仕事でパソコンやメールを使用する人なら、誰でも一度は「文字化け」の現象を経験したことがあるでしょう。文字化けの原因や文字化けを直す方法を知っておくと、業務に役立つことは間違いありません。
そこで本記事では、文字化けはなぜ起こるのか、その原因や理由、メールなどで文字化けが起こったときの対処法を解説します。また復元ツールなども紹介しますので、ぜひ参考にしてください。
目次
文字化けとは?定義を解説
はじめに、文字化けの定義を解説します。文字化けとは、コンピュータが文字を読み込んだ際に、エンコーダの誤りなどにより、別の文字として表示されてしまうことです。
文字化けは、Webサイトの読み込みのみならず、メールやファイルのダウンロードなどでも発生します。また、文字化けは本来表示するべき文字が別の形で表示されることを指しますが、場合によっては文字自体が表示されないケースも存在します。
当然ながら、文字化けが起きてしまうと文字を読み込むことができず、業務に支障をきたす可能性が高まります。それらを防ぐためにも、文字化けが起きてしまったら、早急に原因を究明し、また適切な対処法を知っておくことが大切です。
文字化けが起こる理由
先ほど、文字化けの概要を解説しました。しかし、文字化けはなぜ起きてしまうのでしょうか。理由は様々ですが、代表的な原因は下記が挙げられます。
● 文字コードを正確に読み取れていない
● 形式や種類が異なる
● ロードが正常に行われていない
それぞれ順番に見ていきましょう。
文字コードを正確に読み取れていない
文字コードとは、文字に対して割り振られている番号のようなものです。前提として、パソコンは漢字や英語を出力することは可能ではあるものの、漢字や英語を理解しているわけではありません。
パソコンが理解できるのは、数字のみとなっています。では、裏側で何が行われているかというと、キーボードに入力されたひらがなや漢字、英語を数字に置き換えて理解しています。たとえば「あ」と入力したら、パソコンは「1」と認識しているというイメージです。
文字コードは、上記のような「この文字には、この数字を充てる」といった役割を果たしています。また、代表的な文字コードは下記の2種類が挙げられます。
● Shift_JIS
● Unicode
それぞれ順番に解説します。
Shift_JIS
Shift_JISは、JISマークのJISであり、日本語に特化して対応している文字コードです。なお、日本語に特化しているとはいえ、一般的な英語やアルファベットなどには対応しています。しかし、複雑な記号や、広く使われていない言語に関しては対応していません。そのため、それらの対応していない文字が含まれている場合、文字コードとして認識できず、パソコン上で「?」と表示されるケースが多くなっています。
Unicode
Shift_JISが日本語に特化している文字コードであることに対して、Unicodeは世界に対応している文字コードと言えます。世界に対応しているといえども、中には対応していない文字も存在するものの、世界すべての文字に対応することを目標にされています。Unicodeでは「変体仮名」も含まれており、古文の中に出てくる文字や、現代では使われていない文字にも対応しています。
Unicodeは、毎年登録されている文字が増え続けています。14万文字以上の登録があるとされており、中には合字も含まれていることが特徴です。
形式や種類が異なる
Shift_JISやUnicodeといった文字コードがあることを解説しましたが、実際にパソコンに取り込まれる際には、形式の種類も関係してきます。文字コードが合っていても、形式が異なる場合は文字化けが起こるということです。
代表的な形式は以下の3つが挙げられます。
● UTF-〇〇
● BE・LE
● BOM
それぞれ順番に解説します。
UTF-〇〇
UTF-〇〇は、UTF-8やUTF-16などが代表例です。UTFとは、Unicodeの数字の表記方法を変更し、ソフトウェア内で処理しやすいようにしている形式のことです。数字のBitによって、〇〇の部分の数字が異なります。最も主流となっているのは、UTF-8です。
BE・LE
BE・LEは、正式には「Big Endian」「Little Endian」と表現します。これらは、UTF-〇〇に対応した際の数字の表記方法です。使用しているソフトウェアや、使用する用途によって異なります。
BOM
BOMは、Byte Order Mark(バイトオーダーマーク)の略語です。文書(文字)の内容を判別する際に使われる情報のことであり、たとえば「ここに書かれている文字は、UTF-8のBEです」という形で判断されるようになっています。
BOMに関しては、使う場所を間違えてしまうと、BOMが文字化けの原因になるケースも多いので注意が必要です。なお、文字やテキストのデータを保存する際に、BOMのありなしを決めることも可能となっています。
ロードが正常に行われていない
文字化けが起こる理由として、ロードが正常に行われていないことも挙げられます。ロードが正常に行われずに文字化けが起こった際は、キーボードのF5やリロードボタンを押すだけで解決することがあります。また、文字化けに限らず、画像が正常に表示されなかったり、白紙のWebサイトが表示されたりする際にも有用です。
メールで文字化けが起こる理由は?
文字化けと一口に言っても、何もWebサイトだけで起こるわけではありません。文字化けは、メールでも起こりうるものなのです。その理由としては、以下の3つが挙げられます。
メールで文字化けする際、大抵の場合はこれらを修正することで文字化けが解消されます。
● HTML形式を採用している
● 環境依存文字を使っている
● エンコードの変換が行われていない
HTML形式を採用している
HTML形式を採用することで、文字に色を付けたり、装飾したりすることができます。メールマガジンを配信する際などに、ただ単に黒文字のテキストベースではなくなるため、多くの方がHTML形式のメールを採用しています。
しかし、HTML形式は文字化けも起こりやすいのが特徴です。直し方としては、「ISO-2022-JP」という文字コードを指定し、開く側(受け取る側)の立場の場合は、Unicode(UTF-8)に表示設定を変更することで直るケースが多いでしょう。
環境依存文字を使っている
次に、特定の端末でのみ表示される環境依存文字を使っている場合、特定の端末に該当しないケースでも文字化けが起こります。これらのケースでは、メールの受信者側での解決策はありません。具体的な機種依存文字についてはのちほどご紹介します。
エンコードの変換が行われていない
最後のエンコードに関しては、変換が行われていない場合も文字化けが起こります。メールソフトごとのエンコードを試し、文字化けが解消されるか試してみてはいかがでしょうか。
関連記事
・HTMLとは?簡単なHTMLタグの基本からCSSの基礎まで初心者にもわかりやすく解説
・CSSとは?できること、HTMLとの関係や基本文法
文字化けが起こった場合の直し方の手順
最後に、文字化けが起こった場合の直し方の手順を紹介します。
● 原因を究明する
● 文字化け解読ツールを使う
● プリント(印刷)時に文字化けする場合
それぞれ順番に見ていきましょう。
原因を究明する
文字化けは、Webサイトやメール、その他といったそれぞれのケースに応じて、原因と対処法が異なるものです。そのため、まずはどういった原因で文字化けが起こっているのかを確認することが先決となります。
多くのケースでは、本記事で紹介した対処法を実行すれば解決するはずです。したがって、それぞれのケースに応じて、まずは本記事の内容を参考にしていただければと思います。
文字化け解読ツールや復元ツールを使う
Webサイトやメール、その他のケースにおいて対処法を試したものの、なぜか解消されないケースもあるかもしれません。そのような場合は、文字化け解読ツールや復元ツールを試してみてください。
インターネット上には、無料で使える文字化け解読ツールが多数存在します。本記事の対処法で解消できない場合は、そういったツールを利用することも検討してみてください。具体的な解読ツールについては、のちほどご紹介します。
プリント(印刷)時に文字化けする場合
本記事では、パソコンで文字化けが起こった際の対処法や原因などを解説してきました。しかし、パソコン上では文字化けしていないものの、印刷をすると文字化けするケースも往々にしてあります。
この場合、プリンターのドライバーを入れ直すことで解決することがあります。プリンターにはテスト印刷機能が付いていることも多いので、ドライバーを入れ直した後に、テスト印刷機能を使って確認してみてください。
なお、パソコンで文字化けする際と同様に、環境依存文字を使っている場合は、その環境依存文字の使用を控えるべきです。プリンターが対応していなければ当然文字化けするので、そのあたりの基本的な部分も含めて確認してみることを推奨します。
機種依存文字とは
機種依存文字とは電子的に扱う文字データにおいて、OSの種類やパソコン、スマートフォン等の端末による環境の違いになどによって、文字化けを起こしてしまうものを指します。
特に電子メールにおける文字化けは記載されている内容がほぼ読み取れなくなる可能性もあります。電子メールに記載する文章などには間違って使用しないよう特に注意が必要です。代表的な機種依存文字の例としては以下が挙げられます。
● 囲み英数字・囲み文字
● ローマ数字
● 省略文字
● 年号・単位記号
● Windows・Mac固有漢字
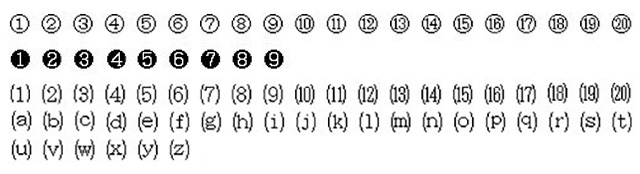
囲み英数字・囲み文字
囲み英数字はUnicodeのブロックのひとつで、まるや括弧で囲まれた英数字のことです。また囲み文字も同様に文字をまるや括弧などで囲った文字を指します。
| Windows上でのみ正常に表示される機種依存文字 |
| 囲み英数字 |
| 囲み文字 |
| Macintosh上でのみ正常に表示される機種依存文字 |
| 囲み英数字 |
 |
| 囲み文字 |
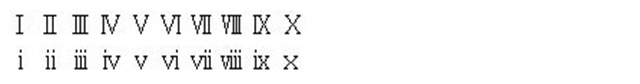
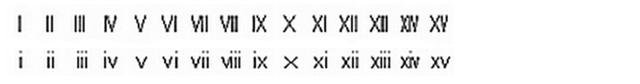
ローマ数字
ローマ数字はラテン文字の一部を用いた数を表す記号の一種です。Windowsでは1から10までしか正常表示できませんが、Macintoshでは1から15まで表示ができます。それぞれ大文字と小文字をカバーしています。
| Windows上でのみ正常に表示される機種依存文字 |
 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
省略文字
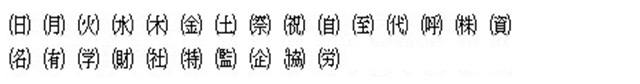
省略文字はさまざまな方面で使用されていますが、とりわけWindowsで正常に表示される機種依存文字としては括弧で囲まれた「株」「有」「代」となります。こちらもローマ字と同じくMacintoshの方が種類豊富です。
| Windows上でのみ正常に表示される機種依存文字 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
年号・単位記号
年号・単位記号では、主に複数の文字を全角1文字分のスペースに記述する「組文字」と呼ばれる表現方法で記述された文字がメインとなります。
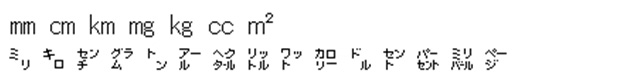
古くより新聞などの活字の文字数に制限がある媒体においてよく利用される記号です。年号記号はWindows、Macintoshともに正常表示できる文字は同じですが、ミリやキロ、リットルなどの単位記号は上項目同様Macintoshに軍配が上がります。
| Windows上でのみ正常に表示される機種依存文字 |
| 年号 |
| 単位記号 |
 |
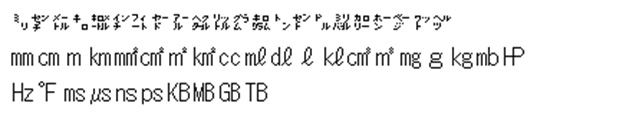
| Macintosh上でのみ正常に表示される機種依存文字 |
| 年号 |
| 単位記号 |
 |
Windows・Mac固有漢字
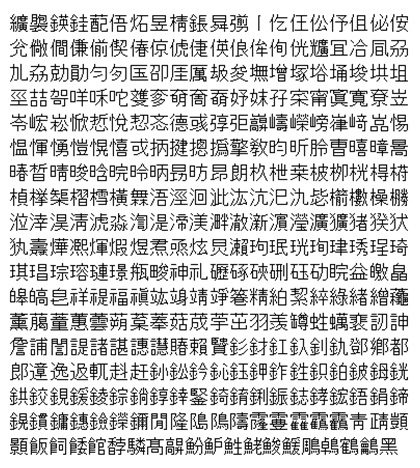
Windowsでは機種依存文字となっている漢字が非常に多くあります。通常使用しそうもない漢字ばかりが並びますが、覚えておいても損はなさそうです。一方Macintoshではほとんど漢字はなくマークのみとなっています。
| Windows上でのみ正常に表示される機種依存文字 |
 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
文字化け変換・解読・復元ツール一覧
それでは、文字化け変換・解読・復元ツールを紹介します。
● 文字化けテスター
● 文字化けの復元ツール – イクナガ ツールズ
● 文字化け解読ツール「もじばけらった」
文字化けテスター
文字化けテスターは正常な文章から「人工的に文字化け」を発生させるツールです。「なぜわざわざ人工的に文字化けを発生させる必要があるのか」といった疑問が出てくるのですが、こちらのツールはもともと開発者向けに作った機能で一般開放するつもりはなかったと言います。
ですが、開発者ではない人たちの間で「文字化け遊び」に使用されることが多かったため、一般開放向けページを別に作り提供を開始したそうです。こちらの一般用では使用する頻度が高く文字化けの起こりやすい文字コード「UTF-8」と「Shift_JIS」の変換に限定しています。
使い方を以下で紹介します。
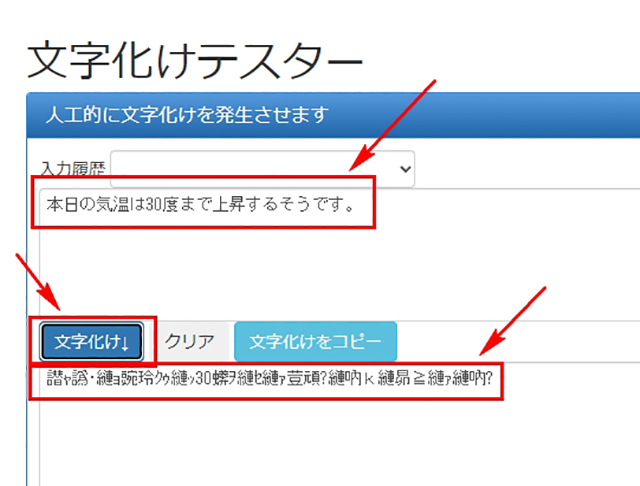
1.「文字化けテスター」(https://tools.m-bsys.com/dev_tools/char_corruption.php)のトップページより正常な文章を入れて、「文字化け」をクリックします。すると文字化けした文章がアウトプットされます。

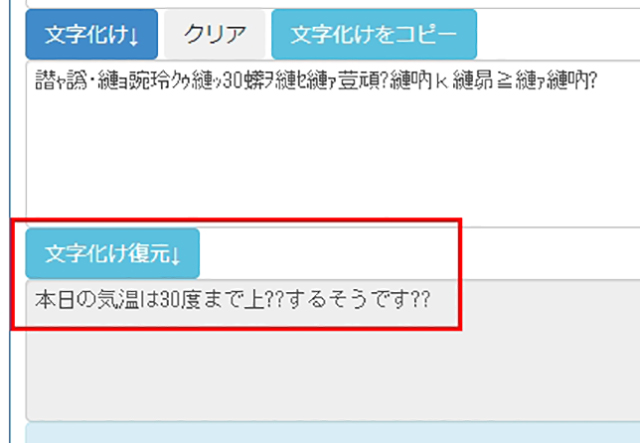
2.さらにその下には「文字化け復元」の欄が用意されています。こちらはボタンをクリックしなくても自動でアウトプットされます。

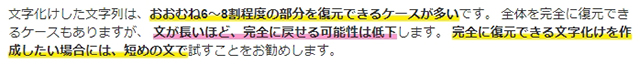
元の文章には戻らず文章が崩れて表示されてしまいました。
実は、どのような文章も一度文字化けした文章は完全にもとに戻る可能性は低く、概ね6割から8割程度しか復元できないことが明示されています。
出典:文字化けテスター
例えば文字化けには「情報が失われている文字化け」と「情報が失われていない文字化け」があります。上図「?=クエスチョンマーク」で置き換えられている部分の文字化けは「情報が失われている文字化け」であり、こういった部分の復元は基本的にできません。
情報が失われる文字は予め分かっていて、例えば上図でも表示されているように文末の「。=句読点」は、まず復元不可能になるとのことです。こういったことからも特にメールなどにおいては極力文字化けを起こさないように注意する必要があります。
文字化けの復元ツール – イクナガ ツールズ
イクナガ ツールズは文字化けした文章を復元するツールです。こちらも上記「文字化けテスター」と同じく、文字化けの起こりやすい文字コード「UTF-8」と「Shift_JIS」に対応しています。やはり文字化け復元率は6割から8割であることを明示しており、「?=クエスチョンマーク」も同様に復元不可能となっております。
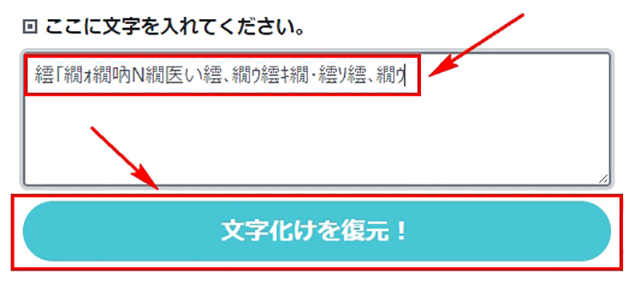
使い方は簡単で文字化けしてしまった文章を枠内にペーストして「文字化けを復元!」をクリックするだけです。試しにクエスチョンマークの入っていない文章を復元してみて元の文章に復元できるかを試してみました。

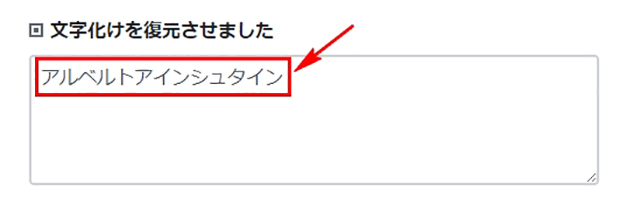
すると、復元が成功しました。

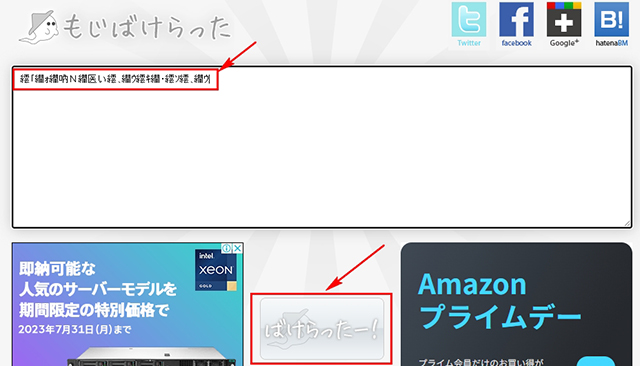
文字化け解読ツール「もじばけらった」
文字化け解読ツール「もじばけらった」も文字化けした文章の復元ツールです。たくさんの文字コードに対応しており、色々な文字コードを確認できます。上記と同じく「アルベルトアインシュタイン」の文字化けを入力して復元してみます。

こちらはなぜか、どの文字コードも変換は失敗してしまいました。

機種依存文字のチェックツール一覧
機種依存文字のチェックツールを紹介いたします。
● 機種依存文字チェッカー | さぶみっと!JAPAN
● 【WEBツール】機種依存文字変換ツール
● 環境依存文字チェックツール│デジタル大将軍
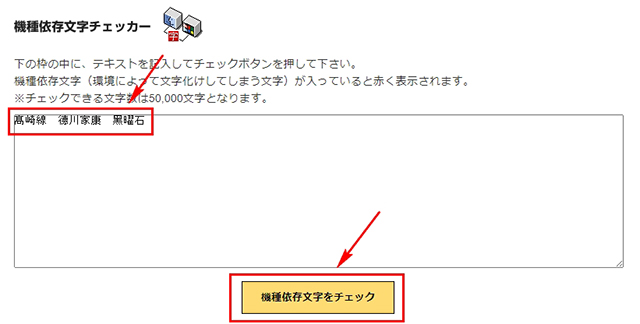
機種依存文字チェッカー | さぶみっと!JAPAN
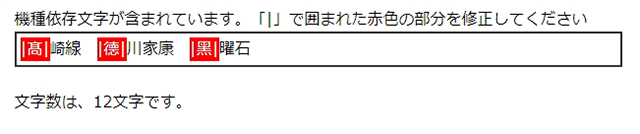
機種依存文字チェッカーは文章内に機種依存文字が入っていると、当該文字が赤く表示されるツールです。使い方は簡単で文章を入力し「機種依存文字をチェック」をクリックするだけです。

すると以下のように機種依存文字がチェックされます。

【WEBツール】機種依存文字変換ツール
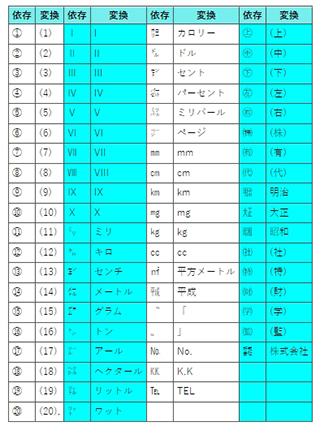
【WEBツール】機種依存文字変換ツールは機種依存文字を表示可能な文字に自動的に変換してくれるツールです。ですが変換できる機種依存文字が対応表に記載されている文字のみで、Windowsの拡張漢字などには対応していません。変換できる機種依存文字の対応表は以下となります。

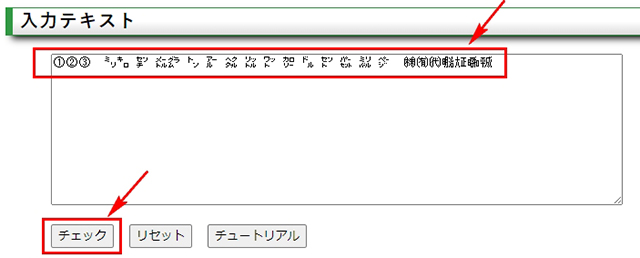
使用方法は「入力テキスト」欄に文章を貼り付けて「チェック」をクリックします。

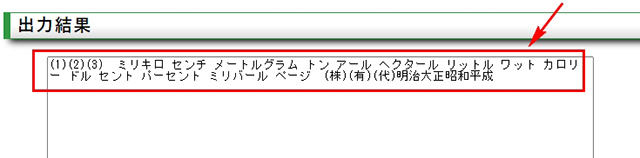
すると機種依存文字が表示可能な文字に自動変換されます。

環境依存文字チェックツール│デジタル大将軍
環境依存文字チェックツールは環境依存文字を検出してくれるツールです。
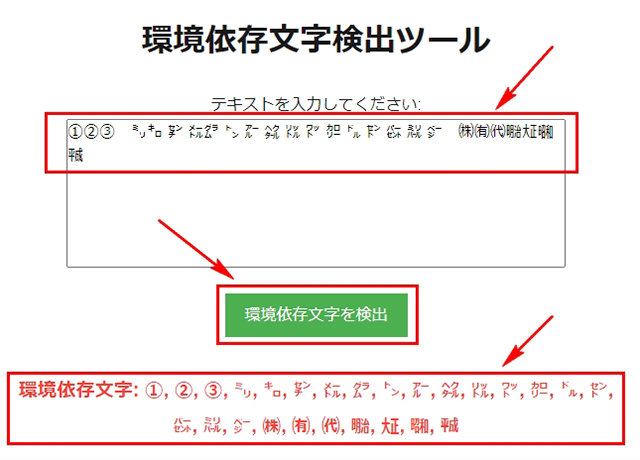
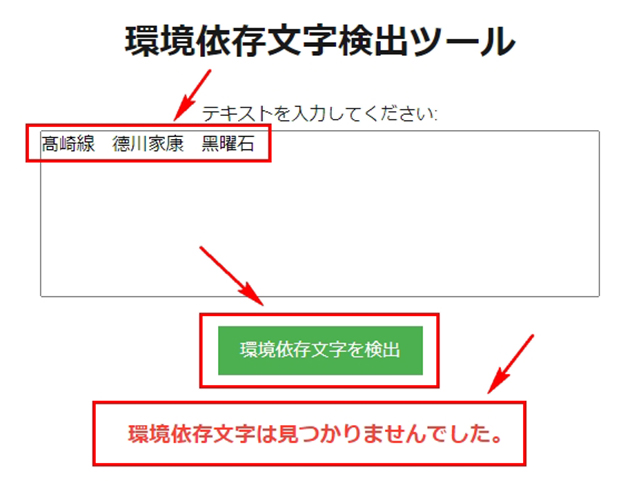
使い方は「テキストを入力してください」の欄に文章を入力して「環境依存文字を検出」をクリックするだけです。

ただしこちらも「【WEBツール】機種依存文字変換ツール」と同じく、Windowsの拡張漢字には対応していないらしく、漢字の検出はできませんでした。

まとめ:解読・復元ツールなどを使って対処しよう
本記事では、文字化けについて解説をしました。文字化けが起こる理由は、ロードが正常に行われていなかったり、文字コードを正確に読み取れていなかったりなどさまざまです。
また、文字化けはWebサイトのみならず、メールやその他の環境で起こる可能性も考えられます。文字化けが起こった際は、必ず原因の究明を行い、見合った対処を講じるようにしましょう。また、必要に応じて、文字化け解読ツールや復元ツールを使うことを推奨します。