Webサイトや印刷物には、さまざまなデザインがほどこされ、人の目を引くように作られています。Webサイトのデザインにおいて、色を決めるために用いられるカラーコードが「RGB」です。世界的にも広く使用されているRGBですが、特徴や役割、使い方まで深く理解している方は少ないでしょう。また、カラーコードの種類は数が多く、人間の記憶力だけでは全てのコードを覚えることは困難です。本記事では、RGBカラーコードの一覧と変換、コードの調べ方を詳しく解説します。カラーコードの使い方や検索方法を理解したうえで、Webサイトの制作に役立てましょう。
目次
カラーコードとは
カラーコードは、ウェブサイトや印刷物のデザインにおいて、色を指定する際に使用されるコードです。代表的なカラーコードには、RGB・CMYK・HEX・HSV・HSBなどの種類があり、それぞれ特徴が異なります。中でもRGBは、16進数を用いてシャープと6桁の数字で構成されており、ウェブサイトの色指定に広く利用されています。
RGBカラーコード
RGBカラーコードとは、16進数を用いて「♯」の後に続く、6桁の数字とアルファベットを組み合わせたコードです。6桁の数字は「0〜9」、アルファベットは「a~f」で構成されており、小さい値の数字であるほど色は暗く、fの値に近づくほど明るくなります。3色の値を226段階に分けて組み合わせることで、1677万7216通りの色を指定することが可能です。
RGBカラーコードは、Webサイトのデザインにおいて色やサイズを調整する「CSS」や、Webサイトの構造を定義する「HTML」で色の指定に利用されています。
RGBとは
RGBとは「R(Red)レッド」「G(Green)グリーン」「B(Blue)ブルー」で構成された光の三原色のことを指します。一般的に、電子機器のディスプレイやモニターでは、RGBを用いて色を再現しており、RGBの色を重ねることで白に近づく仕組みです。混色するたびに明度が増すため「加法混色」とも表現されています。
関連記事:RGBとCMYKってなに?意味や変換方法など基本を徹底解説!
BtoBでゼロから始めるWebマーケティング手引書【企業が取り組むべき4ステップ】
これからWebマーケティングを始めたい方や、自社のWebマーケティング方針を見直したい方向けに、基礎知識や導入~ 運用の道筋をおさらいできるよう、情報をまとめました!
RGB カラーコード変換
Webサイトの制作を行う場合、HTMLとCSSでRGBを使用するには、カラーコードの変換が必要です。ここでは、RGBのカラーコード変換方法をご紹介します。
変換ツールの紹介
RGBの変換ツールを活用することで、Webサイトの制作や印刷物のデザインをする際に、指定したカラーを容易に反映させることができます。RGBカラーコードへ変換するツールは、以下の通りです。
● TECH-UNLIMiTED(テック アンリミテッド)
RGB値・16進数のカラーコード・HSV値が変換できるサイトです。いずれかの情報を入力すると、カラーコード・RGB・HSVの順に優先して変換されます。
● PEKO STEP(ペコ ステップ)
アプリケーションをインストールすることなく、ウェブブラウザ上でカラーコードを変換できるツールです。HTMLおよびCSS、RGB値のカラーを指定すると、カラーコードが表示される仕組みになっています。
● カラーサイト.com
リアルタイムで同時にRGB・HSV・HSL・CMY・CMYKを変換できるツールです。一つの項目に数値を入力するか、ツールバーを移動するだけで、他のカラーコードを同時に確認できます。上部のヘッダーから「色見本」を選択すれば、HTMLでよく使用する16進数のカラーコードの確認が可能です。
RGB カラーコード 一覧
RGBカラーコードは、具体的にどのような表記なのでしょうか。
ここからは、数多くあるRGBカラーコードから、主に使用されているものを抜粋してご紹介します。
カラーコード一覧表の紹介
主に使用されているRBGカラーコードの一覧は、以下の通りです。

RGBカラーコードを調べるには
カラーコードは、前述したように1677万7216通りあり、すべてを記憶するのは困難です。コードを調べて使用します。ブラウザ開発ツールやスクリーンショットなど、さまざまな方法で調べることが可能です。カラーコードを簡単に調べられるツールを活用することで、制作にかかる時間を短縮することができます。ここからは、RGBカラーコードを調べる方法を見ていきましょう。
ツールを使う
ツールを用いて、RGBカラーコードを調べる方法は、以下の通りです。
● ブラウザ開発ツール
FirefoxやGoogle Chromeといった、開発者向けに提供している「検証ツール」では、サイトのCSSやHTMLを解析したうえで、カラーコードが調べられます。CSSで色指定した情報を簡単かつ正確に確認できる方法です。
● スクリーンショット
スクリーンショット画像を、画像編集ツールのスポイトを使用して、カラーコードを調べる方法です。背景画像のデータで、CSSの色指定が把握できないときに役立ちます。
● オンラインツール
「HTML Color Codes」「Image Color Picker」を使用すると、URLを入力するだけで簡単にカラーコードが調べられます。ソフトウェアをダウンロードする必要はなく、気軽に使用できるツールです。
● Chrome拡張機能
Google Chromeには、カラーコードを調べるための拡張機能が搭載されています。ColorZillaやColorPick Eyedropperといった、拡張機能をインストールするだけで、簡単にカラーコードを確認できます。
● スマホで確認
スマホアプリの「Adobe Capture」「Color Picker for Android」を使用すると、簡単にカラーコードを調べることができます。場所を選ばずに外出先などでも、手軽にカラーコードを確認することが可能です。
色の指定はカラーネームもある
RGBカラーコードは、16進数以外にも「カラーネーム」を用いて色指定ができます。ここでは、カラーネームでの色指定をご紹介します。
数字ではなく英単語で指定するカラーネーム
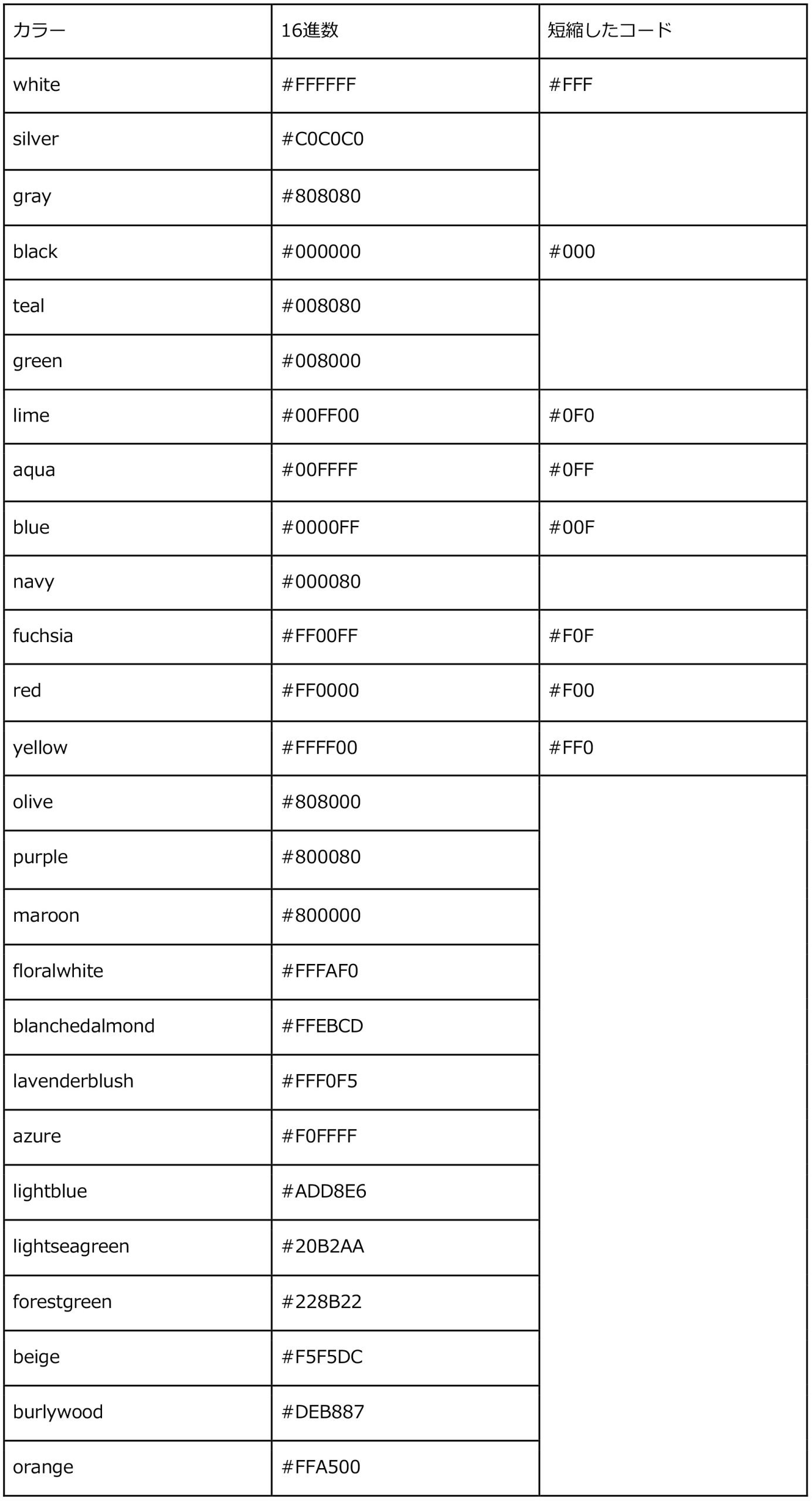
カラーネームとは、反映したい色の名詞を入力するだけで簡単に色を指定できる方法です。
一般的に、Webサイトはカラーコードを用いて制作しますが、カラーコードは何千万通りあるのに比べて、カラーネームは約140種類ほどしかありません。
しかし、カラーネームであれば、単語を入力するだけで簡単に色指定ができます。
カラーネームの一覧は、以下の通りです。

まとめ
RGBカラーコードは、電子機器のディスプレイやモニターで見る、WEBデザインの色指定を行う際に用いられています。カラーコードには、数千万種類の色があり、♯と6桁の数字とアルファベットを組み合わせて表します。色の種類が豊富であることは、デザインの質を高める、個性を出せるなど多くのメリットがあります。しかし、RGBカラーコードを駆使して、Webサイトを制作するのは容易ではありません。カラーコードを使用する場合は、変換ツールや一覧表を用いて、制作するとよいでしょう。Webサイトの制作初心者の方には、名詞を入力するだけで色指定が可能なカラーネームの利用がおすすめです。

