ユーザーがどのデバイスからでも、自社のWebページ・サービスを見やすく、直感的に操作できるようにデザインすることは非常に重要です。Googleがユーザーの利便性向上を目的に確立した新たなデザイン手法にマテリアルデザインがあります。
マテリアルデザインは現実世界の物理的法則をWeb画面に取り入れており、ユーザーの直感的な操作を可能にします。このデザイン手法は、Googleが2014年のカンファレンスで発表したもので、PCやスマートフォン、タブレットなど様々な形態のデバイスが普及したことを背景に生まれました。
マテリアル(material)とは英語で物質的な、形のあるという意味です。マテリアルデザインでは、現実世界の物理的法則を取り込んだ厳格な共通のルールが設けられています。基本的な概念は「紙」と「インク」を構成要素として、Web画面を3次元に存在するものと考えます。具体的には、影を描写し立体的に見せるなど、物理法則に即した視覚効果を重視します。
マテリアルデザインの特徴として、以下の2つのルールがあります。
- 紙のルール
- 現実世界では、紙を複数かさねて浮かした状態にすると影ができます。
- Web上で表現すると、例えば1つのカラム(枠)に影があると、そこに高さがあるように認識できます。
- Web上のボタンやアイコンも、紙要素として捉えます。
- 紙の形状は四角または円、厚さは1dpi、大きさは自由に変更できます。
- インクのルール
- 紙の上には色、写真やイラスト、文字や動画などのインク要素が存在します。
- インクは紙の範囲内で動かすことができます。
- 厚みの概念はありません。
今回はマテリアルデザインについて、メリット・デメリットと詳細なルールについて紹介します。マテリアルデザインを理解し適切に活用することで、ユーザーにとって使いやすく、直感的なWebデザインを実現することができます。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
Google推奨のマテリアルデザインとは
マテリアルデザインは、Googleが2014年のカンファレンスで発表した、革新的なデザイン手法です。この手法は、PCやスマートフォン、タブレットなど様々な形態のデバイスが普及した現代社会において、どのようなデバイスでも見やすく、直感的に操作できるWebページ・サービスを作ることを目的としています。
マテリアルデザインの核心は、現実世界の物理的法則をWeb画面に取り入れることにあります。「マテリアル(material)」という言葉が示すように、このデザイン手法は物質的で形のあるものを意識しています。具体的には、Web画面を3次元空間として捉え、「紙」と「インク」を基本的な構成要素としています。
このアプローチにより、マテリアルデザインは視覚的な奥行きと立体感を生み出します。例えば、影を描写して要素を立体的に見せるなど、物理法則に即した視覚効果を重視しています。これにより、ユーザーは画面上の要素の重なりや階層を直感的に理解できるようになります。
マテリアルデザインの採用は、ユーザーエクスペリエンス(UX)の向上だけでなく、一貫性のあるデザインシステムの構築にも貢献します。Googleが推奨するこのデザイン手法は、現代のウェブデザインに大きな影響を与え、多くの企業や開発者に採用されています。
関連記事:【UI/UXとは?】それぞれの意味や違い、デザインの改善方法まで解説
・紙のルール
マテリアルデザインにおける紙のルールは、現実世界の物理法則を Web 上で再現することを目的としています。例えば、複数の紙をかさねて浮かせると影ができるように、Web 画面上でも要素に影をつけることで立体感を表現します。これにより、ユーザーは直感的に要素の重なりや階層構造を理解できます。
マテリアルデザインでは、Web 上のボタンやアイコン、カラム(枠)などの要素を紙として捉えます。これらの紙要素には、以下のような特徴があります:
- 形状:四角または円形
- 厚さ:1dpi(デバイスピクセル独立)
- 大きさ:自由に変更可能
マテリアルデザインの紙要素は、現実世界の紙と同様に、重ねたり移動したりすることができます。しかし、現実の紙と異なり、伸縮や折りたたみは行えません。これらの制約によって、一貫性のあるデザインと直感的な操作性を実現しています。
・インクのルール
紙の上には色、写真やイラスト、文字や動画などのインク要素が存在します。マテリアルデザインにおいて、インクは紙の範囲内で自由に動かすことができます。インクには厚みの概念がなく、紙の表面に付着するように表現されます。これにより、マテリアルデザインは現実世界の物理法則を反映しつつ、デジタル空間ならではの柔軟性を実現しています。例えば、ボタンやアイコンのデザインに使用される色やグラフィックはインクとして扱われ、紙の要素上に配置されます。このように、マテリアルデザインはインクと紙の概念を巧みに組み合わせることで、直感的でユーザーフレンドリーなインターフェースを生み出しています。
関連記事:インターフェースとは?様々な場面で使われる意味を解説
マテリアルデザインのメリット・デメリット
マテリアルデザインを採用することで、ユーザーの利便性向上や効率的なデザイン制作が可能になる一方で、独自性の表現に制限が生じる可能性があります。このデザイン手法には、以下のようなメリットとデメリットが存在します。マテリアルデザインの特徴を理解し、プロジェクトの目的に応じて適切に活用することが重要です。例えば、ユーザビリティを重視するWebアプリケーションでは、マテリアルデザインの採用が効果的かもしれません。一方で、ブランドイメージの強調が必要な企業サイトでは、マテリアルデザインの要素を部分的に取り入れるなど、柔軟な対応が求められます。
【メリット】
・直感的な操作性の実現と利便性の向上
マテリアルデザインを採用することで、統一されたデザインで構成されるため、ユーザーが初めて訪れるサイトやサービスも直感的な操作が可能になり、利便性が向上します。マテリアルデザインの特徴である物理的法則に基づいた視覚効果により、ユーザーは画面上の要素の関係性や操作方法を直感的に理解しやすくなります。
・短時間で完成度の高いデザイン
マテリアルデザインには、あらかじめ設けられているルールがあるため、それに則って作成することで、短い時間で完成度の高いデザインが可能になります。これにより、デザイナーやエンジニアの工数を削減しつつ、ユーザー体験の質を保つことができます。
・一貫性のあるブランディング
マテリアルデザインの原則に従うことで、異なるデバイスやプラットフォーム間でも一貫性のあるデザインを実現できます。これにより、ブランドイメージの統一性が強化され、ユーザーに対して信頼性と専門性を印象づけることができます。
関連記事:現代の企業にとって最重要となる「ブランディング」を徹底解説! おすすめの施策や成功事例なども紹介
【デメリット】
・デザインの差別化が困難に
デザインのルールが統一されるため、デザインによる差別化が難しくなります。マテリアルデザインの普及により、多くのWebサイトやアプリが似通った印象を与える可能性があります。また、ブランドの独自性を表現する上で制約となる場合もあります。
・クリエイティブな表現の制限
マテリアルデザインの厳格なルールに従うことで、デザイナーの創造性が制限される可能性があります。特に、ユニークな視覚効果や革新的なレイアウトを追求したい場合、マテリアルデザインの枠組みでは実現が難しいことがあります。
・学習コストの発生
マテリアルデザインを適切に実装するには、その原則やガイドラインを十分に理解する必要があります。これには時間と労力がかかり、特に小規模なプロジェクトやチームにとっては負担となる可能性があります。
マテリアルデザインのルール
マテリアルデザインには、紙とインクの構成要素に加えて、さまざまな重要なルールが存在します。これらのルールは、ユーザーにとって直感的で使いやすいインターフェースを実現するために不可欠です。マテリアルデザインの基本原則は、現実世界の物理法則をデジタル空間に適用することです。これにより、ユーザーは画面上の要素の動きや配置を自然に理解できるようになります。
マテリアルデザインのルールには、色の使用、影の表現、アニメーションの活用など、多岐にわたる要素が含まれています。これらのルールを適切に適用することで、一貫性のあるデザインと優れたユーザー体験を提供することができます。例えば、色の使用に関しては、メインカラー、サブカラー、アクセントカラーなど、それぞれの役割が明確に定義されています。また、影の表現を通じて立体感を出すことで、ユーザーは画面上の要素の階層や重要度を視覚的に把握しやすくなります。
さらに、マテリアルデザインでは、ユーザーの操作に応じたアニメーションの使用も重要なルールの一つです。これらのアニメーションは単なる装飾ではなく、ユーザーの行動に対するフィードバックや、システムの状態を伝えるための重要な役割を果たします。このように、マテリアルデザインのルールは、美しさと機能性を両立させ、ユーザーにとって快適なデジタル体験を創出することを目指しています。
・色の数と配色
マテリアルデザインでは色の数を有彩色4色までとしています。その4色にもそれぞれの役割があり、これらの色使いがマテリアルデザインの特徴的な要素となっています。
- メインカラー:Web画面のメインとなる色(1色のみ)
- サブカラー:メインカラーの補助となる色・メインカラーと同系色(2色まで)
- アクセントカラー:目立たせたい部分に使う色・①②とは違う色(1色のみ)
①~③の4色に加え、白・黒・グレーの無彩色は自由に使用できます。これらの色の組み合わせにより、マテリアルデザインは視覚的な一貫性と調和を実現しています。
マテリアルデザインの配色選びには、以下のようなツールが役立ちます。これらのツールを活用することで、マテリアルデザインに適した配色を効率的に選択することができます。
Material Design Colors, Material Colors, Color Palette
このように、マテリアルデザインにおける色の使用は単なる装飾ではなく、ユーザーエクスペリエンスを向上させる重要な要素として機能しています。
・影の活用した立体的な描写
マテリアルデザインでは、影を効果的に活用して画面上に立体感を生み出します。これは現実世界の物理的法則に基づいており、ユーザーに直感的な理解を促します。紙のルールで説明したように、それぞれの要素がどのように重なり合っているのかを視覚的に表現することが目的です。
例えば、カード型のUIエレメントに影をつけることで、背景から浮き上がって見えるようになります。これにより、ユーザーはそのエレメントが操作可能であることを直感的に理解できます。また、ボタンやメニューにも適切な影をつけることで、クリックやタップの対象であることを示唆します。
マテリアルデザインの特徴的な要素である「エレベーション」も、影の活用と密接に関連しています。エレベーションとは、UI要素の高さや重要度を表現するための概念で、要素の重要度が高いほど影が濃くなり、より手前に浮き出て見えるようになります。これにより、ユーザーは画面上の要素の階層構造を直感的に把握できるのです。
このように、マテリアルデザインにおける影の活用は、単なる装飾ではなく、ユーザビリティを向上させる重要な役割を果たしています。適切に影を活用することで、ユーザーにとって使いやすく、理解しやすいインターフェースを実現することができるのです。
・ユーザーの操作に応じたアニメーション
マテリアルデザインでは、ユーザーの操作に応じた適切なアニメーションを使用することが重要です。これらのアニメーションは単なる装飾ではなく、ユーザーの理解をサポートし、操作性を向上させる重要な役割を果たします。マテリアルデザインのアニメーションには、以下のような目的があります。
- アクションが成功したかどうか判断できる
- どの項目を選択状態にあるか示す
- コンテンツが読み込み状態であることを表現する
- ユーザーにどのような操作が可能なのか、ヒントを与える
例えば、ボタンをタップした際に軽く押し込まれるようなアニメーションを使用することで、ユーザーは操作が正しく行われたことを視覚的に確認できます。また、スワイプ操作に応じてスムーズにコンテンツが切り替わるアニメーションは、ユーザーの直感的な操作をサポートします。
Googleが公開しているデモ動画には、マテリアルデザインの操作時のモーションが豊富に盛り込まれています。動画内では、ユーザーがタップしたりスワイプしたりした際のレスポンスが明確に表現されており、マテリアルデザインのアニメーション原則を理解するのに役立ちます。
マテリアルデザインを活かすWebサイト制作
マテリアルデザインの原則を効果的に活用したWebサイト制作を行うには、ボタン、アイコン、フレームワークなどの要素に注目する必要があります。これらの要素を適切に組み合わせることで、ユーザーにとって直感的で使いやすいインターフェースを実現できます。
マテリアルデザインに基づいたボタンは、アクションの重要度に応じて4種類に分類されています。各ボタンの特徴を理解し、適切な場面で使用することが重要です。また、アイコンについては、Googleが提供する無料のMaterial Iconを活用することで、マテリアルデザインの一貫性を保つことができます。
さらに、マテリアルデザインを効率的に実装するためには、Googleが提供するフレームワークを利用することが効果的です。これにより、開発時間を短縮しつつ、マテリアルデザインの原則に忠実なWebサイトを構築することが可能になります。
マテリアルデザインを活かしたWebサイト制作では、これらの要素を適切に組み合わせることで、ユーザーエクスペリエンスの向上と視覚的な一貫性を実現できます。結果として、ユーザーにとって使いやすく、魅力的なWebサイトを作り上げることができるのです。
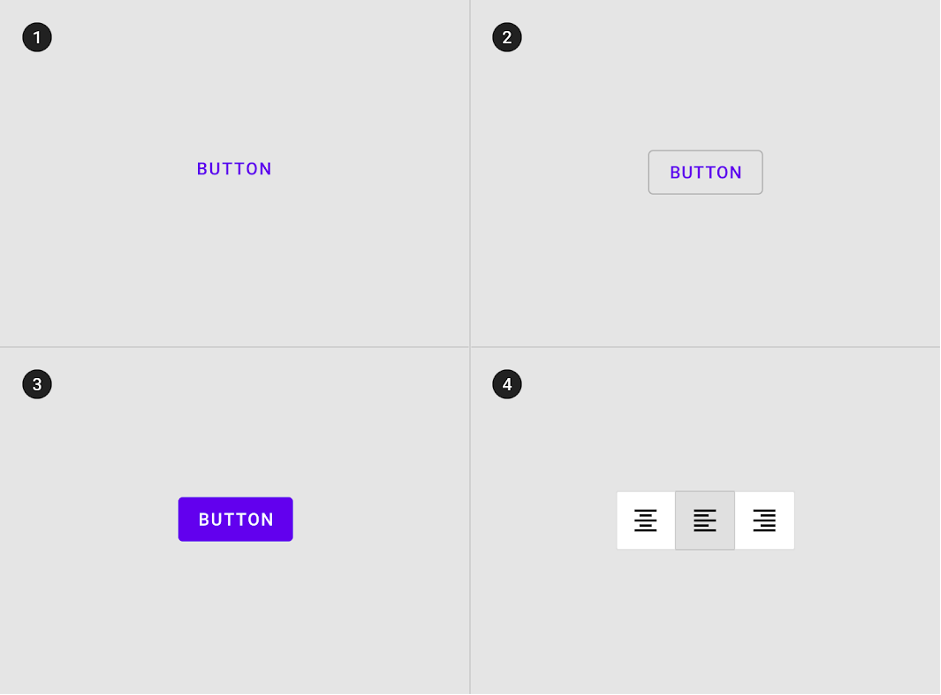
・ボタン
マテリアルデザインでは、ボタンはアクションの重要度から4種類に分かれています。これらのボタンは、ユーザーインターフェースの一貫性を保ちながら、直感的な操作を可能にするマテリアルデザインの重要な要素です。
- テキストボタン
色付きのテキストで表現されるデザイン。重要度の低い、あるいはネガティブなアクションに使う - アクトラインボタン
背景色・影のないフラットなデザイン。重要度の低いアクションに使う - コンテインドボタン
Web画面から少し浮き上がったようにみえるデザイン。ある程度重要なアクションに使う - トグルボタン
レイアウトと間隔を使用して一連のアクションをグループ化するボタン。他の種類のボタンよりも使用頻度が低い
引用元:https://material.io/components/buttons#usage

ほかにも下記のようなボタンがあります。
- フロートティングアクションボタン
Web画面上の最も重要なアクションに使うボタン。基本的に丸形で影をつけ、ボタンの中に意味を示すアイコンを書く
これらのボタンは、マテリアルデザインの原則に従って設計されており、ユーザーの操作性を向上させるとともに、視覚的な一貫性を提供します。適切なボタンの選択と配置は、効果的なマテリアルデザインの実装において重要な役割を果たします。
・アイコン
無料で使用できるGoogle提供のMaterial Iconがあります。これらのアイコンはマテリアルデザインの原則に基づいて設計されており、ユーザーインターフェースの一貫性を保つのに役立ちます。HTMLのヘッダーにコードを入れるだけで導入でき、色やサイズを自由に変更できます。マテリアルデザインの特徴である直感的な操作性を高めるため、アイコンは重要な役割を果たします。ユーザーにとって理解しやすく、視覚的に魅力的なアイコンを使用することで、ウェブサイトやアプリケーションの使いやすさを向上させることができます。
・フレームワーク
Googleが提供しているマテリアルデザインのフレームワークを活用すれば、マテリアルデザインを簡単に取り入れることができます。例えば、Material Design Liteは、マテリアルデザインの原則に基づいて開発されたフレームワークで、Webサイトやアプリケーションにマテリアルデザインを効率的に実装できます。このフレームワークを使用することで、開発者はマテリアルデザインの複雑なルールや仕様を深く理解せずとも、一貫性のあるユーザーインターフェースを短時間で構築できます。さらに、Material Design Liteは軽量で使いやすく、マテリアルデザインの特徴である直感的な操作性や視覚的な一貫性を容易に実現できます。
マテリアルデザインの事例
マテリアルデザインの具体的な事例として、Googleの各種サービスページが挙げられます。これらのページでは、マテリアルデザインの特徴が随所に見られます。例えば、Google Mapでは、地図上のピンやボタンに立体感を持たせるため、影が効果的に使用されています。また、Google Playストアでは、アプリアイコンやカテゴリーカードにマテリアルデザインの要素が取り入れられており、ユーザーにとって直感的な操作が可能になっています。
Think with Googleのウェブサイトでも、マテリアルデザインの原則に則ったレイアウトや色使いが見られます。特に、コンテンツカードの立体感や、ボタンのデザイン、アニメーション効果などが特徴的です。これらの事例を観察することで、マテリアルデザインの実践的な適用方法を学ぶことができます。
さらに、マテリアルデザインの影響は、Googleのサービス以外にも広がっています。多くのAndroidアプリやウェブサイトが、マテリアルデザインの原則を採用しており、ユーザーエクスペリエンスの向上に貢献しています。これらの事例を参考にすることで、自社のウェブサイトやアプリにマテリアルデザインを効果的に取り入れる方法を検討することができるでしょう。
まとめ
- マテリアルデザインは、Googleが発表した、現実世界の物理的法則を取り込んだ新たなデザイン手法のことで、どのようなデバイスでも見やすく、直感的に操作できるWebページ・サービスを作ることを目的としている
- マテリアルデザインを活用するメリットは、ユーザーが初めて訪れるサイトやサービスも直感的な操作が可能になり、利便性が向上するだけでなく、短い時間で完成度の高いデザインが可能になる
- マテリアルデザインのルールでは、色の数は有彩色4色までであり、メインカラー、サブカラー、アクセントカラーそれぞれの役割がある
- マテリアルデザインでは、ボタンはアクションの重要度から、テキストボタン、アクトラインボタン、コンテインドボタン、トグルボタン、フロートティングアクションボタンの5種類に分けて使われる
- マテリアルデザインの基本的な概念は「紙」と「インク」を構成要素として、Web画面を3次元に存在するものと考える。これにより、ユーザーにとって直感的で分かりやすいインターフェースを実現している
- マテリアルデザインを採用することで、デバイスの種類に関わらず一貫したユーザー体験を提供できる。ただし、デザインの差別化が難しくなるというデメリットもあるため、ブランドの個性を表現する際には工夫が必要となる

