ユーザーがどのデバイスからでも、自社のWebページ・サービスを見やすく、直感的に操作できるようにデザインすることは非常に重要です。Googleがユーザーの利便性向上を目的に確立した新たなデザイン手法にマテリアルデザインがあります。
マテリアルデザインは現実世界の物理的法則をWeb画面に取り入れており、ユーザーの直感的な操作を可能にします。今回はマテリアルデザインについて、メリット・デメリットと詳細なルールについて紹介します。
目次
Google推奨のマテリアルデザインとは
マテリアルデザインは、Googleが2014年のカンファレンスで発表した、新たなデザイン手法のことです。PCやスマートフォン、タブレットなど様々な形態のデバイスが普及したことを背景に、どのようなデバイスでも見やすく、直感的に操作できるWebページ・サービスを作ることを目的としています。
マテリアル(material)とは英語で物質的な、形のあるという意味です。マテリアルデザインでは、現実世界の物理的法則を取り込んだ厳格な共通のルールが設けられています。
基本的な概念は「紙」と「インク」を構成要素として、Web画面を3次元に存在するものと考えます。具体的には、影を描写し立体的に見せるなど、物理法則に即した視覚効果を重視します。
・紙のルール
現実世界では、紙を複数かさねて浮かした状態にすると影ができます。Web上で表現すると、例えば1つのカラム(枠)に影があると、そこに高さがあるように認識できます。Web上のボタンやアイコンも、紙要素として捉えます。
紙の形状は四角または円、厚さは1dpi、大きさは自由に変更できます。
・インクのルール
紙の上には色、写真やイラスト、文字や動画などのインク要素が存在します。インクは紙の範囲内で動かすことができます。厚みの概念はありません。
マテリアルデザインのメリット・デメリット
マテリアルデザインを採用すると、ユーザーの利便性の向上、短時間で完成度の高いデザインが実現するメリットがある一方で、デザインの差別化が難しくなるデメリットがあります。
【メリット】
・直感的な操作性の実現と利便性の向上
上述のような統一されたデザインで構成されるため、ユーザーが初めて訪れるサイトやサービスも直感的な操作が可能になり、利便性が向上します。
・短時間で完成度の高いデザイン
あらかじめ設けられているルールに則って作成するため、短い時間で完成度の高いデザインが可能になります。
【デメリット】
・デザインの差別化が困難に
デザインのルールが統一されるため、デザインによる差別化が難しくなります。
マテリアルデザインのルール
紙とインクの構成要素のほかにある、マテリアルデザインのルールを紹介します。
・色の数と配色
マテリアルデザインでは色の数を有彩色4色までとしています。その4色にもそれぞれの役割があります。
①メインカラー Web画面のメインとなる色(1色のみ)
②サブカラー メインカラーの補助となる色・メインカラーと同系色(2色まで)
③アクセントカラー 目立たせたい部分に使う色・①②とは違う色(1色のみ)
①~③の4色に加え、白・黒・グレーの無彩色は自由に使用できます。
下記サイトではマテリアルデザインに適した配色を選ぶことができます。
Material Design Colors, Material Colors, Color Palette
・影の活用した立体的な描写
影を活用して、画面上に立体感を出していきます。現実世界の物理的法則に則って、影をつけていきます。紙のルールにあったように、それぞれの要素がどのように重なり合っているのか、認識できるようにするのが目的です。
・ユーザーの操作に応じたアニメーション
ユーザーの操作に応じたアニメーションを使用します。アニメーションは飾りではなく、下記のように、ユーザーの操作がどんな影響を与えたのか、アニメーションを表現することで、ユーザーの理解をサポートすることが目的です。
①アクションが成功したかどうか判断できる
②どの項目を選択状態にあるか示す
③コンテンツが読み込み状態であることを表現する
④ユーザーにどのような操作が可能なのか、ヒントを与える
Googleが公開しているデモ動画には、操作時のモーションが豊富に盛り込まれています。動画内では、ユーザーがタップしたりスワイプしたりした際のレスポンスが明確に表現されています。
Material design
マテリアルデザインを活かすWebサイト制作
・ボタン
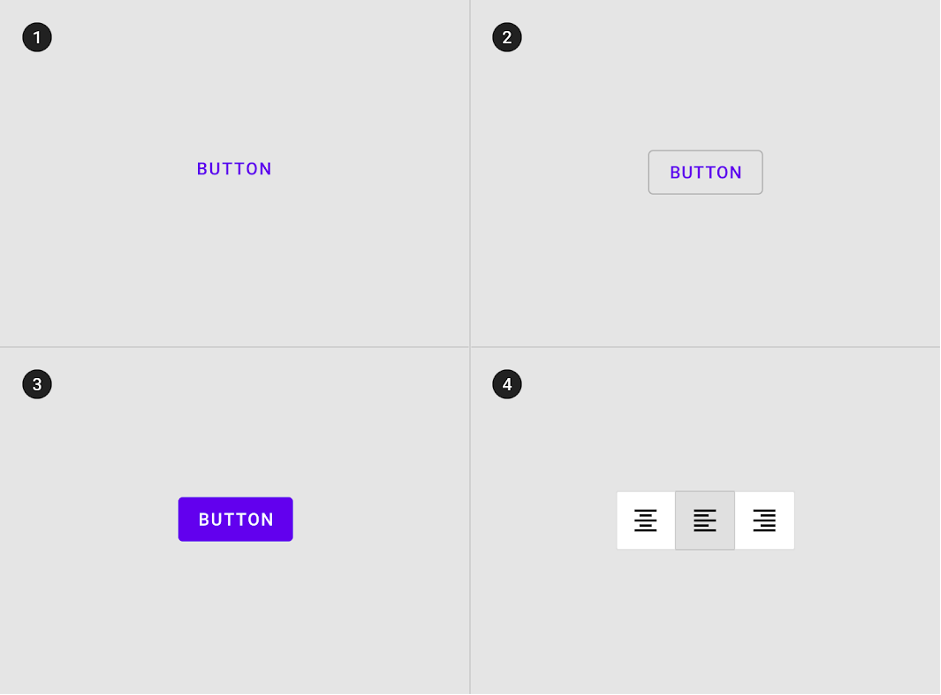
マテリアルデザインでは、ボタンはアクションの重要度から4種類に分かれています。
①テキストボタン
色付きのテキストで表現されるデザイン。重要度の低い、あるいはネガティブなアクションに使う
②アクトラインボタン
背景色・影のないフラットなデザイン。重要度の低いアクションに使う
③コンテインドボタン
Web画面から少し浮き上がったようにみえるデザイン。ある程度重要なアクションに使う
④トグルボタン
レイアウトと間隔を使用して一連のアクションをグループ化するボタン。他の種類のボタンよりも使用頻度が低い
 引用元:https://material.io/components/buttons#usage
引用元:https://material.io/components/buttons#usage
ほかにも下記のようなボタンがあります。
⓪フロートティングアクションボタン
Web画面上の最も重要なアクションに使うボタン。基本的に丸形で影をつけ、ボタンの中に意味を示すアイコンを書く
・アイコン
無料で使用できるGoogle提供のMaterial Iconがあります。HTMLのヘッダーにコードを入れるだけで導入でき、色やサイズを自由に変更できます。
Material Icons by Google
・フレームワーク
Googleが提供しているマテリアルデザインのフレームワークを活用すれば、マテリアルデザインを簡単に取り入れることができます。
Material Design Lite
マテリアルデザインの事例
マテリアルデザインの事例として、Googleの各種サービスページがあります。これまで紹介したルールを意識しながら見ると、Web画面のいたるところにマテリアルデザインが取り入れられているのが分かるでしょう。
・Google Map Google Maps
・Google play https://play.google.com/store/
・Think with Google Think with Google 日本
まとめ
・マテリアルデザインは、Googleが発表した、現実世界の物理的法則を取り込んだ新たなデザイン手法のことで、どのようなデバイスでも見やすく、直感的に操作できるWebページ・サービスを作ることを目的としている
・マテリアルデザインを活用するメリットは、ユーザーが初めて訪れるサイトやサービスも直感的な操作が可能になり、利便性が向上するだけでなく、短い時間で完成度の高いデザインが可能になる
・マテリアルデザインのルールでは、色の数は有彩色4色までであり、メインカラー、サブカラー、アクセントカラーそれぞれの役割がある
・マテリアルデザインでは、ボタンはアクションの重要度から、テキストボタン、アクトラインボタン、コンテインドボタン、トグルボタン、フロートティングアクションボタンの5種類に分けて使われる

