能の詳細について紹介した詳細なページへ遷移します。

スマレジ - iPad/iPhoneアプリを使った、無料で始める圧倒的な高機能クラウドPOSレジ
また、ヒートマップツール「User Insigt」のサービスサイトでは グロナビの「機能」にカーソルを合わせると機能一覧がポップアップで表示されます。気になるものをクリックすると、その機能の詳細について紹介した詳細なページへ遷移します。

ヒートマップ解析 ユーザーインサイト - Webアクセス解析ツール
②重要度の高い情報は独立させる
製品・サービスによっては重要度の高い情報について、機能ページから独立させて1つのページで紹介します。
請求書や契約書などのクラウドシステムを提供する「BtoBプラットフォームインフォマート」のサイトでは、機能ページとは別にセキュリティに関する情報を独立させています。不正アクセス対策などの情報がまとめられており、企業の機密情報に関する取扱いにリスクがないか判断することができます。

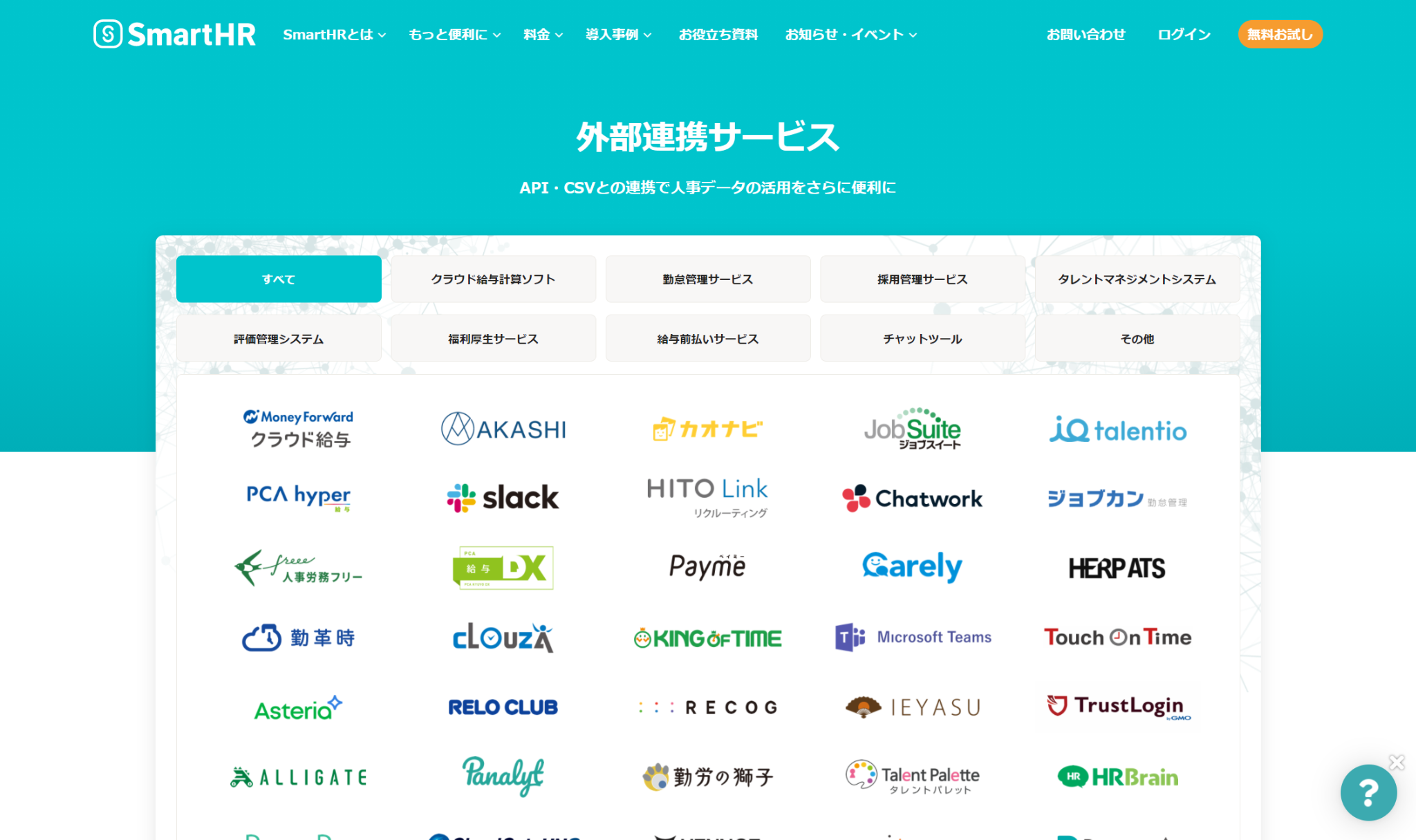
また、労務管理クラウドsmartHRのサイトでは、外部サービスとの連携情報を1ページ独立させて紹介しています。様々なサービスが表示されており、自社で導入しているサービスとの連携が可能かどうか調べることができます。

特徴|SmartHR|シェアNo.1のクラウド人事労務ソフト
③料金と一緒に掲載する
料金情報と一緒に機能を紹介するケースです。
料金プランによって使える機能を表示するパターンです。タレントマネジメントシステム「カオナビ」サイトの料金ページでは、各料金プランで使える機能が表示されています。それぞれのプランでどの機能が使えるのか、使いたい機能はどのプランで使えるのか分かります。

料金|カオナビ【シェアNo.1】社員の個性・才能を発掘し、戦略人事を加速させるタレントマネジメントシステム
また、料金と機能に関する情報を同じページでまとめるケースがあります。経済情報プラットフォーム「SPEEDA」のサイトでは、機能・料金ページがあり、機能情報の下に料金情報が紹介されています。

まとめ
・サービスの機能はユーザーによって求める機能や知りたい情報が異なるため、すべての機能について紹介し、抜け漏れない状態を目指していくことが重要
・製品・サービスの機能を紹介する場合、まずトップページで主要機能を簡単に紹介。そして、機能ページで各機能についてユーザーへのメリットと活用シーンとあわせて説明する
・UIや操作イメージを動画で見せることで、実際に使ってみないと分からない価値や魅力を、使ったことがないユーザーに伝えるために、デモのように疑似体験させることができる
・製品・サービスによっては重要度の高い情報について、機能ページから独立させて1つのページで紹介する

