最近、Web担当者になったという場合、覚えることがたくさんあるのではないでしょうか。特に「バナー」という言葉はよく聞くけれど、何のためにあるのか、また何かルールはあるのか、そしてデザインやサイズはどのように決めるのか、広告バナーの作り方など、知りたいことがたくさんあるでしょう。
そこで今回は、バナーの概要やバナーのデザイン、サイズや制作のコツなど、バナー制作に役立つ知識をご紹介します。
バナー広告がよくわかる!~サイズ選定から制作手順まで解説~
バナーとは、英語で書くと「Banner」となり、直訳すると「旗」「のぼり」という意味があります。 インターネットの世界でバナーといえば、Webサイト上の画像ボタンを指します。 こう…
目次
バナーとは?
バナーとは、英語で書くと「Banner」となり、直訳すると「旗」「のぼり」という意味があります。インターネットの世界でバナーといえば、Webサイト上の画像ボタンを指します。こう説明するとむずかしいように感じるかもしれませんが、とても身近な存在です。
例えば、Webサイトの中に横長の文字や写真やイラストの書かれた画像を目にすることが多いのではないでしょうか。そして、その画像をクリックすると他のページや他のWebサイトに飛ぶのは、きっと多くの人が知っており、想像もできるでしょう。
少し前は横長のバナーが主流でしたが、現在では、正方形や縦長のものなど、実に多様になってきており、それらもすべてバナーと呼んでいます。
バナーの目的
バナーの目的は、リンク先のページに誘導したいユーザーに向けて、魅力あるキャッチコピーや、イラストや写真・画像などを駆使してデザインすることでユーザーの興味・関心を引きつけ、クリックして飛び先のページに飛んでもらうことです。
例えば、自社サイトのトップページにバナーを掲載して、集客をしたい特集ページへと誘導したり、他社サイトに広告として設置し、バナーに広告となる文言や写真、イラストなどを載せて特定のページに誘導したりすることを行います。
これらの目的を果たすためには、テキストリンクでも良いのではないかと思われるかもしれません。確かにテキストリンクでも誘導をすることができますが、バナーはウェブサイト上で中でもサイズが大きく目に留まりやすい上に、色のあるキャッチコピーやデザインの映える写真やイラスト等を施すことで、より誘導しやすいという特徴があります。
リアルに日常の中でもバナーに似た視覚的に広告効果のあるものがあります。例えば店の前に掲げるのぼりや立て看板です。これらは店舗として運営するには必須のものではありませんが、それがあることで特にその店舗に訪れるメリットを訴求できますし、場合によってはその店舗がどんな店舗であるのかを一目で通行人に対して、ビジュアル的に伝えることができます。
また、飲食店の入り口に「かき氷始めました」というのぼりを出したとします。すると夏の暑い日に一休みしたいと思っている通行人が、そののぼりを見れば、かき氷を目的に涼みに飲食店に入るかもしれません。もしそののぼりがなければ、通行人がその飲食店にかき氷があるとは、なかなか想像しづらいでしょう。また歩いているときに店舗に気を払っていなければ、そこが飲食店であることすら気づかないかもしれません。このようにWebサイト上のバナーも、リアルの世界でののぼりと同じように、アイキャッチや案内、人を惹きつけるといった重要な役割を果たしています。
バナーの用途はどんなものがある?
これまでお伝えしたように、バナーには大きくリンク先への誘導と広告2つの用途があります。それぞれの用途の概要を見ていきましょう。
案内・誘導・アイキャッチ
主に、自社のWebサイト上に設置して、他の誘導したいページに効果的に引きつけ誘導するために使うのがバナーです。ページの上部や下部に横長のバナーを設置し、期間限定で内容の変わるような旬の特集ページへと誘導したり、特設ページへと誘導したりするなどの用途が一般的です。
Webサイトのサイドメニューに小さな横長バナーを設置し、他ページへと誘導するためのボタンの役割にすることもあります。
広告
「バナー広告」と呼ばれるもので、他社サイトに設置され、そのバナー広告上に引きのあるキャッチコピーや商品名・サービス名を載せてクリックしてもらい、自社サイトに誘導させるものを指します。
バナー広告は、広告であることから、各規定にのっとったサイズやビジュアルでバナーを制作します。広告費は、表示されるごとに費用がかかるものや、クリックされるごとに課金されるもの、成果が出たときに報酬を支払うものなどさまざまな種類があります。バナー広告の詳しい内容は後ほど解説します。
バナーにはどんなサイズがある?

ところで、普段、何気なく見ているバナーですが、サイズに規定はあるのでしょうか。自社サイトに自由に設置する場合には、特にサイズ規定はありません。一方、広告の場合はサイズが決まっています。
ここでは一般的にバナーのサイズにはどのようなサイズがあるのか知っておきましょう。
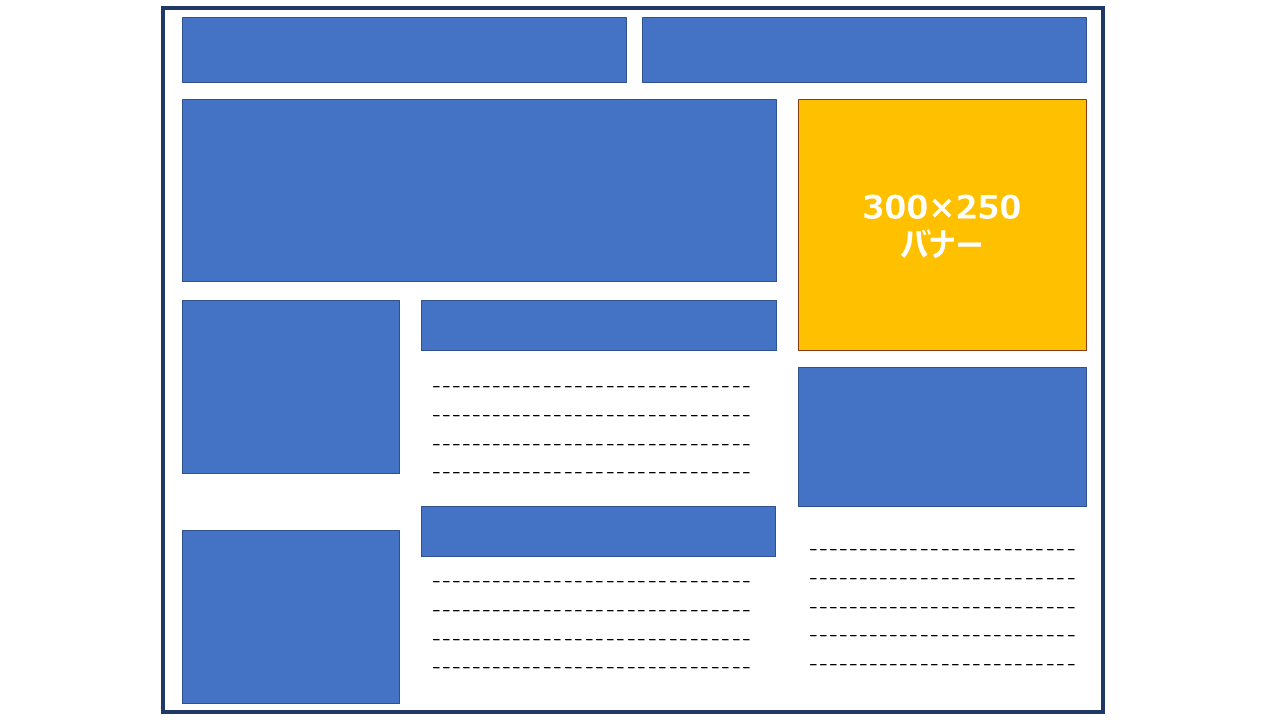
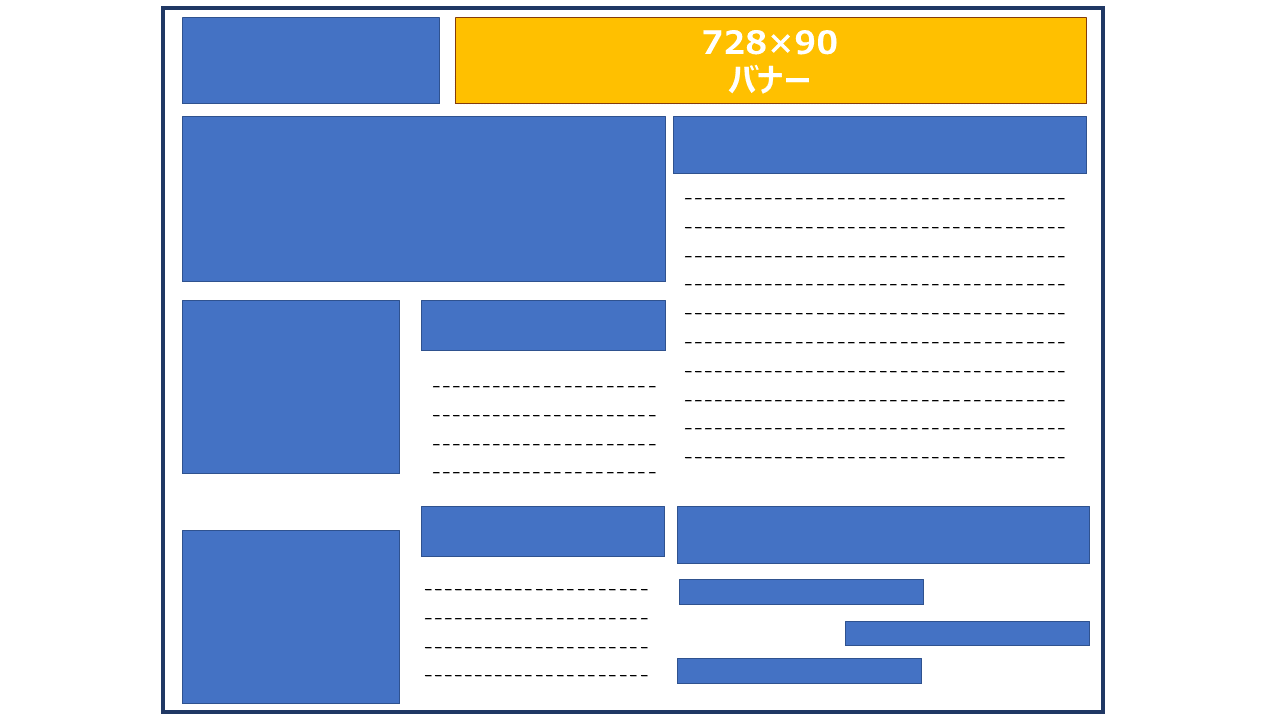
例えば、ディスプレイ広告と呼ばれるバナー広告で有名なGoogle AdSenseのバナーサイズの規定では、横が少し長い長方形の「300px×250px」のレクタングル(中)や「336px×280px」のレクタングル(大)、横長の「728px×90px」のビックバナー、縦長の「300px×600px」のハーフページと呼ばれるサイズなどがあります。モバイルページ向けには「320px×100px」のモバイルバナー(大)もあります。

また世の中には他にも、小さいサイズの「88px×31px」などが存在し、設置場所や用途に応じて選ぶというのが一般的です。
バナーのデザインはどんなものがある?
続いては、バナーのデザインについて解説します。
バナーのデザインは、特にこれといってルールはありません。一言でいうと自由です。しかし、その自由なデザインも、ある程度パターンは決まってきます。後ほどバナーの見本サイトをご紹介しますが、そうしたサイトでたくさんのバナーの見本を見てみると、レイアウトパターンが見えてくるでしょう。そのレイアウトパターンを覚えると制作に活かすことができます。
ここで、いくつかバナーのレイアウトパターンをご紹介します。
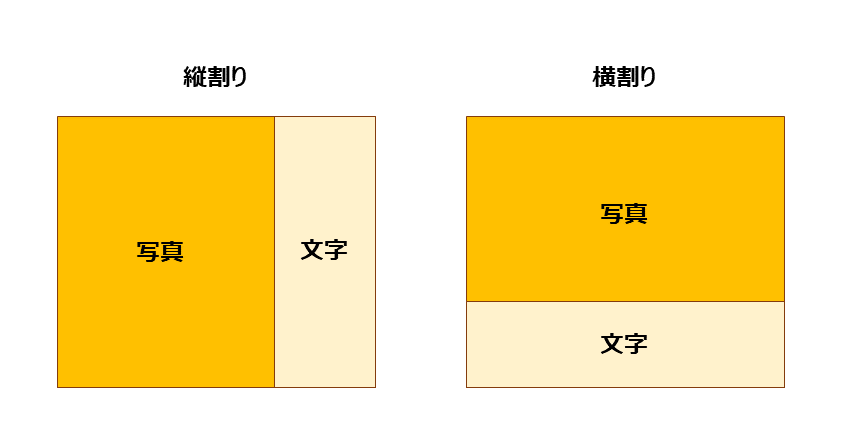
1.縦割り・横割りの分割レイアウト

主に正方形や正方形に近い形状のバナーで、縦に割ったり、横に割ったりする2分割レイアウトです。分割の割合は、5:5の割合や、7:3や8:2の割合など片方に写真やイラスト、片方にキャッチコピーやテキストを配することでメリハリのある訴求ができます。このレイアウトパターンは広告バナーではよく見られるレイアウトといえます。
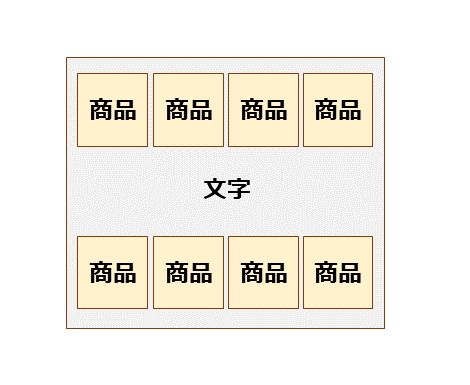
2.要素を複数並べるレイアウト

商品が多数ある場合、要素を複数散りばめて配するレイアウトもあります。周囲に複数の要素を並べて、その中心に文字を載せたり、上下左右に4つ要素を配置し、下部にキャッチコピーを載せるといったレイアウト方法もあります。
3.全面レイアウト

写真やイラストを全面に配置させて、その写真やイラストに重ねる形でキャッチコピーを配置します。こうすることで、写真やイラストのインパクトを出すことができます。
これらが典型的なバナーのレイアウトパターンですが、複数のレイアウトパターンを組み合わせてレイアウトを組むケースもあります。あくまで基本のパターンとしてとらえておくと良いでしょう。
バナー広告について
バナーについて詳しく知りたいという方は、おそらくバナー広告をこれから制作したいという方が多いのではないでしょうか。
そこで、ここではバナー広告の概要について解説します。
バナー広告とは
バナー広告といえば、主にディスプレイ広告を指すのが一般的です。ディスプレイ広告とは、Webページの「広告枠」と呼ばれる広告を表示する位置に掲載するオンライン広告のことです。このディスプレイ広告のバナーをクリックすると、ユーザーは広告主のWebサイトに遷移するなどして、商品やサービスの購買や情報取得などの行動を起こします。それにより、広告の成果を得ることができます。
バナー広告の特徴
バナー広告には、さまざまな特徴があります。
まず大きな特徴として、テキスト広告などと比べてインパクトがあり訴求力があるということがあります。画像とテキストを用いてさまざまにデザインを凝ることで、バナー広告の特徴を発揮できます。
また一般的な新聞取り込みチラシや交通広告などのオフライン広告と異なるのは、ターゲットが絞られるということです。ディスプレイ広告は、広告を掲載する企業が持つユーザーのデータをもとに、好みや属性、購入履歴などにセグメントされたユーザーに対してバナー広告を表示させます。オフライン広告と比べて、効果的に自社の商材に合ったユーザーにアプローチできるのが特徴です。
バナー広告のメリット
バナー広告には、さまざまなメリットがあります。例えば、先述のようにビジュアル的に訴求力があるということです。商品を宣伝したい場合は直接的に商品イメージを伝えることができるので、アパレルや食品関連などでは適しているといえます。
また、セグメントして広告配信できるメリットも大きいです。ただ闇雲に広告を打つよりも、Webサイトを閲覧しているユーザーで、自社の商品を、購買してくれそうなユーザーに絞って直接的にアピールできるのは大きなメリットといえます。
セグメント条件は広告出稿側でコントロールできるので、セグメントごとにバナーデザインを変更して出し分けるということもできます。
またクリックされなくても、多くのユーザーに広告を見てもらうことはできるので、商品やブランドの認知度アップにつながります。その場では忘れてしまっても、ユーザーの脳裏に残り、もし自社の商品と同ジャンルのものを買い物するシーンが訪れたときに、「そういえば」と自社のバナー広告に掲載していた商品を思い出してくれるかもしれません。認知度アップとともに、将来の顧客化につながる可能性もあります。
バナー広告の費用形態
一般的なバナー広告、ここではディスプレイ広告について、その費用形態をご紹介します。主に次の4つがあります。
・インプレッション型
・クリック型
・成果報酬型
・月額保証型
それぞれ、解説していきます。
インプレッション型
インプレッション型とは、バナー広告が表示されたときに料金が発生します。1インプレッションあたり、いくらという風に価格が決まっており、表示されるごとに費用がかかります。主にSNS、例えばLINEやInstagram、Facebookなどのバナー広告がこの形態に相当します。
クリック型
クリック型とは、バナー広告がクリックされたときに料金が発生します。つまり、ユーザーがWebページを開いてバナー広告を目にしたとしても費用はかからないということです。1クリックでいくらという形で費用がかかります。
成果報酬型
成果報酬型とは、バナー広告をユーザーがクリックした後、商品の購入やサービスの契約などが成立したときに料金が発生する形態です。
費用は、成約した価格の20~40%に設定されていることが多いです。
月額保証型
月額保証型は、表示数やクリック数、成約件数にかかわらず、毎月固定の金額を支払います。閲覧数の多いサイトであればあるほど費用は高くなります。
バナー広告は、バナーの中でもコストをかける重要なものです。バナーそのもののデザインやキャッチコピーも入念に決める必要がありますし、クオリティも求められます。バナー制作の中でもかなりこだわって行う必要があるでしょう。
バナーの制作手順
いよいよ、具体的にバナーを制作する方法を解説していきます。自社サイトに掲載する案内のためのバナーのほか、広告としてのバナー制作など、シーンはさまざまでしょう。ここでは目的問わず、バナー制作の一般的な手順をご紹介します。
1.ターゲットを定める
まずは何よりも先にターゲットを定めることが重要です。なぜなら、ターゲットが決まらなければ、そこに載せるキャッチコピーも画像もデザインも何もかも決めることができないからです。また、バナー広告の場合は、ターゲット設定は必須といえます。
逆を言えば、バナーデザインがなかなか決まらないという場合は、ターゲットがあいまいなまま制作を始めている可能性もあります。
そしてターゲットを定めるというのは、あいまいではいけません。例えば、「男性ビジネスマン」ではバナー制作は滞ってしまいます。「40代男性ビジネスマンで中間管理職」や「20-30代男性ビジネスマンで最近、テレワークになった会社員」などです。具体的な人物像をイメージして設定するペルソナを作っても良いでしょう。そしてこのターゲットユーザーがバナーを見たときにどう感じるのか、そしてどのような行動を取るのかを想定します。
このように具体的かつ絞り込んだターゲット像をとらえることで、後々のバナー制作工程がスムーズにいきます。もしこの先の工程で行き詰まったときや迷ったときは、このターゲットを見直すことで、確信を持って進んでいくことができるでしょう。
2.サイズを決める
ターゲットが決まったら、いよいよ実作業に取り掛かっていきます。まずはサイズを決めましょう。
サイズはバナー広告であれば出稿先に応じて決まりますし、自社サイトに掲載するのであれば、どこに掲載するのか、どのくらいのサイズである必要があるのかを調べる必要があります。自社サイト掲載の場合は、Web制作担当者とよく連携をしながら作っていきましょう。
3.バナーの要素を洗い出す
バナーのサイズが決まったら、そのサイズの中に入れる要素をいったんすべて洗い出しましょう。よく、バナーデザインでは何をどうレイアウトすれば良いかわからないと混乱してしまう人がいますが、最初は何も考えず、とりあえず、必要な要素であるキャッチコピー、写真、イラスト、サブキャッチなどを洗い出します。そうすると、それらのパーツをバナー内におさめればいいのだとわかり、ひとまず安心感が生まれます。そこからレイアウトを考えていけばいいのです。
4.キャッチコピーを決める
キャッチコピーが決まっていない場合には、レイアウトの際に文字数を決める必要もあるため、早めに確定しておきましょう。
バナーは、ユーザーが閲覧した瞬間に、スッと意味がわかり、ときには共感し、ときには感動し、最終的には興味がそそられてクリックしてもらうのが理想です。そのためには、キャッチコピーは非常に重要ですし、ユーザーに次のアクションを起こさせる決め手となります。
バナーは基本的に、希望ページに飛んでもらうための存在ですから、飛び先のページにはユーザーにとってどんなメリットがあるのかを記載することが基本です。
5.レイアウトを考えて手描きする
いよいよレイアウトを決めていきます。洗い出した要素すべてを出して、どのように配置するのかを決めます。先ほどご紹介した、基本の3つのレイアウトパターンを参考にしながら、最適なレイアウトをつくります。
このとき、手描きのほうが修正もしやすく、やりやすいでしょう。もちろん、PC上で行ってもかまいません。
レイアウトははじめから一つに絞り込まずに、複数アイデアを出してレイアウトしてみて、複数人の意見を聞いたり、ターゲットユーザーやタイミングによって出し分けたりすると良いです。
6.ラフをモノクロで描く
レイアウトがある程度決まったら、ラフをしっかりと描いていきましょう。写真やイラストを載せたり、文字を配置したりします。このときはまだ色をつける必要はありません。むしろここで色を考えてしまうと、色のことばかりで頭がいっぱいになり、レイアウトや詳細がおろそかになってしまうこともあるためです。ここではあくまでも、ラフを完成させることを意識しましょう。PC上で描いたり、配置したりしてこれ以降の工程の土台を作っていきましょう。
7.フォントや字間を調整する
文字については、最適なフォントを選び、一文字一文字の間や行間を調整していきます。
ターゲットユーザーがパッと見てスッと意味が入ってくるような見やすさや、デザイン、インパクトなどを考えて綿密に調整していきましょう。
8.色を決める
最後に色を決めていきます。作ったラフ画に配色をしていきましょう。配色はメインビジュアルの写真やイラストによって変わってきますし、ブランドであればブランド色が決まっていることもあるでしょう。
もし色が決まらないという場合には、バナーをクリックした先のページの配色に合わせると良いといわれています。
バナーのデザインは、いくつかパターンを作るのが一般的です。複数パターンから選ぶのも良いですし、ユーザーの反応があまりよくないようであれば、別のパターンに差し替えることもできます。初めから、バナーデザインを一つだけにとらわれず、柔軟に制作していくことで、制作しやすいでしょう。
バナー見本サイト5選
バナーデザインを考えていく際に、参考になるのがバナーの見本です。他社が制作して実際にバナー広告で使われたバナーを集めて公開しているサイトが多くあります。そうしたサイトを活用すれば、優れたレイアウトを見つけ出したり、同業種のバナーを見て研究したりすることができます。
バナー制作の前に、バナーの見本をできるだけ多く見ておくと、だいたいの傾向がつかめるので、制作も進むでしょう。ここでは、参考になるバナー見本サイトを5つご紹介します。
1.バナーデザインアーカイブ

「バナーデザインアーカイブ」というサイトには、現在2,000以上ものバナーが掲載されています。バナーは、サイズ、色、業種ごとに絞り込んで表示することができるので、バナー制作時にとても便利です。
最近掲載されたバナー5つと、人気のバナーが10個表示されているので、これもチェックしておくと良いでしょう。
2.こねこのバナーデザインアーカイブ

「こねこのバナーデザインアーカイブ」というサイトは、独自の観点で、「すばらしい広告バナーデザイン」をまとめたギャラリーサイトです。カラー別、サイズ別、業種別にバナーを絞り込むことができます。
3.Retrobanner

8,000種類以上のバナーがアーカイブされているこの「Retrobanner」というサイトでは、サイズ、色、業種、テイスト別にバナーを絞り込んで閲覧することができます。
サイズは非常に多いため、「このサイズのバナーデザインが見たい!」という場合にはとても便利なサイトです。
4.Bannnner.com

「Bannnner.com」は、「バナー制作者の見本になるような、優れたバナーを集めたバナーデザインギャラリー」と紹介があり、一定のクオリティを満たしたバナーのみを掲載しているとのことで、厳選されたバナーデザインを見られるサイトといえます。
クオリティの高いものをとにかくたくさん見たいというときに役立つと思われます。
カテゴリが充実しており、サイズのほか、「縦割り」「横割り」などのレイアウト、「春」「顔切り抜き」など他にはないカテゴリ別にも絞り込めるのも特徴です。
5.Banner Matome

「Banner Matome」は、2万個以上ものバナーを集めたサイトで、その数の多さには圧倒されます。業種別、表現別に絞り込むことができるので、見たいバナーを絞り込んで見てみましょう。スマホバナーのまとめページもあるので、スマホ版のデザインを参考にしたい場合は便利です。
まとめ
バナーとは、Webサイトの中に横長の文字や写真やイラストが描かれた画像のことで、リンクが貼られており、クリックした先のページに誘導するのが主な目的。用途は大きく分けて「案内・誘導・アイキャッチ」と「広告」がある。
バナーには正方形や長方形、横長、縦長などさまざまな形とサイズがある。レイアウトには、縦割り・横割りの分割レイアウトや要素を複数並べるレイアウト、全面レイアウトを基本として複数ある。
バナー制作の手順は、1.ターゲットを定める、2.サイズを決める、3.バナーの要素を洗い出す、4.キャッチコピーを決める、5.レイアウトを考えて手描きする、6.ラフをモノクロで描く、7.フォントや字間を調整する、8.色を決めるといった流れで進めると良い。

